класс элементов текущего меню не работает
Класс элементов текущего меню не работает для определенного меню в моей теме, мой css-код
.mainNav ul li a {
color: #686868;
font-size: 14px;
height: 38px;
line-height: 38px;
display: inline-block;
padding: 0 10px;
border-radius: 2px;
}
.mainNav ul li.current-menu-item a,
.mainNav ul li.current-menu-item a:focus {
background: #69bd43;
color: #ffffff;
}
.mainNav ul li a:hover {
background: #69bd43;
text-decoration: none;
color: #ffffff;
}
.Главный навигатор ul li a: наведите курсор
И
.Главный уль ли а
Работает
Но
.mainNav ul li.текущий пункт меню a, .mainNav ul li.текущий пункт меню ответ: сосредоточьтесь
Не работает
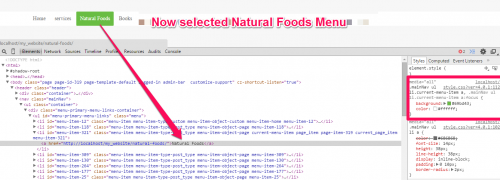
Смотрите снимок экрана ниже
. Пункт текущего меню, работающий в разделе "Натуральные продукты" Меню

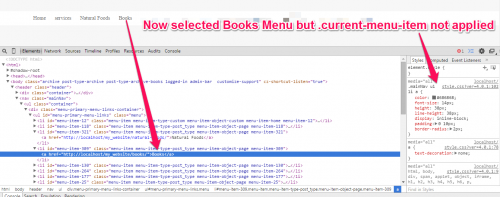
Но не работает в меню "Книги"
Смотрите ниже снимок экрана

В Моем header.php
<nav class="mainNav">
<?php
$args = array(
'theme_location' => 'primary'
);
?>
<ul class="container"><?php wp_nav_menu( $args ); ?></ul>
</nav><!-- End mainNav -->
В моем стиле.css
/* Header */
.mainNav {
background: #ffffff;
margin-top: 45px;
}
.mainNav ul li {
display: inline-block;
}
.mainNav ul li a {
color: #686868;
font-size: 14px;
height: 38px;
line-height: 38px;
display: inline-block;
padding: 0 10px;
border-radius: 2px;
}
.mainNav ul li.current-menu-item a,
.mainNav ul li.current-menu-item a:focus {
background: #69bd43 !important;
color: #ffffff;
}
.mainNav ul li a:hover {
background: #69bd43;
text-decoration: none;
color: #ffffff;
}
1 answers
Это происходит потому, что пункт меню создается со страницей "книги", но в настоящее время отображается страница "книги после публикации" (см. Классы в тексте и списке пунктов меню). Вы можете использовать что-то вроде
function add_nav_menu_classes($classes, $item)
{
if (is_post_type_archive('books') && ($item->title == "Books")) {
$classes[] = 'current-menu-item';
}
return $classes;
}
add_filter('nav_menu_css_class' , 'add_nav_menu_classes' , 10 , 2);
Помещенный в functions.php чтобы принудительно добавить класс "текущий пункт меню" в пункт меню страницы "книги", находясь в разделе "архивные книги".
Редактировать: Вероятно, лучшим подходом было бы фактически вставить архив типа записи в навигационное меню, а затем фильтр становится ненужным.