Предварительный просмотр изображений CKEditor и KCFinder на GoDaddy
У меня проблема с предварительным просмотром изображения через KCFinder на CKEditor на хостинге GoDaddy.
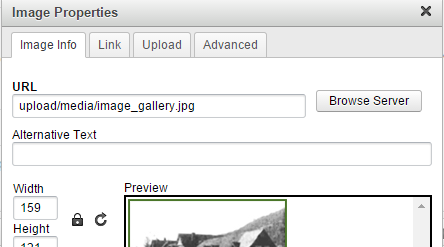
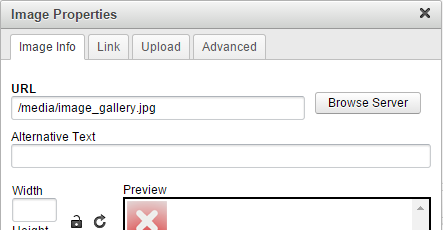
Когда я выбираю изображение из KCFinder, предварительный просмотр правильно загружается на мой локальный компьютер, но когда я проверяю GoDaddy, он отображается неправильно. Разницу можно увидеть на изображениях ниже.
Я настроил файловый браузер в CKEditor, как показано в приведенном ниже фрагменте.
config.filebrowserBrowseUrl = '../admin/kcfinder/browse.php?type=files';
config.filebrowserImageBrowseUrl = '../admin/kcfinder/browse.php?type=media';
config.filebrowserFlashBrowseUrl = '../admin/kcfinder/browse.php?type=flash';
config.filebrowserUploadUrl = '../admin/kcfinder/upload.php?type=files';
config.filebrowserImageUploadUrl = '../admin/kcfinder/upload.php?type=media';
config.filebrowserFlashUploadUrl = '../admin/kcfinder/upload.php?type=flash';
И сеанс KCFinder выглядит следующим образом
$_SESSION['KCFINDER']['uploadURL'] = "../upload";
$_SESSION['KCFINDER']['uploadDir'] = "../upload";
$_SESSION['KCFINDER']['disabled'] = false;
Предварительный просмотр изображения в моем локальный хост.

Предварительный просмотр изображений на хостинге GoDaddy

Основная проблема Я не могу получить каталог "загрузить/" в URL. Вы можете увидеть разницу на изображениях выше.
Может ли кто-нибудь помочь, как решить эту проблему?
Заранее благодарю.
4 answers
Я использовал абсолютный путь для uploadURL, и это сработало!
Перейдите в свою папку conf внутри "kcfinder", затем откройте файл upload.htaccess и удалите весь текст из этого файла (upload.htaccess). Наконец-то сохраните его.
А также удалите файл .htaccess из папки upload внутри папки kcfinder.
Я надеюсь, что так будет лучше.
Вам следует изменить '_check4htaccess' =>true, строка в config.php '_check4htaccess' =>false и удалите файл .htaccess.
У меня возникла та же проблема, я искал решение в Гугле и нашел этот сайт. Но, наконец, я решаю проблему и позвольте мне поделиться здесь.
Просто поместите изображение x в текстовую область. Используя меню "источник", проверьте URL-адрес изображения. Посмотрите, в чем проблема. Если вы найдете что-то вроде /plugins/ckeditor/файл-менеджер/yourweb.com/...., это означает, что вы не указали http://в своем каталоге загрузки. Это должно быть так:
'disabled' => false,
'uploadURL' => "https://mywebsite.com/img/upload/",
'uploadDir' => "/home/XXXXXXX/public_html/img/upload/",
'theme' => "default",
Попробуйте закрыть браузер и перезагрузить его снова после изменения этого код. Это работает в хостинге GoDaddy. И я использую поддомен для доступа к изображению с помощью https://img.mywebsite.com/upload/ .... изображение.