Как изменить ширину столбцов (widht) с помощью bootstrap 4
Добрый день, коллеги.
У меня есть проблема, клиент хочет назначить ширину столбцов по умолчанию, с некоторыми значениями, которые уже приходят по умолчанию в базе данных. Я уже получаю данные о значениях заголовков. И у меня уже есть таблица, напечатанная с php и bootstrap 4.
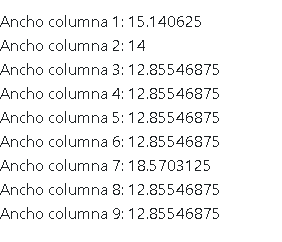
на этом изображении представлены значения, которые будет получать каждая ширина столбца(эти значения могут изменяться в зависимости от того, какие значения хранится в базе данных).
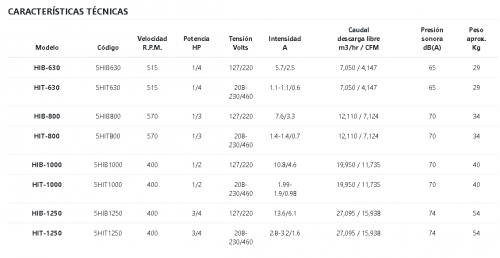
и это таблица, в которой применяются ширины столбцов.
и это мой код того, как я печатаю таблицы с помощью bootstrap
<h5><strong>CARACTERÍSTICAS TÉCNICAS</strong></h5>
<div class="row">
<div class="col-md-12 table-responsive">
<table class="table table-format table-hover">
<thead>
<tr>
<!-- en esta parte se imprimen los titulos -->
<?php foreach ($arrayContenido2[1] as $contenido): ?>
<th><?php echo $contenido ?></th>
<?php endforeach; ?>
</tr>
</thead>
<tbody>
<tr>
<?php
$count = count($arrayContenido2);
//En esta parte se imprime el contenido de las tablas
for ($i=2; $i <$count ; $i++) {
foreach ($arrayContenido2[$i] as $key => $value) {
//si es el primer titulo lo ponga en negrita
if ($key == 'A') {
echo "<th scope='row'>".$value."</th>";
}else{
echo "<td>".$value."</td>";
}
}
echo "</tr>";
}
?>
</tbody>
</table>
</div>
</div>
1 answers
Если вам нужно, чтобы каждый th имел ширину относительно числа, которое приносит вам база данных, и общую ширину 100%, мы можем сделать следующее:
$cabeceras = array(
array(
'name' => 'uno',
'width' => 3
),
array(
'name' => 'dos',
'width' => 5
),
array(
'name' => 'tres',
'width' => 2
),
array(
'name' => 'cuatro',
'width' => 7
),
array(
'name' => 'cinco',
'width' => 4
),
array(
'name' => 'seis',
'width' => 8
),
);
// Sacamos el total de todos los width
$anchoTotal = array_sum(array_column($cabeceras, 'width'));
И в вашей table вы можете объявить ширину каждого th относительно общего
<div class="table-responsive">
<table class="table">
<thead>
<tr>
<?php foreach ($cabeceras as $cabecera): ?>
<?php
// Calculamos el ancho con respecto al 100%
$width = ($cabecera['width'] * 100)/$anchoTotal;
?>
<th style="width: <?php echo $width ?>%">
<?php echo $cabecera['name'] ?>
</th>
<?php endforeach; ?>
</tr>
</thead>
</table>
</div>
Мы получим что-то вроде этого (я поставил цвета, чтобы различать столбцы):
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet"/>
<div class="table-responsive">
<table class="table">
<thead>
<tr>
<th style="width: 10.344827586207%; background-color: #8ac8b6">
uno </th>
<th style="width: 17.241379310345%; background-color: #64bf64">
dos </th>
<th style="width: 6.8965517241379%; background-color: #13d229">
tres </th>
<th style="width: 24.137931034483%; background-color: #708928">
cuatro </th>
<th style="width: 13.793103448276%; background-color: #678121">
cinco </th>
<th style="width: 27.586206896552%; background-color: #d7ed7a">
seis </th>
</tr>
</thead>
</table>
</div>