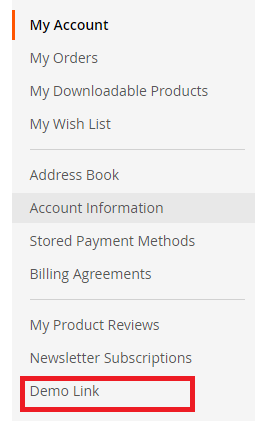
Как добавить новую страницу в новую ссылку на странице Учетной записи клиента
Я уже добавил новую ссылку "Демонстрационная ссылка" на странице учетной записи клиента, но я все еще не знаю, как добавить страницу к этой ссылке

Я только что узнал о Magento 2, можете ли вы дать подробные инструкции по каждому шагу для меня
я также создал файл индекс.phtml, который контролировать правильность ссылке, но он не загружает страницы как я сделал

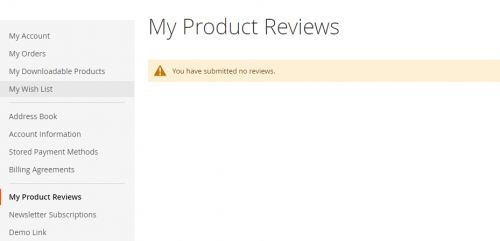
Я хочу, чтобы он отображался так, боковая панель и содержимое рядом 
Но когда я нажимаю на "Демонстрационную ссылку ", это не расширяет страницу клиента, точно**боковая панель меню*
4 answers
Я также покажу, как вы добавляете/показываете свою пользовательскую страницу, когда нажимаете на недавно добавленную пользовательскую ссылку на боковой панели учетной записи клиента :
- Создайте свой макет app/code/YourNamespace/YourModule/view/frontend/layout/customer_account.xml :
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="1column" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="customer_account_navigation">
<block class="Magento\Framework\View\Element\Html\Link\Current" name="customer-account-navigation-demo-link">
<arguments>
<argument name="path" xsi:type="string">yourmodule/yourdemolink/index</argument>
<argument name="label" xsi:type="string">Your Demo Link</argument>
</arguments>
</block>
</referenceBlock>
</body>
</page>
В приведенном выше XML-коде вы можете видеть, что я определил свой путь к пользовательскому меню как:
yourmodule = имя моего модуля
yourdemolink = имя контроллера моего модуля
индекс = действие моего контроллера
2. Создайте XML-файл макета вашего модуля : app/code/YourNamespace/YourModule/view/frontend/layout/yourmodule_yourdemolink_index.xml
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="2columns-left" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<update handle="customer_account"/>
<head>
<title>
Your Demo Link
</title>
</head>
<body>
<referenceContainer name="content">
<block class="YourNamespace\YourModule\Block\YourBlock" name="yourmodule.demolink.index" template="YourNamespace_YourModule::yourdemolink/index.phtml" cacheable="false" />
</referenceContainer>
</body>
</page>
- Создать файл класса контроллера : app/code/YourNamespace/YourModule/Controller/YourDemoLink/Index.php
<?php
namespace YourNamespace\YourModule\Controller\YourDemoLink;
class Index extends \Magento\Framework\App\Action\Action
{
/**
* @var \Magento\Framework\View\Result\PageFactory
*/
protected $resultPageFactory;
/**
* @param \Magento\Framework\App\Action\Context $context
* @param \Magento\Framework\View\Result\PageFactory resultPageFactory
*/
public function __construct(
\Magento\Framework\App\Action\Context $context,
\Magento\Framework\View\Result\PageFactory $resultPageFactory
)
{
$this->resultPageFactory = $resultPageFactory;
parent::__construct($context);
}
/**
* Default customer account page
*
* @return void
*/
public function execute()
{
return $this->resultPageFactory->create();
}
}
?>
- Создать файл класса блоков : app/code/YourNamespace/YourModule/Block/YourBlock.php
<?php
namespace YourNamespace\YourModule\Block;
class YourBlock extends \Magento\Framework\View\Element\Template
{
public function __construct(
\Magento\Backend\Block\Template\Context $context,
array $data = []
)
{
parent::__construct($context, $data);
}
public function getHelloWorld()
{
return 'Hello World';
}
}
?>
- Создать файл шаблона : приложение/код/пространство имен/вашмодуль/представление/интерфейс/шаблоны/ссылка/индекс.phtml
<h2>
<?php echo $block->getHelloWorld(); ?>
</h2>
echo 'My First Link Page';
Надеюсь, это поможет вам.
Создайте модуль с именем STech_Link, выполнив следующие действия:
Шаг 1: Создайте registration.php в разделе
App/code/STech/Link/registration.php
<?php
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::MODULE,
'STech_Link',
__DIR__
);
Шаг 2: Создайте module.xml в разделе
App/code/STech/Link/etc/module.xml
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="../../../../../lib/internal/Magento/Framework/Module/etc/module.xsd">
<module name="STech_Link" setup_version="0.0.1">
<sequence>
<module name="Magento_Sales"/>
<module name="Magento_Quote"/>
<module name="Magento_Checkout"/>
<module name="Magento_Customer"/>
</sequence>
</module>
</config>
Шаг 3: Создайте customer_account.xml в разделе
App/code/STech/Link/view/frontend/layout/customer_account.xml
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="customer_account_navigation">
<block class="Magento\Framework\View\Element\Html\Link\Current" name="demo-link">
<arguments>
<argument name="path" xsi:type="string">module/controller/action</argument>
<argument name="label" xsi:type="string">Demo Link</argument>
</arguments>
</block>
</referenceBlock>
</body>
</page>
Теперь вам нужно создать свой собственный контроллер и действие в соответствии с вашими требованиями и поместить его в указанный выше путь.
Вот и все!. Теперь запустите обновление установки и другие необходимые команды и проверьте.
Не могу прокомментировать код... Я недостаточно особенный, лол. Новая тестовая установка magento...
Код "принятый ответ" не работает для Magento 2.3.5. Я скопировал код и структуру папок точно так, как показано в "принятом ответе", но ссылка не отображается. Что я делаю не так? Я знаю, что это очень широкий вопрос, но бросаю его на ветер. может быть, magento 2.3.5 больше не позволяет использовать эти опции?
ИЗМЕНИТЬ: код, похоже, не соответствует раскрывающемуся списку top.nav. больше не доступен для кликабельности. когда я удаляю код, он работает нормально.
Код "принятый ответ", похоже, не работает для Magento 2.3.5. Я скопировал код и структуру папок точно так, как показано в "принятом ответе". Я получил ссылку для отображения, наконец, используя не принятый ответ. но свяжите gos со страницей ошибок opps. Что я делаю не так? Я знаю, что это очень широкий вопрос, но бросаю его на ветер. может быть, magento 2.3.5 больше не позволяет использовать эти опции? Обратитесь к приведенному выше коду как к его точной копии.