Как убедиться, что нижний колонтитул всегда находится внизу? [закрыто]
В качестве важного замечания я не имею в виду position: fixed;!!!
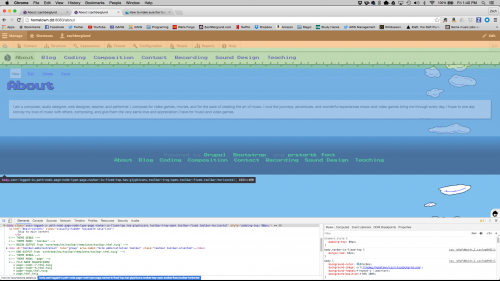
Когда тело меньше и не занимает всю высоту размера браузера, нижний колонтитул просто любит охлаждаться в середине страницы. Если вы посмотрите на фотографию, которой я поделился, вы сможете более четко понять, что я имею в виду. Я пробовал такие вещи, как body{height: 100%;}, но безрезультатно. Даже попытался сделать это: https://css-tricks.com/snippets/css/sticky-footer / и, казалось, это просто сломало его еще больше (особенно на первой странице, где это не проблема. Возможно, есть способ убедиться, что тело размер, по крайней мере, всегда равен размеру браузера?
2 answers
По умолчанию содержимое настраивается в соответствии с содержимым. Следовательно, вы можете установить высоту столбца содержимого на размер экрана в css. Но только #content-column { height: ---px; } не будет работать, так как он зафиксирует ваш экран только на этом px, поэтому вы можете решить эту проблему с помощью min-height, как показано ниже. Я установил это на своем сайте, и он работает идеально
#content-column { min-height: 500px; }
Итак, что происходит, столбец содержимого всегда остается на уровне не менее 500 пикселей, что близко к среднему размеру экрана, следовательно, посетитель посещает ваш сайт похоже, что весь экран заполнен, а нижний колонтитул всегда будет внизу. и если контента будет больше, он будет соответствующим образом скорректирован. И вы можете изменить px на все, что захотите.
ОБНОВЛЕНИЕ-1
Теперь с помощью описанного выше метода вы можете установить высоту, которая не должна быть ниже 500 пикселей, но что делать, если размер экрана по умолчанию больше этого. Который обсуждался в следующих комментариях,
Вы можете использовать единицы отображения: vw, vh, vmin, vmax
Итак, следуя код решит проблему,
#content-column {min-height: 100vh},
Где 1vh = 1% of the screen height. следовательно, 100 Вч будет охватывать весь экран. Теперь, если вы указали % в html {} или теле {}, то вам нужно принять это значение за 100%.
Например.
body {font-size: 87.5%;} -> В бартике или адаптивной теме,
Таким образом, для этого ваш код будет,
#content-column {min-height: 87.5vh;}
Вы можете использовать выражение calc() и использовать min-height вместо height. Допустим, высота вашего нижнего колонтитула составляет 100 пикселей:
body{
min-height : 100%;
min-height: -moz-calc(100% - 100px); /* Firefox */
min-height: -webkit-calc(100% - 100px); /* Chrome, Safari */
min-height: calc(100% - 100px); /* IE9+ browsers */
}
footer{
height: 100px;
}
Получить дополнительную информацию о calc() здесь