как запретить продуктам переходить по строкам в представлении списка (css)
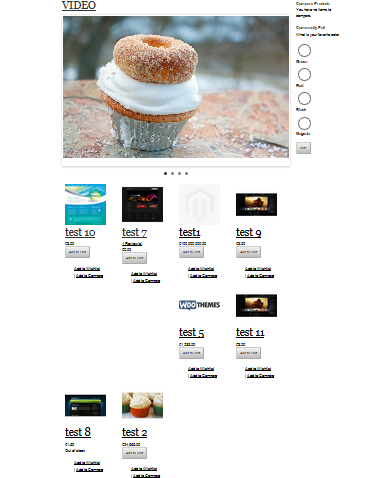
У меня проблема с моими продуктами на домашней странице. Я хочу показать свои продукты в 2 ряда с 4 продуктами в одном ряду, но во втором ряду у меня есть 2 продукта, а другие 2 продукта идут в следующем ряду.
Это css, который я использую для настройки своих продуктов
.products-grid li.item {
float: left;
width: 170px;
padding: 0px 10px 4px;
}
Вот скриншот моей страницы:

Я понятия не имею, как это исправить:/
2
Author: Glorfindel, 2014-02-19
1 answers
Если количество столбцов правильное, то есть у вас 4 элемента в строке, то это, вероятно, вызвано тем, что один элемент выше других. У вас, вероятно, есть 2 решения.
- Придайте элементу li.фиксированную высоту
- Сделайте .products-сетку плавающей с
clear: both;, чтобы каждая строка помещалась под последней
2
Author: Sander Mangel, 2014-02-19 13:15:23