Кладка и реактивный ранец Бесконечный свиток - проблема перекрытия
Я пытаюсь реализовать бесконечный свиток с каменной кладкой на страницах моего архива по моей теме, и у меня есть пара проблем:
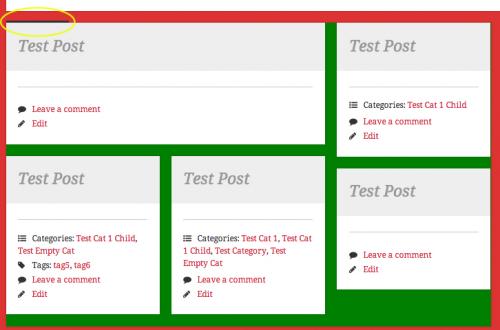
1) Кнопка "Загрузить больше сообщений" скрыта за начальными сообщениями при первой загрузке страницы, см. Желтый круг: 
Я чувствую себя немного глупо, задавая этот вопрос, но я не знаю, как это исправить, потому что Jetpack загружает кнопку в тот же контейнер, что и сообщения, что является поведением по умолчанию, и все сообщения абсолютно позиционируется из-за каменной кладки, поэтому я не могу clear нажать на них с помощью CSS. Я хочу, чтобы кнопка была под постами.
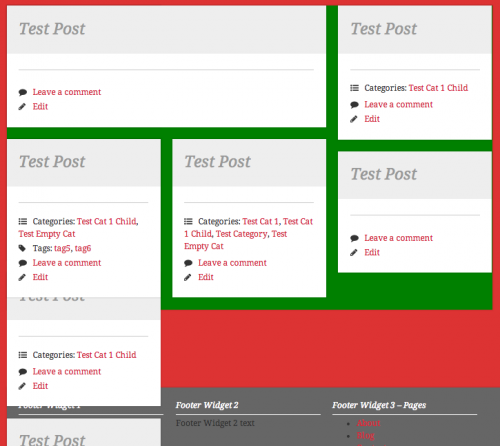
2) (РЕШЕНО, СМ. ОТВЕТ НИЖЕ) Когда я нажимаю кнопку, новые сообщения перекрываются/загружаются за начальными сообщениями, см. Рисунок:

Кажется, я не могу заставить каменную кладку запускать ретрансляцию после загрузки новых сообщений. Я просмотрел этот пост http://wptheming.com/2013/04/jetpack-infinite-scroll-masonry / и это вопрос https://wordpress.stackexchange.com/questions/108552/jetpack-infinite-scroll-masonry-on-twenty-twelve-overlap{[23] } но, похоже, я не могу найти решение своей проблемы.
Разметка перед щелчком мыши:
<div id="content" class="site-content" role="main">
<div class="grid-sizer"></div>
<div class="gutter-sizer"></div>
<article class="featured">....</article>
<article>....</article>
<article>....</article>
<article>....</article>
<article>....</article>
<nav role="navigation" id="nav-below" class="navigation-paging">...</nav>
<div id="infinite-handle">
<span>Older posts</span>
</div>
</div><!-- #content -->
Сгенерированная разметка после щелчка:
<div id="content" class="site-content" role="main">
<div class="grid-sizer"></div>
<div class="gutter-sizer"></div>
<article class="featured">....</article>
<article>....</article>
<article>....</article>
<article>....</article>
<article>....</article>
<nav role="navigation" id="nav-below" class="navigation-paging">...</nav>
<span class="infinite-loader" style="display:none">...</span>
<article>....</article>
<article>....</article>
<article>....</article>
<article>....</article>
<article>....</article>
<div id="infinite-handle">
<span>Older posts</span>
</div>
</div><!-- #content -->
PHP, который я использую для Jetpack (рассматриваемый тип сообщения mytheme_portfolio) :
function mytheme_render_infinite_scroll() {
while ( have_posts() ) : the_post();
if ('mytheme_portfolio' == get_post_type()) :
get_template_part( 'content', 'archive-portfolio' );
else :
get_template_part( 'content', get_post_format() );
endif;
endwhile;
}
function mytheme_jetpack_setup() {
add_theme_support( 'infinite-scroll', array(
'container' => 'content',
'type' => 'click',
'render' => 'mytheme_render_infinite_scroll',
'wrapper' => false,
'posts_per_page' => 5,
) );
}
add_action( 'after_setup_theme', 'mytheme_jetpack_setup' );
jQuery:
(function( $ ) {
$( document ).ready(function() {
$('#content').masonry({
columnWidth: '.grid-sizer',
itemSelector: 'article',
gutter: '.gutter-sizer'
});
$( document.body ).on( 'post-load', function () {
$('#content').masonry({
columnWidth: '.grid-sizer',
itemSelector: 'article',
gutter: '.gutter-sizer'
});
});
});
}( jQuery ));
CSS (хотя я не думаю, что это проблема, так как начальные сообщения отлично)...скомпилированный с МЕНЬШИМ КОЛИЧЕСТВОМ, я использую calc(), чтобы сделать вещи отзывчивыми:
article,
.grid-sizer {
width: calc(((100% - (4 - 1)*1.5em)/4)*(1) + ((1 - 1)*1.5em));
}
article.featured {
width: calc(((100% - (4 - 1)*1.5em)/4)*(2) + ((2 - 1)*1.5em));
}
.gutter-sizer {
width: 1.5em;
}
Большое спасибо за любую помощь, которую кто-либо может оказать.
1 answers
Теперь я решил пункт (2), проблему перекрывающихся сообщений; возможно, это поможет кому-то другому.
Я изменил wrapper на true в функции mytheme_jetpack_setup в моем PHP (чтобы новые сообщения были завернуты в их собственный div)
И я изменил jQuery на:
$('#content').masonry({
columnWidth: '.grid-sizer',
itemSelector: 'article',
gutter: '.gutter-sizer'
});
var infiniteCount = 1;
$( document.body ).on( 'post-load', function () {
var elements = $('.infinite-wrap.infinite-view-' + infiniteCount + ' article');
$('#content').masonry( 'appended', elements );
infiniteCount++;
});
РЕДАКТИРОВАТЬ: Я также решил пункт (1) теперь тоже с помощью CSS, не могу поверить, что мне потребовалось так много времени, чтобы понять, что это все, что нужно. Я добавил немного padding-bottom в свой контейнер для кладки/реактивного ранца (в моем случае #content) и установил следующее в CSS:
#content #infinite-handle {
position: absolute;
bottom: 0;
width: 100%;
text-align: center;
padding-bottom: 2em;
}
Это помещает его под элементами сетки и также центрирует. Надеюсь, это кому-нибудь поможет. Вы могли бы сделать то же самое и с #infinite-loader.