Нет фильтра кода при переключении с html на визуальный редактор, как?
Да, я нашел другие вопросы по этой теме, но у меня нет точно такой же темы и нет решения моей проблемы.
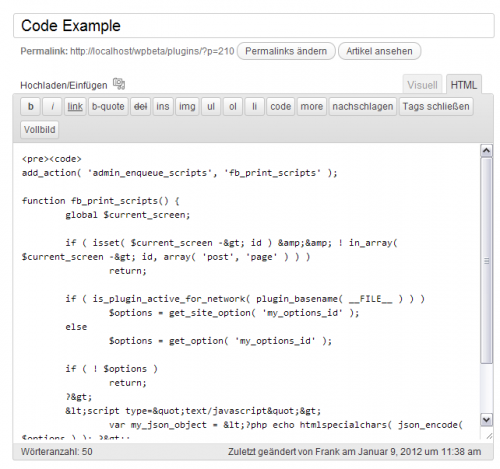
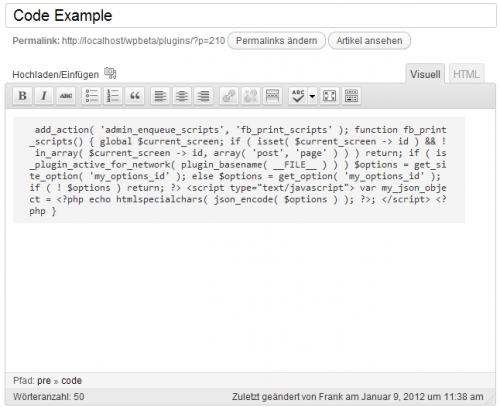
Если вы включаете код внутри html-вкладки и переключаетесь в визуальный режим, затем форматируете код в блок, удаляете все разрывы и оставляете строки, смотрите скриншоты. Я думаю, что это легче понять, так как у меня плохой английский.
Мой пример в html-вкладке

Тот же пример после переключения на визуальный

Мои тесты для решения. я протестировал это, чтобы остановить WP для этого с помощью плагина follow test, также читаемого в этом Суть 1663554
add_filter( 'tiny_mce_before_init', 'fb_tinymce', 9 );
function fb_tinymce( $init ) {
$init['fix_list_elements'] = FALSE;
$init['wpautop'] = FALSE;
$init['remove_linebreaks'] = FALSE;
$init['apply_source_formatting'] = TRUE;
$init['extended_valid_elements'] .= ',pre[*],code[*]';
return $init;
}
Возможно, у другого читателя есть решение для этой темы.
4 answers
Вот мое решение - вот мое решение этой проблемы:
Сохранение вкладок и разрывов строк в при переключении с HTML на визуальный редактор
Да, это настоящая боль. 99 % учебных пособий "отключить wpautop" полностью пропускают событие переключения вкладок. В любом случае, вам стоит попробовать мой плагин - http://wordpress.org/extend/plugins/preserved-html-editor-markup/
Это не только защитит вашу разметку от искажения wpautop, но и сохранит разрывы строк и отступы, все еще позволяя вам использовать как редактор HTML, так и визуальный редактор.
Текущая версия действительно отключит wpautop, поэтому, если у вас есть существующий контент, зависящий от wpautop, ваш сайт может отображаться неправильно без изменения существующего контента. Я работаю над новой версией, которая будет пакетно переформатировать существующий контент, чтобы исправить это. Он должен быть готов к концу недели.
Я думаю, что самое простое решение для того, что вы описываете, - это плагин, подобный: http://wordpress.org/extend/plugins/wp-no-format/
Однако, возможно, вы также захотите взглянуть на плагины подсветки синтаксиса... есть даже один для встраивания gist по идентификатору.
Используйте плагин Scripts n Styles. http://wordpress.org/extend/plugins/scripts-n-styles / Он был изобретен, чтобы "прыгать через обручи" и избегать ошибок wpautop, в частности ошибок переключения вкладок.
Вы должны ввести [имя sns_shortcode="{имя}"] в редакторе, а свой контент - на вкладке Короткие коды. Это выделенный синтаксис, и я усердно работал, чтобы хорошо его закодировать.