Слайдер изображений для pwa studio
Я только что начал играть с Magento 2 pwa studio.
Теперь мне нужно добавить слайдер изображения, который я хочу показать на своей домашней странице pwa.
Как я могу добавить слайдер на домашнюю страницу pwa venia какие-либо предложения?
2 answers
Проект pwa studio продвигается быстро, и поэтому есть много изменений, которые могут не сработать в нескольких версиях в будущем, но вот способ добавить слайдер на домашнюю страницу.
После установки проекта вы можете добавить любой слайдер, который вам нравится, но я буду использовать React Slick. Вы можете сделать это, перейдя в папку venia и выполнив установку:
cd packages/venia-ui
yarn add react-slick
cd ../..
yarn install
После этого вы можете создать новый компонент. Который может жить где угодно, но для простоты я собираюсь поместить его в тот же каталог, что и файл домашней страницы:
Packages/venia-ui/lib/RootComponents/CMS/slider.js
Внутри этого файла вы можете поместить код, который управляет ползунком:
import React, { Component } from 'react';
import { shape, string } from 'prop-types';
import defaultClasses from './slider.css';
import classify from '../../classify';
import SlickSlider from 'react-slick';
export class Slider extends Component {
static propTypes = {
classes: shape({
root: string,
slides: string
})
};
render() {
const { classes } = this.props;
var sliderSettings = {
dots: true,
infinite: true,
speed: 500,
slidesToShow: 1,
slidesToScroll: 1
};
return (
<div className={classes.root}>
<SlickSlider {...sliderSettings}>
<div className={classes.slides}>
<h3>1</h3>
</div>
<div className={classes.slides}>
<h3>2</h3>
</div>
<div className={classes.slides}>
<h3>3</h3>
</div>
<div className={classes.slides}>
<h3>4</h3>
</div>
<div className={classes.slides}>
<h3>5</h3>
</div>
<div className={classes.slides}>
<h3>6</h3>
</div>
</SlickSlider>
</div>
);
}
}
export default classify(defaultClasses)(Slider);
Создайте файл css, который предоставит вам дополнительные возможности для стилей слайдера:
Пакеты/venia-ui/lib/Корневые компоненты/CMS/slider.css
И поместите что-то вроде этого:
.root {
background-color: #707070;
border-radius: 4px;
color: white;
margin: 2rem auto;
max-width: 360px;
padding: 4rem;
}
.slides h3 {
font-size: 4rem;
text-align: center;
}
Теперь нам нужно разместить это компонент на главной странице:
Packages/venia-ui/lib/RootComponents/CMS/cms.js
import React, { Fragment } from 'react';
import { useQuery } from '@apollo/react-hooks';
import cmsPageQuery from '../../queries/getCmsPage.graphql';
import { fullPageLoadingIndicator } from '../../components/LoadingIndicator';
import RichContent from '../../components/RichContent';
import { number } from 'prop-types';
import CategoryList from '../../components/CategoryList';
import { Meta } from '../../components/Head';
import SlickSlider from './slider';
const CMSPage = props => {
const { id } = props;
const { loading, error, data } = useQuery(cmsPageQuery, {
variables: {
id: Number(id),
onServer: false
}
});
if (error) {
if (process.env.NODE_ENV !== 'production') {
console.error(error);
}
return <div>Page Fetch Error</div>;
}
if (loading) {
return fullPageLoadingIndicator;
}
if (data) {
let content;
// Only render <RichContent /> if the page isn't empty and doesn't contain the default CMS Page text.
if (
data.cmsPage.content &&
data.cmsPage.content.length > 0 &&
!data.cmsPage.content.includes('CMS homepage content goes here.')
) {
content = <RichContent html={data.cmsPage.content} />;
} else {
content = (
<Fragment>
<CategoryList title="Shop by category" id={2} />
<SlickSlider />
</Fragment>
);
}
return (
<>
<Meta
name="description"
content={data.cmsPage.meta_description}
/>
{content}
</>
);
}
return null;
};
CMSPage.propTypes = {
id: number
};
export default CMSPage;
Последнее, что нам нужно сделать, это связать стили для слайдера в заголовке сайта:
Packages/venia-concept/template.html
...
<link rel="stylesheet" type="text/css" charset="UTF-8" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.6.0/slick.min.css" />
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.6.0/slick-theme.min.css" />
...
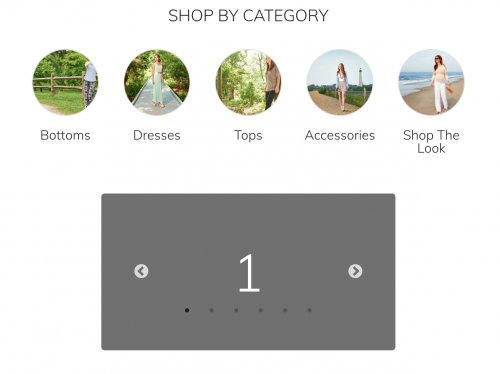
При этом у вас должен быть рабочий слайдер:
Все это сильно изменится с выпуском 4.0, то, как мы расширяем файлы и создаем "пользовательские темы" с помощью pwa студия. но основные концепции останутся прежними. Я постараюсь обновить это, когда произойдут эти изменения.
Наша команда только что создала простой слайдер изображений для Magento PWA Studio.
Если вам интересно, ознакомьтесь с нашей демонстрацией незавершенного производства здесь: http://pwa.demo.ubertheme.com (Слайдеры изображений и видео видны на главной странице витрины магазина Venia).
Мы надеемся, что у вас есть информация о настройке каруселей на сайте Magento PWA.
PS. Несмотря на то, что некоторые функции все еще находятся на стадии "доработки", такие как слайдер продукта, вы можете создавать несколько слайд-шоу баннеров, слайдеры видео (YouTube и Vimeo) поверх студии Magento PWA.