Переместить вкладку обзор на странице продукта
Как переместить вкладку "Обзор" на странице продукта?
Код для создания вкладок находится в app/design/frontend/example/shop/template/catalog/product/view.phtml
<div id="tabs" class="product-collateral toggle-content tabs">
<?php if ($detailedInfoGroup = $this->getChildGroup('detailed_info', 'getChildHtml')):?>
<dl id="collateral-tabs" class="collateral-tabs">
<?php foreach ($detailedInfoGroup as $alias => $html):?>
<dt class="tab"><span><?php echo $this->escapeHtml($this->getChildData($alias, 'title')) ?></span></dt>
<dd class="tab-container">
<div class="tab-content"><?php echo $html ?></div>
</dd>
<?php endforeach;?>
</dl>
<?php endif; ?>
</div>
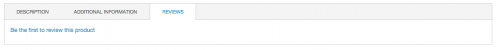
В настоящее время это выглядит так:
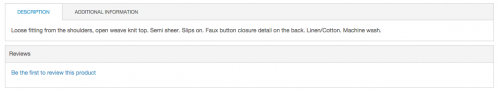
Это то, чего я хотел бы достичь:
2 answers
Попробуйте сделать так:
Иди к своему theme/layout/review.xml.
Теперь найдите
<catalog_product_view>
<reference name="product.info">
<block type="review/product_view_list" name="product.reviews" as="reviews" template="review/product/view/list.phtml" after="additional">
<action method="addToParentGroup"><group>detailed_info</group></action>
<action method="setTitle" translate="value"><value>Reviews</value></action>
</block>
</reference>
</catalog_product_view>
И измените <action method="addToParentGroup"><group>detailed_info</group></action> на
<action method="addToParentGroup"><group>review_info</group></action>
Видите, мы просто заменяем detailed_info на review_info.
Затем перейдите к своему theme/template/catalog/view.phtml и добавьте следующий код после этого description кода:
<div class="product-collateral toggle-content tabs">
<?php if ($review = $this->getChildGroup('review_info', 'getChildHtml')):?>
<dl id="collateral-tabs" class="collateral-tabs">
<?php foreach ($review as $alias => $html):?>
<dt class="tab"><span><?php echo $this->escapeHtml($this->getChildData($alias, 'title')) ?></span></dt>
<dd class="tab-container">
<div class="tab-content"><?php echo $html ?></div>
</dd>
<?php endforeach;?>
</dl>
<?php endif; ?>
</div>
Я не тестировал, но должен работать.
Удачи.
Попробуйте это.
Файл : app\deisign\frontend\<your_package>\<your_theme>\layout\local.xml
<layout>
<catalog_product_view>
<remove name="product.reviews" />
</catalog_product_view>
</layout>
РЕДАКТИРОВАТЬ - 1
Пожалуйста, обратите внимание, что это полностью удалит вкладку "Обзор" со страницы просмотра продукта. Я неправильно истолковал ваш вопрос. Я оставляю этот ответ для понижения голоса. Потому что есть шанс, что произойдет такое же неправильное истолкование, какое у меня было с некоторыми другими. Я не хочу, чтобы это случилось, и все.Спасибо.
РЕДАКТИРОВАТЬ - 2: В соответствии с этим конкретным вопросом
Ответ Адхарша сработает. Вот еще один подход...
Шаг - 1
Файл : app\deisign\frontend\<your_package>\<your_theme>\layout\local.xml
<layout>
<catalog_product_view>
<remove name="product.reviews" />
<reference name="product.info">
<block type="core/template" name="review_wrapper" as="review_wrapper" template="custom/review/catalog/product/wrapper.phtml">
<block type="review/product_view_list" name="product.reviews" as="reviews" template="review/product/view/list.phtml"></block>
<action method="setTitle" translate="value"><value>Reviews</value></action>
</block>
</reference>
</catalog_product_view>
</layout>
Здесь сначала мы удалили весь блок review. Это приведет к удалению блока обзора из раздела вкладок. Затем мы добавили новый блок core/template и повторно объявили в нем блок обзора. Таким образом, блок core/template - это просто оболочка для блока review, который установлен с новым шаблоном wrapper.phtml
Шаг - 2
Файл : app\design\frontend\<your_package>\<your_theme>\template\catalog\product\view.phtml
<div class="product-collateral toggle-content tabs">
....
</div>
<!-- calling wrapper block just after the tabs section -->
<?php echo $this->getChildHtml('review_wrapper') ?>
Здесь мы просто называем наш новый блок обертки внутренним представлением продукта шаблон.
Шаг - 3
Файл : app\design\frontend\<your_package>\<your_theme>\template\custom/review/catalog/product/wrapper.phtml
<div class="product-collateral toggle-content tabs">
<dl id="collateral-tabs" class="collateral-tabs">
<dt class="tab">
<span><?php echo $this->getTitle() ?></span>
</dt>
<dd class="tab-container">
<div class="tab-content"><?php echo $this->getChildHtml('reviews') ?></div>
</dd>
<?php endforeach;?>
</dl>
<?php endif; ?>
</div>
И это все.
Существует множество решений, позволяющих сделать то же самое. Мы тоже можем сделать это программно. Но мне нравится способ компоновки.. это идеально в данном случае.
Примечание 1: не используйте самое первое обновление макета. это неправильно. Ответ кроется во второй правке.
Примечание 2: Не проверял это. Должно сработать