Как мне протестировать свой веб-сайт на мобильных устройствах [закрыто]
Я хотел бы развивать свои веб-сайты имея в виду мобильные устройства.
Однако, поскольку я новичок в веб-разработке, я не совсем уверен, как я буду тестировать свои веб-сайты, скажем, на iPhone, когда веб-сайт не работает.
Кто-нибудь знает, как я буду тестировать веб-сайт на своем локальном компьютере на своем iPhone/iPad?
2 answers
Одним из самых простых решений является проверка этого в вашем браузере (chrome/firefox). Эти браузеры предоставляют вам возможность устанавливать разрешение экрана и эмулировать любое устройство.
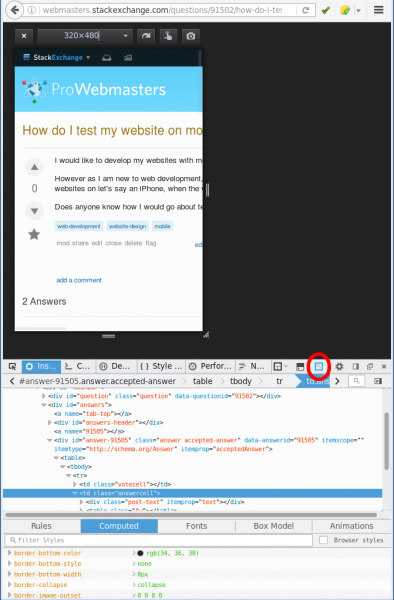
В Firefox вы можете вызвать инструменты разработчика, щелкнув правой кнопкой мыши на странице и выбрав "Проверить элемент". Затем есть кнопка для просмотра размеров мобильных устройств:
Вот, пожалуйста, это от Google, это позволяет вам протестировать свой веб-сайт на всех возможных устройствах разного размера и ориентации
Но, к сожалению, вам потребуется разместить свой веб-сайт, поэтому для дальнейшего использования это будет идеальный URL-адрес для перехода.
Что касается автономного тестирования, вы можете использовать скобки в режиме реального времени