Замедляет ли JavaScript, добавляемый в эксперименты Google Analytics, альтернативные версии, и как я могу это измерить?
Я использую эксперименты с контентом в Google Analytics для тестирования трех разных целевых страниц. Это использует JavaScript на начальной странице для загрузки альтернативных вариантов.
Добавит ли дополнительный JavaScript время загрузки для альтернативных версий, и если да, то как я могу это измерить?
2 answers
Используя инструмент разработчика chrome, загрузите страницу и просмотрите вкладку "Временная шкала" в инструментах разработки. Сделайте это для каждой версии страницы и посмотрите, не требуется ли больше времени для загрузки вариантов.
Незначительно: от 30 мс до 100 мс
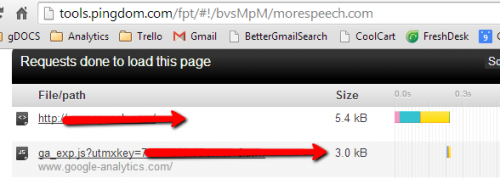
Я обнаружил, что тест скорости страницы Pingdom проще в использовании, чем инструмент Chrome.
Вот что я нашел:
Загрузка /index.php а затем с помощью кода эксперимента google.js перезагрузите вторую страницу: общее время: 1,37 с (в среднем (1,40, 1,79, 0,93 с(в среднем)) с
Загрузка дополнительной страницы (в обход index.php и код эксперимента google.js: общее время: 1.28 (в среднем (1.84 (.833 1.52, .961)
Так что, похоже, около.1 секунды. Довольно незначительный.
- При взгляде на фактическую прогрессию нагрузки похоже, что задержка больше похожа на .3s
Похоже, что накладные расходы при загрузке кода эксперимента GA составляют около 30 мс (в среднем 20 37 40)