Как я могу создать мета-поле таксономии с предложениями по поиску, но без ввода новых терминов?
Мне было интересно, как я мог бы настроить метабокс таксономии на странице редактирования публикации, который был бы похож на тип "теги" (с полем поиска и автоматическими предложениями), но без права добавления нового термина.
Так, например, если я набираю слово, я получаю предложения терминов, которые я могу использовать, из существующего списка терминов, но если я наберу слово, которого не существует, оно не добавит термины в список.
РЕДАКТИРОВАТЬ
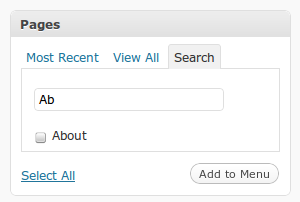
На самом деле, что я поиск в точности соответствует поведению функции "Поиск" в редакторе меню:

Поскольку это основное поведение WP, есть ли способ использовать его и на страницах редактирования сообщений? Мне интересно, потому что эти блоки выглядят совершенно одинаково, у обоих есть вкладки "просмотреть все" и "самые последние", но "поиск" присутствует только в редакторе меню.
2 answers
Я нашел решение для вашего первого вопроса. т.е. налоговый метабокс, который предлагает только термины из существующего списка терминов, но не позволяет добавлять новые термины. Решение основано на jQuery и изменяет поведение по умолчанию мета-поля тегов (т. Е. не наследственных таксономий).
Ограничение: В настоящее время он позволяет добавлять только 1 термин за раз, то есть вы не можете добавлять несколько существующих терминов в виде значений, разделенных запятыми.
Код также доступен в виде суть гитхаба .
Я мог бы сделать редактор меню, такой как metabox для таксономии, в следующие выходные. ;)
Приведенное ниже решение может быть использовано в качестве плагина, который может быть использован в вашем function.php файл тоже.
<?php
/*
Plugin Name: No new terms taxonomy meta box
Plugin URI: https://gist.github.com/1074801
Description: Modifies the behavior of the taxonomy box, forbids user from selecting terms that don't belong to taxonomy.
Author: Hameedullah Khan
Author URI: http://hameedullah.com
Version: 0.1
License: Do what ever you like, but don't publish it under your name without improving it.
*/
/*
* For more information: http://wordpress.stackexchange.com/questions/20921/
*/
// currently works only with single taxonomy which should be defined here
// default is the built-in post_tag
define('CTM_TAXONOMY_NAME', 'post_tag');
function ctm_custom_tax_js() {
// taxonomy name not defined or set to empty value
if ( !defined('CTM_TAXONOMY_NAME') || !CTM_TAXONOMY_NAME ) {
return;
}
?>
<script type="text/javascript">
function ctm_custom_termadd_handler(event){
var tax = '<?php echo CTM_TAXONOMY_NAME; ?>';
var input = jQuery('#tagsdiv-<?php echo CTM_TAXONOMY_NAME; ?> input.newtag');
var q = input.val().split(',');
// if there are more then two values, just add the first one
// NOTE: because this solution does not support inserting multiple terms
if (q.length > 1) {
q = jQuery.trim(q[0]);
// as we don't support multiple terms
// set the value of input box to the first term
input.val(q);
}
jQuery.get( ajaxurl + '?action=ajax-tag-search&tax=' + tax + '&q=' + q, function(results) {
var tokens = results.split('\n');
for (var i=0; i < tokens.length; i++) {
token = jQuery.trim(tokens[i]);
if ( token && token == q ) {
(function($){
tagBox.flushTags( $('#tagsdiv-<?php echo CTM_TAXONOMY_NAME; ?>') );
})(jQuery);
return true;
}
}
} );
event.stopImmediatePropagation();
return false;
}
function ctm_custom_key_handler(event) {
if (13 == event.which) {
ctm_custom_termadd_handler(event);
return false;
}
return true;
}
jQuery(document).ready(function() {
// unbiind the click event from the taxonomy box
jQuery('#tagsdiv-<?php echo CTM_TAXONOMY_NAME; ?> input.tagadd').unbind('click');
jQuery('#tagsdiv-<?php echo CTM_TAXONOMY_NAME; ?> input.newtag').unbind('keyup');
// hide the howto text for inserting multiple terms
// NOTE: because this solution does not support inserting multiple terms
jQuery('#tagsdiv-<?php echo CTM_TAXONOMY_NAME; ?> p.howto').hide();
// bind our custom handler
jQuery('#tagsdiv-<?php echo CTM_TAXONOMY_NAME; ?> input.tagadd').click(ctm_custom_termadd_handler);
jQuery('#tagsdiv-<?php echo CTM_TAXONOMY_NAME; ?> input.newtag').keyup(ctm_custom_key_handler);
});
</script>
<?php
}
add_action('admin_footer-post-new.php', 'ctm_custom_tax_js');
add_action('admin_footer-post.php', 'ctm_custom_tax_js');
?>
ОБНОВЛЕНИЕ: код обновлен для обработки ключа возврата в соответствии с комментарием @mike.
Этот вопрос немного устарел, но, как я обнаружил, некоторые другие люди могут прийти и искать то же самое. Этот плагин был полезен https://wordpress.org/plugins/admin-category-filter/#developers И вы можете вручную добавить код к нему или к вашей "настроенной теме" functions.php чтобы скрыть раздел родительской категории или кнопку "добавить новую категорию" вообще Отображение css: атрибут none для идентификатора div будет работать идеально.