Компонент пользовательского интерфейса - отображение времени в формате "Y-m-d H:i:s" (формат времени ISO)
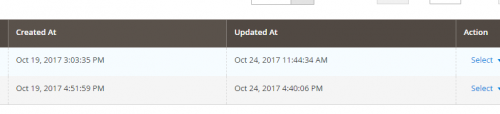
Я создаю несколько страниц списка администраторов по компоненту пользовательского интерфейса, формат времени по умолчанию в их столбце времени, как показано ниже
Коды компонентов пользовательского интерфейса, как показано ниже
<column name="created_at" class="Magento\Ui\Component\Listing\Columns\Date">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="filter" xsi:type="string">dateRange</item>
<item name="component" xsi:type="string">Magento_Ui/js/grid/columns/date</item>
<item name="dataType" xsi:type="string">date</item>
<item name="label" xsi:type="string" translate="true">Created At</item>
</item>
</argument>
</column>
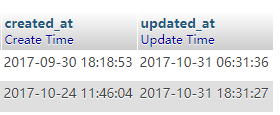
Формат времени в базе данных правильный (формат времени ISO), это то, что я хочу отобразить.
Итак, как отобразить время в формате "Y-m-d H:i:s" (формат времени ISO) в компоненте пользовательского интерфейса? Спасибо за любой совет :)
2 answers
Попробуйте изменить dateFormat значение вашего столбца:
<column name="created_at" class="Magento\Ui\Component\Listing\Columns\Date">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="filter" xsi:type="string">dateRange</item>
<item name="component" xsi:type="string">Magento_Ui/js/grid/columns/date</item>
<item name="dataType" xsi:type="string">date</item>
<item name="label" xsi:type="string" translate="true">Created At</item>
<item name="dateFormat" xsi:type="string">Y-MM-dd HH:mm:ss</item>
</item>
</argument>
</column>
Формат по умолчанию может быть установлен внутри компонента столбца даты magento/module-ui/view/base/web/js/grid/columns/date.js
return Column.extend({
defaults: {
dateFormat: 'MMM d, YYYY h:mm:ss A'
},
...
Обновление:
Кроме того, обратите внимание на использование y вместо YYYY для года. Компонент даты использует формат даты отделения интенсивной терапии.
Таким образом, формат должен немного отличаться. Я думаю, что это может подойти:
<item name="dateFormat" xsi:type="string">Y-MM-dd HH:mm:ss</item>
Вам нужно добавить формат даты dateFormat значение столбца как ГГГГ-ММ-дд чч:мм:сс, формат даты и времени отделения интенсивной терапии.
Взгляните на ссылку ниже для получения более подробной информации:
М месяц в году
М 9
ММ 09
МММ Сентябрь
ММММ Сентябрь
МММММ С
День D в месяце
Дд 02
И ГГГГ за год
Таким образом, строка кода формата даты выглядит следующим образом:
<item name="dateFormat" xsi:type="string" translate="true">YYYY-MM-dd hh:mm:ss</item>
Вы можете попробовать следующий код для столбца даты и данных:
<column name="purchase_date" class="Magento\Ui\Component\Listing\Columns\Date">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="label" xsi:type="string" translate="true">Created At</item>
<item name="filter" xsi:type="string">dateRange</item>
<item name="component" xsi:type="string">Magento_Ui/js/grid/columns/date</item>
<item name="dataType" xsi:type="string">date</item>
<item name="dateFormat" xsi:type="string" translate="true">YYYY-MM-dd hh:mm a</item>
</item>
</argument>
</column>