Получение данных по выбранным датам с помощью календаря выбора даты
Здравствуйте, у меня есть календарь выбора даты, и я хочу, чтобы мы выбрали две даты, затем я хочу нажать на кнопку, которая отображает мне все данные, которые находятся между этими датами.
Вот мой код...
<?php
include_once 'header.php';
$con = mysqli_connect('localhost','root','smogi','project');
if (!$con) {
die('Could not connect: ' . mysqli_error($con));
}
$view = ($_GET['view']);
$username2 =$_SESSION['username'];
$sql="SELECT typeValue,unit,sensorValue,time FROM sensors WHERE username='$view' AND time BETWEEN $firstdate AND $lastdate ORDER BY time DESC";
$result = mysqli_query($con,$sql);
echo "<table>
<tr>
</tr>";
while($row = mysqli_fetch_array($result)) {
echo "<tr> <b>Type: </b>";
echo stripslashes($row['typeValue']) . "<br/><b>Unit: </b>";
echo stripslashes($row['unit']) . "<br/><b>Value: </b>";
echo stripslashes($row['sensorValue']) . "<br/><b>Date & Time: </b>";
echo stripslashes($row['time']) . "<br/>";
echo "--------------------------------------------------------------------------------------------------------------";
echo "<br/></tr>";
}
echo "</table>";
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI Datepicker - Default functionality</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<link rel="stylesheet" href="/resources/demos/style.css">
<script>
$(function() {
var firstdate = $('#firstdatepicker').datepicker({ dateFormat: 'yy-mm-dd' }).val();
//$( "#firstdatepicker" ).datepicker();
});
</script>
<script>
$(function() {
var lastdate = $('#lastdatepicker').datepicker({ dateFormat: 'yy-mm-dd' }).val();
//$( "#lastdatepicker" ).datepicker();
});
</script>
</head>
<body>
<form method="post" action="graph.php">
<p>First Date: <input type="text" id="firstdatepicker"></p>
<p>Last Date: <input type="text" id="lastdatepicker"></p>
<input type="submit" value="Get Data" name="data"/>
</form>
</body>
</html>
Но это работает не так, как я хочу. Можете ли вы помочь мне, пожалуйста, заставить это работать???
Спасибо, что уделили мне время.
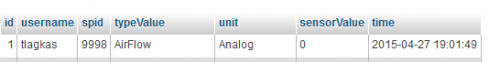
PS: на изображении ниже мы можем видеть, как выглядит моя таблица базы данных

2 answers
Во-первых, вы никогда не определяете $firstdate $lastdate. Вам должно понравиться это:
$firstdate = $_POST['firstdatepicker'];
$lastdate = $_POST['lastdatepicker'];
Если это так, как у вас есть в вашей колонке "время", их нужно процитировать.
BETWEEN '$firstdate' AND '$lastdate'
Использование проверки ошибок в вашем запросе привело бы к синтаксической ошибке
Т.е..: $result = mysqli_query($con,$sql) or die(mysqli_error($con));
MySQL считывает datetime как YYYY-mm-dd
Вы используете dateFormat: 'yy-mm-dd'
Кроме того, укажите атрибуты имени входных данных:
<input type="text" id = "firstdatepicker" name = "firstdatepicker">
<input type="text" id = "lastdatepicker" name = "lastdatepicker">
И добавление
$firstdate = $_POST['firstdatepicker'];
$lastdate = $_POST['lastdatepicker'];
Как указано выше.
Вы забыли добавить name="firstdatepicker" и name="lastdatepicker" в свою форму, и вам нужно заполнить переменные из суперглобального массива $_POST (и я отчаянно надеюсь, что вы не используете register_globals=on).
Обновленная HTML-часть:
<script type="text/javascript">
$(function() {
$('#firstdatepicker, #lastdatepicker').datepicker({ dateFormat: 'yy-mm-dd' });
});
</script>
<form method="post" action="graph.php">
<p>First Date: <input type="text" name="firstdatepicker" id="firstdatepicker"></p>
<p>Last Date: <input type="text" name="lastdatepicker" id="lastdatepicker"></p>
<input type="submit" value="Get Data" name="data"/>
</form>
На стороне PHP:
if (isset($_POST['firstdatepicker'])) {
$firstDate= $_POST['firstdatepicker'];
$lastDate= $_POST['lastdatepicker'];
// forgot the single quotes around the dates ...
$sql="SELECT typeValue,unit,sensorValue,time FROM sensors WHERE username='$username2' AND time BETWEEN '$firstdate' AND '$lastdate' ORDER BY time DESC";
}