Как добавить "Прикрепить этот пост на первую страницу" в передний конец?
У меня есть сайт, связанный с бейсболом, с несколькими авторами. Я использую "Прикрепите это сообщение на первую страницу", чтобы обозначить "Выбор редактора" в статье. Я хотел бы добавить ссылку/кнопку, чтобы редактор мог сделать это с переднего плана. Метод может быть либо в самой статье, либо в панели администратора. На самом деле у меня нет предпочтений.
Я просмотрел много, много разных плагинов "Панели администратора", но не нашел ничего, связанного с "Прикрепить этот пост на первую полосу".
Спасибо
3 answers
Я думаю, что этот небольшой исходный код - ваше решение. В настоящее время у него нет обратной связи с внешним интерфейсом для изменения липкой записи, но вы можете улучшить эту строку, класс или что угодно в функции fb_stick_post.
Первая функция добавляет элемент в панель администратора и создает новый URL-адрес со значением параметра. Кроме того, on click вызывает функцию для чтения параметра Url и, если это правда, затем измените статус привязки этого идентификатора записи.
add_action( 'admin_bar_menu', 'fb_add_admin_bar_sticky', 35 );
function fb_add_admin_bar_sticky() {
global $wp_admin_bar;
if ( ! is_super_admin() || ! is_admin_bar_showing() )
return;
$current_object = get_queried_object();
if ( empty($current_object) )
return;
if ( ! empty( $current_object->post_type ) &&
( $post_type_object = get_post_type_object( $current_object->post_type ) ) &&
current_user_can( $post_type_object->cap->edit_post, $current_object->ID )
) {
$wp_admin_bar->add_menu(
array(
'id' => 'sticky_post',
'title' => __('Sticky'),
'href' => get_permalink() . '?stick_post=true',
'meta' => array(
'title' => __( 'Click me' ),
'onclick' => fb_stick_post( get_the_ID() )
)
)
);
}
}
function fb_stick_post( $post_id ) {
if ( isset($_GET['stick_post']) && 'true' == htmlspecialchars( $_GET['stick_post'] ) )
stick_post( $post_id );
}
Обновление 07/30/2012
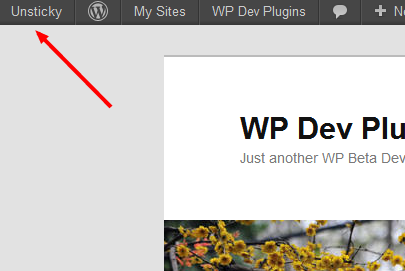
Теперь небольшой плагин с простым решением. Плагин добавляет элемент внутри панели администратора. Строка проверки кнопки является липкой и дает возможность приклеить или отклеить текущий пост.

Я меняю крючок для добавления элемента панели администратора в template_redirect для использования перенаправления после обновления флага stick в сообщении.
<?php
/**
* Plugin Name: Stick/Unstick post via Admin bar
*
*/
if ( ! function_exists( 'fb_add_admin_bar_sticky' ) ) {
add_action( 'template_redirect', 'fb_add_admin_bar_sticky' );
function fb_add_admin_bar_sticky() {
global $wp_admin_bar;
if ( ! is_super_admin() || ! is_admin_bar_showing() )
return;
$current_object = get_queried_object();
if ( empty($current_object) )
return;
if ( ! empty( $current_object->post_type ) &&
( $post_type_object = get_post_type_object( $current_object->post_type ) ) &&
current_user_can( $post_type_object->cap->edit_post, $current_object->ID )
) {
// check, if an sticky post
if ( is_sticky( get_the_ID() ) ) {
$title = __('Unsticky');
$link = '?unstick_post=true';
$attr_title = __( 'Make this post unsticky' );
} else {
$title = __('Sticky');
$link = '?stick_post=true';
$attr_title = __( 'Make this post sticky' );
}
$wp_admin_bar->add_menu(
array(
'id' => 'sticky_post',
'title' => $title,
'href' => get_permalink() . $link,
'meta' => array(
'title' => $attr_title,
'onclick' => fb_stick_post( get_the_ID() )
)
)
);
}
}
function fb_stick_post( $post_id ) {
if ( isset($_GET['stick_post']) && 'true' == htmlspecialchars( $_GET['stick_post'] ) ) {
stick_post( $post_id );
wp_redirect( get_permalink( $post_id ) );
exit();
}
if ( isset($_GET['unstick_post']) && 'true' == htmlspecialchars( $_GET['unstick_post'] ) ) {
unstick_post( $post_id );
wp_redirect( get_permalink( $post_id ) );
exit();
}
}
}
Или загрузите этот плагин Суть 3214922
Здесь пригодится несколько функций:
-
unstick_post- Отклеить сообщение -
stick_post- Прикрепите столб -
is_sticky- Выясните, является ли сообщение липким
Имея в виду эти три, все, что нам нужно сделать, это склеить их вместе с помощью клея панели меню администратора.
Во-первых, давайте объединим все в класс для развлечения и получения прибыли. У этого класса будут некоторые константы, которые мы будем использовать позже: a nonce, an действие для отклеивания столба и действие для приклеивания столба.
class WPSE_58818_Stick_Post
{
/**
* Ajax nonce.
*
* @since 1.0
*/
const NONCE = 'wpse58818_nonce_';
/**
* Unstick ajax action
*
* @since 1.0
*/
const UNSTICK = 'wpse58818_unstick';
/**
* Stick Ajax action
*
* @since 1.0
*/
const STICK = 'wpse58818_stick';
} // end class
Тогда давайте добавим функцию инициализации, чтобы добавить наши действия. Первое действие заключается в том, что мы подключаемся к template_redirect.
<?php
class WPSE_58818_Stick_Post
{
// snip snip
/**
* Adds actions and such.
*
* @since 1.0
* @access public
* @uses add_action
*/
public static function init()
{
add_action(
'template_redirect',
array(__CLASS__, 'template_r')
);
}
}
ПРИМЕЧАНИЕ: с этого момента я буду опускать бит class. Вы можете просмотреть все это здесь.
В функции, подключенной к template_redirect, мы проверим, находимся ли мы на одной странице публикации и может ли пользователь редактировать ее. Если они смогут, мы подключимся к admin_bar_menu и wp_footer.
/**
* Hooked into `template_redirect`. Adds the admin bar stick/unstick
* button if we're on a single post page and the current user can edit
* the post
*
* @since 1.0
* @access public
* @uses add_action
*/
public static function template_r()
{
if(
!is_single() ||
!current_user_can('edit_post', get_queried_object_id())
) return; // not a single post or the user can't edit it
// Hook into admin_bar_menu to add stuff
add_action(
'admin_bar_menu',
array(__CLASS__, 'menu'),
100
);
// Hook into the footer and spit out some JavaScript
add_action(
'wp_footer',
array(__CLASS__, 'footer')
);
}
В функции menu, подключенной к admin_bar_menu, мы можем добавить наш новый элемент:
/**
* Hooked into `admin_bar_menu`. Adds our stick/unstick node.
*
* @since 1.0
* @access public
*/
public static function menu($mb)
{
// get the current post ID
$post_id = get_queried_object_id();
$mb->add_node(array(
'id' => 'wpse58818-sticker',
'meta' => array(
'class' => 'wpse58818-sticker',
'title' => is_sticky($post_id) ? 'unstick' : 'stick'
),
'title' => is_sticky($post_id) ? __('Unstick') : __('Stick'),
'href' => self::get_url($post_id)
));
}
Здесь мы получаем нашу первую "служебную функцию", которая создает URL-адрес для узла строки меню администратора. Это просто оболочка вокруг add_query_arg, чтобы отменить и создать URL-адрес, который мы будем использовать с AJAX позже:
/**
* Get an Ajax URL to use for a given post
*
* @since 1.0
* @access protected
*/
protected static function get_url($post_id)
{
return add_query_arg(array(
'post_id' => absint($post_id),
'action' => is_sticky($post_id) ? self::UNSTICK : self::STICK,
'nonce' => wp_create_nonce(self::NONCE . $post_id)
), admin_url('admin-ajax.php'));
}
Функция footer просто выплевывает некоторый JavaScript для выполнения вызовов AJAX. Основной обзор: когда кто-то нажимает на нашу новую ссылку, сделайте запрос GET на указанный URL-адрес. Если это будет успешно, измените (не)ссылку на ссылку, текст и заголовок.
/**
* Hooked into `wp_footer`. Spits out a bit of JS to stick/unstick a post
*
* @since 1.0
* @access public
*/
public static function footer()
{
?>
<script type="text/javascript">
jQuery(document).ready(function($) {
$('.wpse58818-sticker a').on('click', function(e) {
e.preventDefault();
var action = $(this).attr('title');
var that = this;
$.get(
$(this).attr('href'),
{},
function(data) {
if('0' == data)
{
console.log(data);
alert('<?php echo esc_js(__('An error occurred')); ?>');
return;
}
$(that).attr('href', data);
if('stick' == action) {
$(that).html('<?php echo esc_js(__('Unstick')); ?>');
$(that).attr('title', 'unstick');
} else {
$(that).html('<?php echo esc_js(__('Stick')); ?>');
$(that).attr('title', 'stick');
}
}
);
});
});
</script>
<?php
}
А теперь мы переходим к обратным вызовам AJAX. Ajax в плагинах/темах стоит прочитать.
Мы немного изменим нашу функцию init, чтобы добавить еще два действия:
/**
* Adds actions and such.
*
* @since 1.0
* @access public
* @uses add_action
*/
public static function init()
{
add_action(
'template_redirect',
array(__CLASS__, 'template_r')
);
// Ajax actions
add_action(
'wp_ajax_' . self::STICK,
array(__CLASS__, 'stick')
);
add_action(
'wp_ajax_' . self::UNSTICK,
array(__CLASS__, 'unstick')
);
}
И наши обратные вызовы AJAX. Это очень легко может быть одна и та же функция. Я разделил их здесь, потому что мне казалось, что в будущем их будет легче расширить/изменить. Оба из них проверяют, является ли запрос AJAX действительным, (не) прикрепите сообщение соответствующим образом и повторите новый URL-адрес для дальнейшего (не)прикрепления.
/**
* Ajax callback for the stick function
*
* @since 1.0
* @access public
*/
public static function stick()
{
$post_id = self::can_ajax();
stick_post($post_id);
echo self::get_url($post_id);
die();
}
/**
* Ajax callback for the unstick function
*
* @since 1.0
* @access public
* @uses unstick_post
*/
public static function unstick()
{
$post_id = self::can_ajax();
// nonces checked, everything is good to go. Unstick!
unstick_post($post_id);
echo self::get_url($post_id);
die();
}
Здесь появляется наша вторая "функция полезности". can_ajax проверяет наши учетные записи и разрешения пользователей и возвращает идентификатор записи в (un)stick. Если какие-либо проверки завершаются неудачно, он завершает работу (через die('1')).
/**
* Check to see if the current user can ajax. Returns the post ID to
* stick/unstick if successful. Kills the program otherwise
*
* @since 1.0
* @access protected
*/
protected static function can_ajax()
{
$post_id = isset($_REQUEST['post_id']) ? $_REQUEST['post_id'] : '';
if(
!$post_id ||
!check_ajax_referer(self::NONCE . $post_id, 'nonce', false)
) die('0');
if(!current_user_can('edit_post', $post_id))
die('0');
return $post_id;
}
Вот весь этот беспорядок в виде плагина.
Вот гораздо более простое решение, которое позволит выполнить работу с помощью the_content крючка фильтра
add_filter('the_content','simplest_sticky_solution');
function simplest_sticky_solution($content){
global $post;
//early exit if not needed
if (!is_single() || !current_user_can('edit_post',$post->ID))
return $content;
//check if form is submitted and act as needed
if (isset($_POST['sticky_action']) && isset($_POST['sticky_id']) && isset($_POST['sticky_nonce']) && wp_verify_nonce($_POST['sticky_nonce'], 'StickIt')){
if (is_sticky($post->ID)){
stick_post($post->ID);
}else{
unstick_post($post->ID);
}
}
//create the form
$label = (is_sticky())? "Unstick": "Stick";
$form = '
<form action="" method="POST">
<input type="hidden" name="sticky_id" value="'.$post->id.'">
<input type="hidden" name="sticky_action" value="stickit">
<input type="hidden" name="sticky_nonce" value="'.wp_create_nonce('StickIt').'">
<input type="button" name="submit" value="'.$label.'">
</form>';
return $form.'<br/>'.$content;
}