Каков типичный пример дизайна веб-сайта старой школы? [закрыто]
Я хочу создать веб-сайт для ретро-вещь, которая была популярна в середине 90-х (начало коммерческого интернета).
Поэтому я хочу использовать старые конструкции , которые были очень популярны в то время.
Первое, что приходит мне на ум, - это анимированные GIF-файлы "under construction". Люди часто повсюду размещают анимированные gif-файлы.

Но также и эти ужасные повторяющиеся фоны.
Так что да, я хочу, чтобы мой сайт выглядел точно так же, как в середине девяностых ;)
(пожалуйста, предложите практичные и полезные функции, я думаю, что меню Java-апплета сегодня не будет работать, или внизу написано, что этот веб-сайт оптимизирован для Netscape 3)
РЕДАКТИРОВАТЬ: для тех, кто хочет увидеть результат: Ретрология
14 answers
Как насчет веселого css zen garden вклада Брюса Лоусона ?
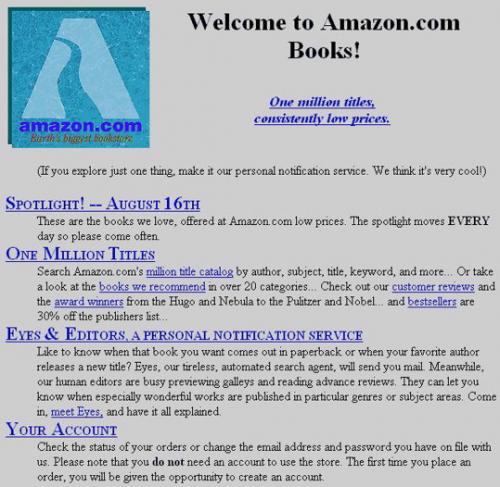
"Стиль" веб-сайта начала-середины 90-х годов - это в основном веб-сайт без какого-либо стиля. Очевидно, что можно сэкономить на пропускной способности, а также из-за технических ограничений веб-стандартов (или их отсутствия). Возьмите оригинальный макет Amazon (1995):
Он не должен быть безвкусным и с множеством анимированных GIF-файлов или знаков незавершенного строительства (они были обычным явлением, но не на действующих бизнес-сайтах).
Другим хорошим примером может быть pets.com (1998-2000), который выиграл множество наград от рекламной индустрии за дизайн их веб-сайта. Но я не могу найти скриншот этого.
В любом случае, несмотря на то, что в наши дни большая часть этого будет считаться плохим дизайном, все еще существуют как хорошие, так и плохие веб-дизайны 90-х годов. Например, серый фон довольно "ретро", как и 256-цветовые палитры, веб-графика в стиле клипарта 90-х годов и шрифт Times New Roman. Фреймы также являются хорошим возвратом, как и ссылки gopher и счетчики попаданий. Но такие вещи, как midi-фон музыка, контрастные цвета дневного света, стоковые анимированные GIF-файлы и т. Д. Более характерны для плохого дизайна, чем веб-дизайн 90-х годов в целом.
Вы можете взглянуть на мою домашнюю страницу , я сделал это в середине 90-х годов. Используйте нижние колонтитулы HRS старого стиля с последними обновлениями, которые по умолчанию использовались в браузерах с серым фоном. Иконки браузера в старом стиле. Анимированные GIF-файлы были новыми и были повсюду.
В основном думаю: геосити/ангельский огонь.
Если вы планируете сделать возврат к "личной домашней странице", забудьте об использовании любой из этих причудливых "каскадных таблиц стилей" - они вам не понадобятся.
Откройте свой любимый редактор WYSIWYG (Microsoft Word подойдет в крайнем случае) и скомпонуйте что-нибудь с большим количеством красочного текста и смелым использованием шрифтов (если сомневаетесь, используйте Comic Sans).
Не забудьте использовать графику с "веб-безопасной палитрой" и, да, вам понадобится много анимированных .GIF-файлы.
Если вам нужны примеры того, как выглядели бизнес-сайты , однако, вам, вероятно, лучше выбрать названия нескольких брендов, которые все еще существуют сегодня, и посетить Машину обратной связи.
Первый сайт, который приходит мне на ум, это http://webpagesthatsuck.com/
Загляните в категорию старой школы. Кстати, этот сайт потрясающий, как и его предложение: изучайте дизайн с помощью того, что НЕ делают образцы.
- Изображение владельца веб-сайта
- Разрабатываемый анимированный gif
- видимый счетчик попаданий
- видимые таблицы
- повторяющиеся фоны
- моноширинные шрифты
- общие цвета ссылок (синий, фиолетовый, красный)
- выпадающие меню
- придание каждому пункту меню другого цвета
- маркированные списки
- "Нажмите здесь!" - ссылки
- картинки
- фоновая музыка
- гротескная планировка (все равномерно удалено/имеет одинаковый размер)
- Шрифт Times New Roman
- тяжелые, почти психоделические градиенты
- границы вокруг изображений
- все географические города, в основном
О, ты просто будешь любить это.
Используйте машину обратной связи в Интернете по адресу http://archive.org/web/web.php . Вы можете выполнить поиск по любому сайту и посмотреть временную шкалу того, как он развивался на протяжении многих лет. Классическими примерами, конечно, могут быть Yahoo, Google и тому подобное, Но вы также можете выбрать блог, такой как Scobelizer и т. Д., И посмотреть, как он развивался.
Если вы знаете основные этапы истории вашего браузера (Netscape, IE 5, Mozilla, Firefox, Chrome, webkit), вы можете посмотреть на эти даты и посмотреть, как развивались сайты, чтобы получить новые функциональность.
Есть несколько вещей, которые я помню:
- Большинство из них, как правило, используют каркасный дизайн.
- У них часто был счетчик, чтобы сказать вам
This page has been visited xxx times. - Они выглядели как страницы Геосити.
Для последнего пункта Geocities больше не существует, однако это какой-то веб-сайт, на котором повторно размещается контент geocities. Возможно, вы захотите взглянуть на них для получения дополнительных идей.
- http://www.geocities.ws/search/local / (Вы можете выполнить поиск с помощью этого один)
- http://www.reocities.com/neighborhoods/
- http://www.geociti.es/neighborhoods.html
- http://www.oocities.org/
Используйте шрифт Courier. Это действительно отражает 1950-е годы, но это действительно кажется старым.

Интересно, я думаю, что вы можете достичь своей цели, не стреляя намеренно в уродливые вещи, вроде классического автомобиля, который не является Пинто. Это не так приятно, как новые вещи, но вы можете оценить это в контексте дня.
Некоторые вещи, которые я помню:
Ссылки должны быть подчеркнуты синим цветом; они фиолетовые. (все еще распространенный)
Серый фон является обязательным.
Рамки были очень распространены, так как уже упоминалось.
У контакта с нами часто был анимированный конверт.
Вы забыли, что у вас должна быть целевая страница, на которой вы можете выбрать между "Просмотр сайта с рамками" или "Просмотр сайта без рамок"!
Сделайте эти изображения с низким разрешением, сделанные из MSPaint или чего-то в этом роде! Боковые панели с градиентами с низким разрешением тоже будут работать! Раздражающие яркие цвета, а также тонны мигающих gif-файлов с очень медленным развитием и закольцованной рекламой определенно кричат "интернет в 90-х". Вау, я вдруг почувствовал ностальгию по старым временам, посмотрев на ссылку Пьера. Интересно, как бы все обернулось, если бы один из самых популярных на сегодняшний день сайтов социальных сетей был разработан в 90-е годы. Представьте себе FB, смотрящий как сайт из geocities, ЛОЛ.
Не забудьте иметь какую-нибудь штуковину javascript, которая следует за курсором. Может быть, пара глаз, несколько снежинок, что угодно.
И это был период, когда происходило автоматическое воспроизведение midi-файлов?