Показывать код Google Adsense в зависимости от результата теста PHP или Javascript IF и ELSE
Знаете ли вы, как закодировать PHP-скрипт или Javascript, который определяет размер экрана пользователя, а затем выполняет тест IF и else, после чего результат вернет определенный дисплей?
Чего я пытаюсь здесь добиться:
Javascript определит разрешение пользователя/посетителя моего веб-сайта. (Я получил это с помощью медиа-запросов, у меня нет проблем с этой частью)
Затем Скрипт выполнит функцию IF и ELSE. Если пользователь разрешение = <320x480 (разрешение для мобильного телефона), PHP-скрипт будет вызывать коды для Google Adsense - мобильных телефонов. Если нет, то он отобразит код для веб-сайтов Google Adsense.
2 кода Google adsense сохранены в двух разных файлах, давайте просто назовем их adsense-Mobile.php и adsense-Website.php
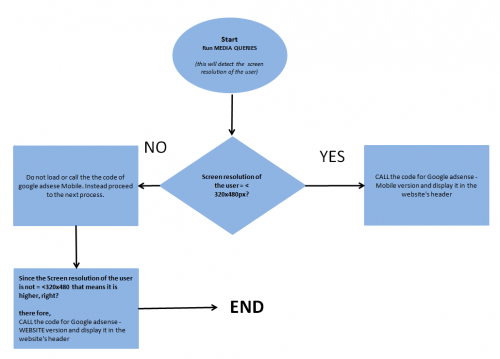
Вот простая блок-схема.

Вот в чем проблема, с которой я столкнулся. Многие эксперты говорят, что простое ШОУ - СКРЫТЬ элемент в Jquery выполнит эту работу. К сожалению, в моем случае этого не произошло.
Я уже сделал это, и это не соответствует моим требованиям. Проблема в том, что два объявления от Google загружаются на веб-сайт одновременно, и отображается только 1. В Google Adsense разрешено показывать только 3 рекламных объявления. Если я выполню jquery "показать-скрыть", я потеряю возможность получать доход, так как одно из объявлений скрыто. Мне нужно что-то, что не будет загружать два кода, а только вызывает правильный (правильный размер, как для мобильных устройств, так и для веб-сайтов).
Я знаю, что PHP может это сделать, но я не знаю, с чего начать или какую функцию мне следует начать читать или исследовать. Мне очень нужна ваша помощь. Есть какие-нибудь идеи? Любой PHP или javascript, который может вызывать только один код google adsense в зависимости от разрешения.
Вот код для мобильного и веб-сайта Google adsense.
Код для Google Adsense - ВЕБ-САЙТЫ
<script type="text/javascript"><!--
google_ad_client = "ca-pub-6099979626157131";
/* Ben Daggers Leader Board */
google_ad_slot = "8829449662";
google_ad_width = 728;
google_ad_height = 90;
//-->
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
Код для Google Adsense - МОБИЛЬНЫЙ
<?php
$GLOBALS['google']['client']='ca-mb-pub-6099979626157131';
$GLOBALS['google']['https']=read_global('HTTPS');
$GLOBALS['google']['ip']=read_global('REMOTE_ADDR');
$GLOBALS['google']['markup']='xhtml';
$GLOBALS['google']['output']='xhtml';
$GLOBALS['google']['ref']=read_global('HTTP_REFERER');
$GLOBALS['google']['slotname']='8668582435';
$GLOBALS['google']['url']=read_global('HTTP_HOST') . read_global('REQUEST_URI');
$GLOBALS['google']['useragent']=read_global('HTTP_USER_AGENT');
$google_dt = time();
google_set_screen_res();
google_set_muid();
google_set_via_and_accept();
function read_global($var) {
return isset($_SERVER[$var]) ? $_SERVER[$var]: '';
}
function google_append_url(&$url, $param, $value) {
$url .= '&' . $param . '=' . urlencode($value);
}
function google_append_globals(&$url, $param) {
google_append_url($url, $param, $GLOBALS['google'][$param]);
}
function google_append_color(&$url, $param) {
global $google_dt;
$color_array = explode(',', $GLOBALS['google'][$param]);
google_append_url($url, $param,
$color_array[$google_dt % count($color_array)]);
}
function google_set_screen_res() {
$screen_res = read_global('HTTP_UA_PIXELS');
if ($screen_res == '') {
$screen_res = read_global('HTTP_X_UP_DEVCAP_SCREENPIXELS');
}
if ($screen_res == '') {
$screen_res = read_global('HTTP_X_JPHONE_DISPLAY');
}
$res_array = preg_split('/[x,*]/', $screen_res);
if (count($res_array) == 2) {
$GLOBALS['google']['u_w']=$res_array[0];
$GLOBALS['google']['u_h']=$res_array[1];
}
}
function google_set_muid() {
$muid = read_global('HTTP_X_DCMGUID');
if ($muid != '') {
$GLOBALS['google']['muid']=$muid;
return;
}
$muid = read_global('HTTP_X_UP_SUBNO');
if ($muid != '') {
$GLOBALS['google']['muid']=$muid;
return;
}
$muid = read_global('HTTP_X_JPHONE_UID');
if ($muid != '') {
$GLOBALS['google']['muid']=$muid;
return;
}
$muid = read_global('HTTP_X_EM_UID');
if ($muid != '') {
$GLOBALS['google']['muid']=$muid;
return;
}
}
function google_set_via_and_accept() {
$ua = read_global('HTTP_USER_AGENT');
if ($ua == '') {
$GLOBALS['google']['via']=read_global('HTTP_VIA');
$GLOBALS['google']['accept']=read_global('HTTP_ACCEPT');
}
}
function google_get_ad_url() {
$google_ad_url = 'http://pagead2.googlesyndication.com/pagead/ads?';
google_append_url($google_ad_url, 'dt',
round(1000 * array_sum(explode(' ', microtime()))));
foreach ($GLOBALS['google'] as $param => $value) {
if (strpos($param, 'color_') === 0) {
google_append_color($google_ad_url, $param);
} else if (strpos($param, 'url') === 0) {
$google_scheme = ($GLOBALS['google']['https'] == 'on')
? 'https://' : 'http://';
google_append_url($google_ad_url, $param,
$google_scheme . $GLOBALS['google'][$param]);
} else {
google_append_globals($google_ad_url, $param);
}
}
return $google_ad_url;
}
$google_ad_handle = @fopen(google_get_ad_url(), 'r');
if ($google_ad_handle) {
while (!feof($google_ad_handle)) {
echo fread($google_ad_handle, 8192);
}
fclose($google_ad_handle);
}
?>
Большое спасибо! Надеюсь, я хорошо объяснил свой вопрос.
3 answers
Вы можете проверить в php, является ли браузер мобильным или нет, и сделать:
<?php
if($isMobile){
include('mobile_file.php');
}
else{
include('website_file.php');
}
?>
Я бы использовал медиа-запросы в Javascript:
<head>
<script>
var mediaQuery = "(max-width:480px)", mediaQueryList = window.matchMedia(mediaQuery), isMobile = mediaQueryList.matches;
</script>
<body>
<!-- Your HTML content, build your page, etc. -->
<script>
if (isMobile) {
// Mobile adsense code
} else {
//Desktop adsense code
}
</script>
</body>
Javascript выполняется по порядку, поэтому к моменту закрытия тега body isMobile уже будет задан на основе медиа-запроса страницы.
Просто загрузите свой код adsense с помощью AJAX. Сначала подготовьте на своей странице поле для размещения рекламы:
<div id="adsense-box"></div>
Теперь проверьте разрешение браузера пользователя и, в зависимости от результата, выполните правильный AJAX-запрос для HTML-рекламы. Этот пример показывает, как вы можете достичь этого с помощью jQuery (. функция ajax ):
JavaScript:
if ( isMobileResolution ) {
url = "/mobile_adsense.php";
} else {
url = "/website_adsesne.php";
}
$.ajax({
url: url
}).done(function(content) {
$("#adsense-box").html(content);
});
Другое решение, без PHP:
Просто отправляйте свои коды Adsense не в HTML-элементы, а в переменную Javascript, вот так:
вар кодмобиль = ""; var код веб-сайта = "";Затем вы можете добавить к любому элементу HTML один из этих кодов после определения разрешения. Поскольку код AdSense не будет содержаться в HTML-файле DOM документа, он не будет загружен Google и обработан как "выполненный" - эти коды будут просто ждать в различных вариантах. Не забудьте увеличить " знаки и т.д.
Чтобы поймать эти коды в переменную, вы можете переключить echo с помощью $var.= или буферизации PHP пользователя (ob_start() и т. Д.). Это решение экономит ваши запросы и время ожидания с помощью AJAX.
Третье решение - документ.безопасно писать
Салман А. указал, что AdSense использует document.write, поэтому, возможно, подготовит iframes на сайте, изменит размер этих iframes после обнаружения разрешения и установит src в соответствующий файл.php.
Я не знаю, как adsense будет работать в iframe - имейте в виду, что размещение контекстной рекламы может быть нарушено из-за отсутствия контента на странице (iframe).
Еще одно решение - полностью безопасное, но с дополнительным обновлением/пустой посадкой страница
Вы можете проверить JavaScript, если разрешение мало, и установить файл cookie для выбора рекламы, а также обновить страницу, если файл cookie ранее не был установлен. Давайте PHP сгенерируем правильный рекламный код в зависимости от значения файла cookie.
Это решение должно работать, но у вас будет одно дополнительное обновление, когда пользователь находится на мобильном устройстве и впервые заходит на страницу. Если у вас уже есть какая-то целевая страница или страница перенаправления, возможно, попробуйте установить там файлы cookie.
Вы также можете переключиться на мобильная реклама - по умолчанию и необычная особенность с обновлением только для обычных пользователей, если эта страница чаще просматривается с мобильных устройств