Нажмите на кнопку "Показать больше" показывает только 1 результат
Я сделал список, который первоначально возникают из 6 элементов, и при нажатии на кнопку появляются еще 4. Базы данных всего имеет 10 элементов. код:
<div class="row">
<?php
$query=mysqli_query($db,"select id_album, nome, foto from albuns order by id_album ASC limit 6");
while($cat=mysqli_fetch_assoc($query)){?>
<div class="col-md-6">
<div class="portfolio-item">
<p class="imgDescription"> <?php echo $cat['nome'];?> </p>
<a>
<img class="img-portfolio img-responsive" src="<?php echo $cat['foto'];?>" onClick="location.href='listagem_album.php?id=<?php echo $cat['id_album'];?>'">
</a>
</div>
</div>
<?php } ?>
<?php
$query=mysqli_query($db,"select id_album, nome, foto from albuns order by id_album DESC limit 4");
while($cat=mysqli_fetch_assoc($query)){?>
<div class="col-md-6" id="fotos" style="display:none">
<div class="portfolio-item">
<p class="imgDescription"> <?php echo $cat['nome'];?> </p>
<a>
<img class="img-portfolio img-responsive" src="<?php echo $cat['foto'];?>" onClick="location.href='listagem_album.php?id=<?php echo $cat['id_album'];?>'">
</a>
</div>
</div>
<?php } ?>
</div>
<div id="button"><a class="btn btn-dark">View More Categories</a></div>
js код кнопки выглядит следующим образом:
<script>
$("button").click(function(){
$("#fotos").fadeIn(); });
</script>
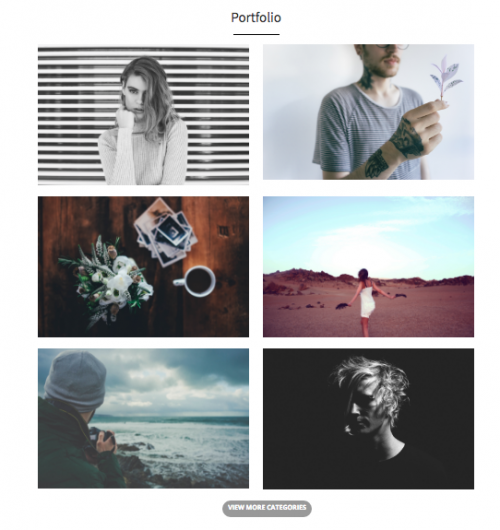
ниже я представляю рисунок в листинге:
Но когда я нажимаю кнопку "show more categories" отображается только один элемент. Обязанный.
1
Author: celsomtrindade, 2016-05-05
1 answers
И Должно быть, потому что таким образом вы создаете несколько div's с тем же id="фото" внутри вашего цикла, пытается сделать так, господи:
$query=mysqli_query($db,"select id_album, nome, foto from albuns order by id_album DESC limit 4");
<div class="col-md-6" id="fotos" style="display:none">
while($cat=mysqli_fetch_assoc($query)){?>
<div class="portfolio-item">
<p class="imgDescription"> <?php echo $cat['nome'];?> </p>
<a><img class="img-portfolio img-responsive" src="<?php echo $cat['foto'];?>" onClick="location.href='listagem_album.php?id=<?php echo $cat['id_album'];?>'"></a>
</div>
<?php } ?>
<div id="button"><a class="btn btn-dark">View More Categories</a></div>
</div>
- Дай, таким образом, будете создавать только div с id="фотографии" и цикл собирает несколько div'ы с элементами внутри него.
не тестировал, но считаю, что это.
Надеюсь, что это помогает
Здоровья и мира!
1
Author: Armando Marques Sobrinho, 2016-05-05 11:50:41