SCSS/SASS в CSS в специальной папке с наблюдателем за файлами PhpStorm 7
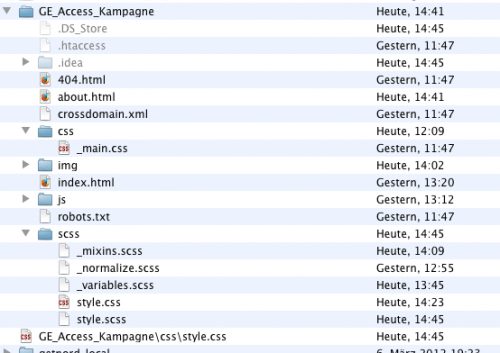
Я использовал PhpStorm 6, и мои SCSS-файлы были скомпилированы в CSS-папку, поэтому у меня есть:
css
-- main.css
img
js
scss
-- main.scss
-- _variables.scss ...
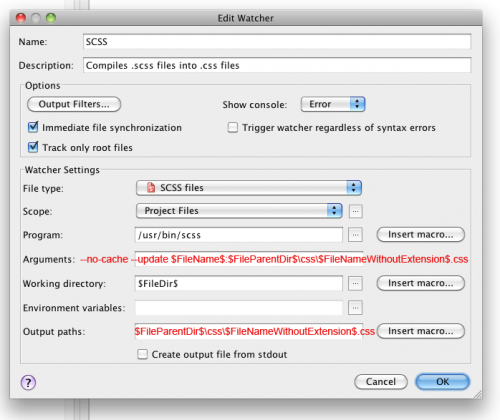
Вот мои определения для наблюдателя файлов SCSS

Все работало нормально, но вчера я обновил свой PhpStorm с версии 6 до 7, и теперь мой наблюдатель за компиляцией/файлами SCSS больше не работает. Наблюдатель за файлами скомпилирует CSS-файл в папку SCSS. Но я хочу, чтобы это было в моей CSS-папке!!!
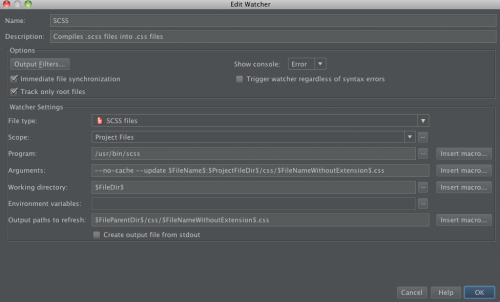
Каковы ваши настройки в PhpStorm 7 Filewatcher для SCSS Файлы?
Вот моя структура данных, вы увидите файл style.css с именем файла/css/style.css в одной папке "до максимума"..

2 answers
Аааааааарргх!
Проблема заключалась в "обратных косых чертах".
Выходной путь
$FileParentDir$/css/$FileNameWithoutExtension$.css

Чтобы поместить отрисованный с помощью PhpStorm файл css-файла наблюдателя в каталог css и сохранить файл sass в каталоге sass, я изменил аргументы и пути вывода для обновления.
Поле аргументов:
--no-cache --update $FileName$:$FileParentDir$/css/$FileNameWithoutExtension$.css --style expanded
Вы можете удалить --style expanded, если хотите видеть css с дополнительными пробелами, как это выглядит в sass. этот аргумент только изменяет отступы в css-файле на старомодные, и drupal требует этого.
И пути вывода для обновления поля:
$FileParentDir$/css/$FileNameWithoutExtension$.css