Ряды таблиц рядом друг с другом
Я пытался разрешить последнему td в этом коде быть рядом с предыдущим td, но я не могу, и td печатается в новой строке. Как разрешить им находиться рядом друг с другом, проблема в том, что 1-е 5 td находятся в цикле foreach, а последнее td не следует за этим foreach, поскольку его значение является функцией, а не ключом или значением в foreach.
<?php foreach($downloads as $dl) { ?>
<tr id="this">
<td ><img src="images/<?=$dl['type']?>.png"/></td>
<td id="no3"><?=$dl['type']?></td>
<td>
<a target="_blank" style="margin-right:3px" href="download.php?id=<?=$dl['id']?>">
<?=$dl['title']?>
</a>
</td>
<td>
<center>
<a href="http://<?=urlencode($dl['surl'])?>"><?=$dl['sname']?></a>
</center>
</td>
<td align="center"><?=$dl['views']?></td>
</tr>
<?php } ?>
<td align="center"><?=$core->use_love(); ?></td>


Функция последнего td
public function use_love(){
$sql=mysql_query("select * from wcddl_downloads ORDER BY id DESC LIMIT ".$this->pg.",".$this->limit."");
while($row=mysql_fetch_array($sql))
{
$down_id=$row['id'];
$love=$row['love'];
?>
<div class="box" align="center">
<a href="#" class="love" id="<?php echo $down_id; ?>">
<span class="on_img" align="left"> <?php echo $love; ?> </span>
</a>
</div>
<?
}
}
2 answers
Последний <td> (тот, который находится за пределами цикла foreach) находится в новой строке, потому что он находится за пределами последнего тега <tr>. Один из способов решить эту проблему - всегда закрывать тег </tr> после последнего <td>, вот так:
<?php
$first_time = True;
foreach($downloads as $dl) {
// If this is the first time through the loop, don't echo a </tr> tag:
if ($first_time) {
$first_time = False;
} else {
echo "</tr>";
}
// Now print the new row, but don't close it yet:
?>
<tr id="this">
<td><img src="images/<?=$dl['type']?>.png"/></td>
<td id="no3"><?=$dl['type']?></td>
<td><a target="_blank" style="margin-right:3px" href="download.php?id=<?=$dl['id']?>"><?=$dl['title']?></a></td>
<td><center><a href="http://<?=urlencode($dl['surl'])?>"><?=$dl['sname']?></a></center></td>
<td align="center"><?=$dl['views']?></td>
<?php
}
?>
<td align="center"><?=$core->use_love(); ?></td>
</tr>
Это всегда будет помещать последний <td> в последнюю строку.
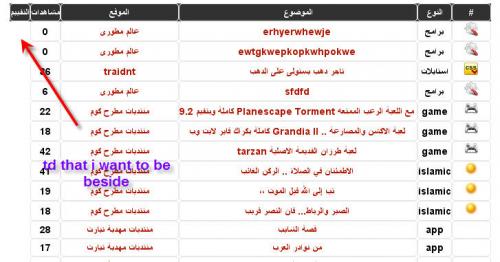
ОБНОВЛЕНИЕ: Я только что видел, как вы добавили диаграмму. Этот ответ теперь не имеет смысла, так как текстовое описание, приведенное ранее, не имеет ничего общего с тем, чего вы хотите достичь на диаграмме.
Я представляю изменение в ответ Стива Нейя, так как вам нужно одинаковое количество TD во всех ваших TR. Если у вас нет такого же количества, вам нужно использовать colspan для его достижения. Я добавил счетчик, чтобы проверить, в последний ли раз вы выполняете цикл. Вот оно:
<?php
$downloads_count = count($downloads);
$counter = 0;
foreach($downloads as $dl) :
$counter++;
// If this is the first time through the loop, don't echo a </tr> tag:
if ($counter > 1) {
echo "</tr>";
}
// Now print the new row, but don't close it yet:
?>
<tr id="this">
<td><img src="images/<?=$dl['type']?>.png"/></td>
<td id="no3"><?=$dl['type']?></td>
<td><a target="_blank" style="margin-right:3px" href="download.php?id=<?=$dl['id']?>"><?=$dl['title']?></a></td>
<td><center><a href="http://<?=urlencode($dl['surl'])?>"><?=$dl['sname']?></a></center></td>
<td align="center"<?php if ($downloads_count != $counter) echo ' colspan="2"'; ?>><?=$dl['views']?></td>
<?php endforeach; ?>
<td align="center"><?=$core->use_love(); ?></td>
</tr>