Миниатюра продукта, отображающая заполнитель в интерфейсе - Фактическое изображение в бэкэнде
Я не уверен, когда это началось, но все уменьшенные изображения на всех товарах во всех магазинах/представлениях магазинов по умолчанию соответствуют изображению-заполнителю:
Я проверил разрешения, пути к файлам и загрузил новые изображения вручную - исходные изображения были импортированы через Magmi CSV. Изображения отображаются в бэкэнд-сетке и продукте конфигурация:
Я отключил свои кэши, очистил их, переиндексировал, отключил скорость страниц и Cloudflare - и по-прежнему никаких изменений.
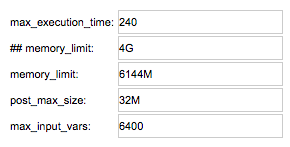
Мои настройки PHP для папки, в которой находится этот магазин Magento, следующие:
Я регулярно запускаю эти команды через SSH, чтобы контролировать права доступа к папкам:
find . -type f -exec chmod 644 {} \;
find . -type d -exec chmod 755 {} \;
chmod -R 777 media/
chmod o+w var var/.htaccess app/etc
chmod 550 mage
chmod -R o+w media
Код в моей теме, который отображает эти изображения является:
<?php if (count($this->getGalleryImages()) > 0): ?>
<div class="more-views">
<!--<h2><?php // echo $this->__('More Views') ?></h2>-->
<ul id="more-images-slider" class="product-image-thumbs itemslider-thumbnails">
<?php $i=0; foreach ($this->getGalleryImages() as $_image): ?>
<?php
if (($filterClass = $this->getGalleryFilterHelper()) && ($filterMethod = $this->getGalleryFilterMethod()) && !Mage::helper($filterClass)->$filterMethod($_product, $_image)):
continue;
endif;
?>
<li class="item">
<a class="thumb-link product-image" href="#" title="<?php echo $this->escapeHtml($_image->getLabel()) ?>" data-image-index="<?php echo $i; ?>">
<img src="<?php echo $this->helper('catalog/image')->init($this->getProduct(), 'thumbnail', $_image->getFile())->constrainOnly(true)->keepAspectRatio(true)->keepFrame(false)->resize(120, 0); ?>"
alt="<?php echo $this->escapeHtml($_image->getLabel()) ?>" />
</a>
</li>
<?php $i++; endforeach; ?>
</ul>
</div>
<?php endif; ?>
Код, отображаемый на сайте при загрузке, выглядит следующим образом:
<div class="more-views">
<!--<h2></h2>-->
<ul id="more-images-slider" class="product-image-thumbs itemslider-thumbnails owl-carousel owl-theme" style="opacity: 1; display: block;">
<div class="owl-wrapper-outer"><div class="owl-wrapper" style="width: 392px; left: 0px; display: block; transition: all 6000ms ease; transform: translate3d(0px, 0px, 0px);"><div class="owl-item" style="width: 98px;"><li class="item">
<a class="thumb-link product-image" href="#" title="" data-image-index="0">
<img src="https://www.WEBSITE.com/skin/frontend/neighborhood/default/images/catalog/product/placeholder/thumbnail.jpg" alt="">
</a>
</li></div><div class="owl-item" style="width: 98px;"><li class="item">
<a class="thumb-link product-image" href="#" title="alt" data-image-index="1">
<img src="https://www.WEBSITE.com/skin/frontend/neighborhood/default/images/catalog/product/placeholder/thumbnail.jpg" alt="alt">
</a>
</li></div></div></div>
<div class="owl-controls clickable" style="display: none;"><div class="owl-buttons"><div class="owl-prev"></div><div class="owl-next"></div></div></div></ul>
</div>
Я сделал резервную копию текущего файла media.phtml и загрузил оригинал из zip-архива темы, но по-прежнему без изменений.
Какие еще действия я могу предпринять или проверить, чтобы убедиться, что эти изображения снова начнут отображаться?
--НЕБОЛЬШОЕ ОБНОВЛЕНИЕ --
При тестировании других тем/пакетов будут показаны эскизы, так что это должно быть что-то, связанное с моими файлами тем - теперь нужно найти его и выяснить, где он находится. (Используя тему соседства Peerforest. Разработчик больше не предоставляет поддержку)
-- ЕЩЕ ОДНО ОБНОВЛЕНИЕ --
Я очистил все файлы cookie и кэш, связанные с моим сайтом, и только для одного продукта показывались миниатюры, теперь при переходе к любому другому продукту они снова перестают работать.
2 answers
Проверьте, есть ли у вашей папки мультимедиа правильные разрешения. Если все в порядке, то это может быть связано с проблемой ограничения памяти, тогда Magento не перестраивает кэш миниатюр продукта. Поэтому увеличьте лимит памяти сервера.
Я нашел решение, но не уверен на 100%, почему это было исправлено.
Внутри img src Мой код показал:
resize(120, 0)
Я начал ссылаться на base/default и другие файлы пакета тем и обнаружил, что в этой области присутствует только один номер.
Я изменил его на:
resize(120)
И бум, миниатюры изображений снова начали появляться. Я не пробовал использовать (120,0), поэтому не могу подтвердить, сработает ли это тоже. Если у кого-то есть какие-либо дополнительные отзывы по этому поводу, я с удовольствием добавлю их в ответьте, чтобы, надеюсь, помочь другим в будущем.