Пользовательский CSS для просмотра черновика страницы на интерфейсе?
При просмотре черновика страницы на интерфейсе я хотел бы сразу увидеть этот статус на самой странице. В настоящее время индикация нулевая. Есть ли какой-нибудь способ создать CSS для конкретного проекта (или даже просто сообщение заголовка?)
2 answers
Вероятно, есть лучший способ, но вы могли бы добавить следующий CSS в свою таблицу стилей, который добавит небольшой баннер при просмотре страницы со статусом черновика.
.status-draft.hentry:before {
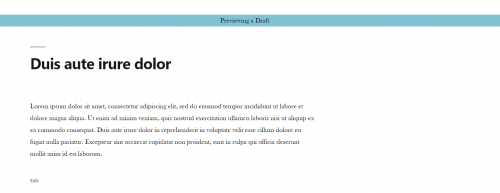
content: "Previewing a Draft";
background: #87C5D6 !important;
display: block;
text-align: center;
}
Вы также можете использовать эти классы для разных статусов.
.status-pending
.status-publish
.status-future
.status-private
Работает на меня.
ОП здесь. Если домашняя страница настроена на черновик, класс CSS, используемый в выбранном ответе, недоступен. Вот что я сейчас использую для размещения водяного знака по диагонали, используя плагин "CSS и Javascript Toolbox":
CSS
.draft-watermark{
position:absolute;
background:clear;
display:block;
min-height:50%;
min-width:50%;
color:lightgrey;
font-size:500%;
transform:rotate(310deg);
-webkit-transform:rotate(310deg);
z-index: 100;
}
.draft-watermark:before {
content: "DRAFT DRAFT DRAFT DRAFT";
}
Скрипт в CJToolbox, настроенный для включения на всех страницах:
<?php if (get_post_status(get_the_ID()) == 'draft'): ?>
<script>
jQuery(document).ready(function() {
jQuery('<div class="draft-watermark"></div>').insertBefore(jQuery('div:first'));
});
</script>
<?php endif; ?>