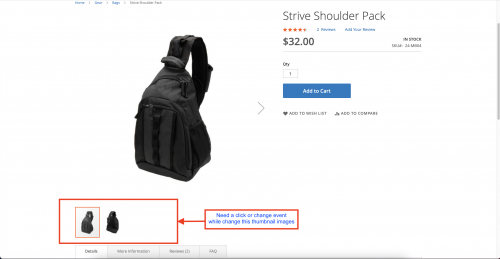
Как добавить событие "нажать" или "изменить" на миниатюры продуктов в интерфейсе?
Я пытаюсь "щелкнуть" или "изменить" событие на миниатюрах изображений fotorama. При нажатии на миниатюры изображений мне нужно запустить событие "щелчок" или "изменение". Я прочитал приведенные ниже документы, но не могу найти правильное решение. Предложите мне, если у кого-нибудь есть идея по этому поводу.
Ссылка на Devdocs: https://devdocs.magento.com/guides/v2.4/javascript-dev-guide/widgets/widget_gallery.html#gallery_seek
2 answers
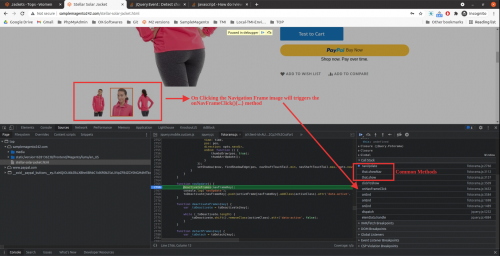
- Есть три способа изменить изображение
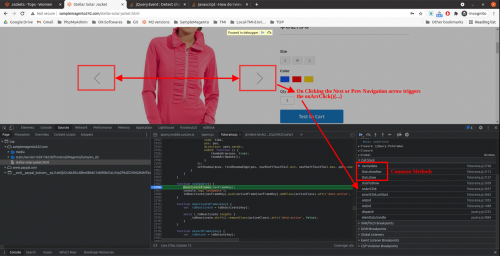
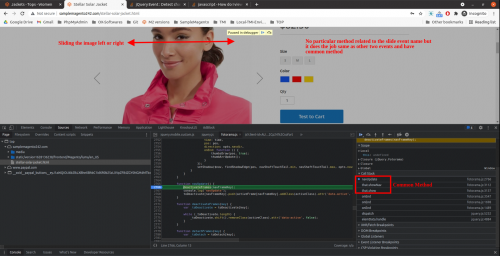
Nav Frame image click,Nav prev/next arrow clickиSlide the image.


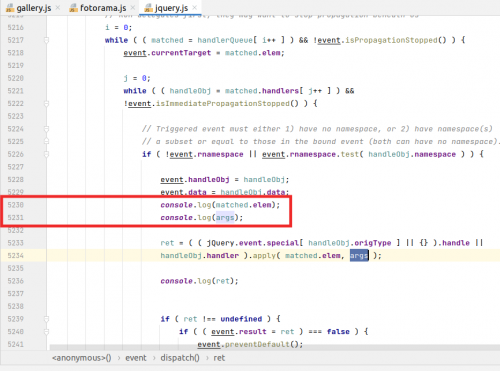
- Событие jQuery, отправленное методом dispatch() в строке 5192 из
{Magento2 root directory}/lib/web/jquery.js. В этом методе в строке 5231 обработчик применяется для согласованного.элемента, в котором обрабатывается вся галерея div.

- В обработчике потока кода переходит к
{Magento2 root directory}/lib/web/fotorama/fotorama.js, в котором в строке 2765navUpdate()или в строке 5417updateFotoramaState()метод будет подходящим для этого требования. - Используя файл
fotorama.jsв теме или сопоставление вrequirejs-config.js, вы можете добавить в него дополнительную логику.
Это также один из ответов для достижения событий щелчка на миниатюрах изображений без изменения файла fotorama.js, который соответствует моим требованиям.
Мы можем напрямую добавить событие щелчка для щелчка по миниатюре изображения навигационной рамки.
$(document).on('click', '.fotorama__nav__frame', function () {
console.log(this);
});
Но с помощью этого события мы не можем отслеживать обновления навигации в миниатюрах изображений, таких как предыдущее/следующее нажатие стрелки и сдвиньте изображение.