Корзина Magento: Миниатюры изображений не отображаются в Chrome или Safari
Я не могу видеть эскизы своих товаров на странице корзины, когда использую Chrome или Safari. Однако они появляются в Firefox. Строка, отображающая эти изображения, находится в приложении/дизайне/интерфейсе/my_package/my_theme/шаблоне/оформлении заказа/корзине/товаре/по умолчанию.phtml
<td><?php if ($this->hasProductUrl()):?><a href="<?php echo $this->getProductUrl() ?>" title="<?php echo $this->htmlEscape($this->getProductName()) ?>" class="product-image"><?php endif;?><img src="<?php echo Mage::helper('catalog/image')->init($_product, 'small_image')->resize(75,75); ?>" width="75" height="75" alt="<?php echo $this->htmlEscape($this->getProductName()) ?>" /><?php if ($this->hasProductUrl()):?></a><?php endif;?></td>
Несмотря на размер 75 пикселей X 75 пикселей, изображение отображается в браузере с разрешением 0 пикселей X 75 пикселей, что делает его невидимым. Проверка кода показывает, что он действительно существует, просто он не того размера. Моей первой мыслью было проблема с классом="продукт-изображение", но удаление класса не изменило результат.

Я также попробовал несколько разных способов отображения изображения, все из которых дают один и тот же результат - изображение 0 пикселей X 75 пикселей:
$_product = $_item->getProduct();
<img src="<?php echo $this->helper('catalog/image')->init($_product, 'small_image') ?>" width="75" height="75" alt="<?php echo $this->htmlEscape($this->getProductName()) ?>" />
Есть идеи, как можно решить эту проблему?
2 answers
Его проблема с css
Вам просто нужно указать ширину "th" изображения "td". ПРОСТО ДОБАВЬТЕ ЕГО В СВОЙ CSS С ПРАВИЛЬНЫМ ФОРМИРОВАНИЕМ НАПРИМЕР:
table#shopping-cart-table > thead > tr > th:first-child {
min-width: 100px;
}
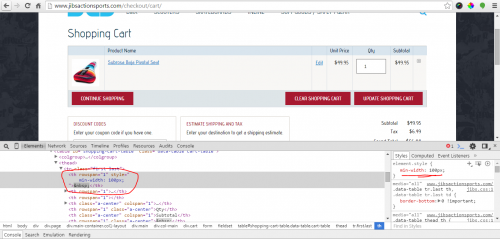
Проверьте скриншот 
Добавьте это CSS
table#shopping-cart-table > thead > tr > th:first-child {
min-width: 96px;
}
Я не знаю точной проблемы. Но мы можем решить эту проблему с помощью описанного выше стиля.