Как получить переменную ширину и высоту при обрезке с помощью Jcrop и сохранить с помощью PHP GD
У меня есть приложение, которое должно обрезать изображения с переменной шириной и высотой. но я не знаю, как это сделать с помощью функции php gd (Createimagefromjpeg)
В моем коде у меня есть:
$targ_w = 400;
$targ_h = 400;
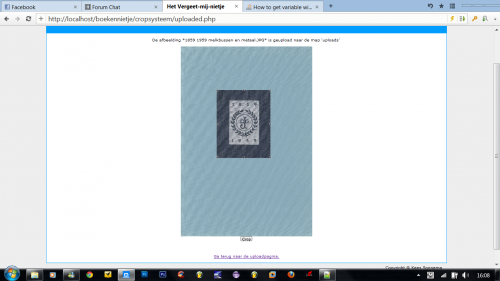
Это означает, что обрезанное изображение всегда будет иметь такую ширину и высоту. это не то, чего я хочу. я хочу каким-то образом обрезать изображения и обрезать их так, как я выбрал в области обрезки, как на этом рисунке:

Теперь, когда я обрезаю это изображение, как на картинке я понимаю это:

Это квадратное изображение, потому что я должен указать ширину и высоту. но на каждом изображении, которое я обрезаю, размеры разные.
Есть ли способ (переменные, идентификатор и т.д.) сделать это?
Спасибо: D
РЕДАКТИРОВАТЬ: мой код для создания обрезанного изображения:
<!DOCTYPE>
<html>
<head>
<title>Cropped Image</title>
</head>
<body>
<?php
SESSION_start();
if ($_SERVER['REQUEST_METHOD'] == 'POST')
{
$targ_w = 400;
$targ_h = 400;
$jpeg_quality = 100;
$src = $_SESSION['target_path'];
$img_r = imagecreatefromjpeg($src);
$dst_r = ImageCreateTrueColor( $targ_w, $targ_h );
imagecopyresampled($dst_r,$img_r,0,0,$_POST['x'],$_POST['y'],
$targ_w,$targ_h,$_POST['w'],$_POST['h']);
header('Content-type: image/jpeg');
imagejpeg($dst_r, 'data/uploads/' . basename($src));
header('Location:'.$src);
exit;
}
?>
</body>
</html>
Мой код для загрузки изображения:
<!DOCTYPE>
<html>
<head>
<title>Het Vergeet-mij-nietje</title>
<link href="style/default.css" REL="stylesheet" TYPE="text/css">
<script type="text/javascript" src="js/showfunctie.js"></script>
<script src="js/jquery.min.js"></script>
<script src="js/jquery.Jcrop.min.js"></script>
<link rel="stylesheet" href="css/jquery.Jcrop.css" type="text/css" />
</head>
<body>
<center>
<div id="title">
<h1><a href="index.php" id="link1">Het "Vergeet-mij-nietje"</a></h1>
<h3>Upload Systeem</h3>
</div>
<div id="content1">
<p><b>Upload hier een afbeelding en druk op upload om hem vervolgens te kunnen bijsnijden.</b></p>
<form action="uploaded.php" method="post" enctype="multipart/form-data">
<input type="file" name="filename" />
<input type="submit" value="Upload" />
</form>
<br /> <br />
<p align="left"><b>Bekijk hier de gecropte en geuploadde foto's</b></p>
<p class="album">
<?php include 'album.php';?>
</p>
</div>
<div id="copyright">
Copyright © Kees Sonnema & Jan Beetsma
</div>
</body>
</html>
Мой код для обрезки изображения с помощью JCrop:
<html>
<head>
<script src="js/jquery-1.7.2.min.js"></script>
<script src="js/lightbox.js"></script>
<link href="style/css/lightbox.css" rel="stylesheet" />
</head>
<body>
<?php
$page = $_SERVER['PHP_SELF'];
//settings
$column = 6;
// directories
$base = "data";
$uploads = "thumbs";
// get album
$get_album = $_GET['album'];
if (!$get_album)
{
echo "<b>Selecteer een album:</b><p />";
$handle = opendir($base);
while (($file = readdir($handle))!==FALSE)
{
if (is_dir($base."/".$file) && $file != "." && $file !=".." && $file !="$uploads")
{
echo "<a href='$page?album=$file'>$file</a><br />";
}
}
closedir($handle);
}
else
{
if (!is_dir($base."/".$get_album) || strstr($get_album,".")!=NULL || strstr($get_album,"/")!=NULL || strstr($get_album,"\\")!=NULL)
{
echo "Dit album bestaat niet.";
}
else
{
$x = 0;
echo "<b>$get_album</b><p />";
$handle = opendir($base."/".$get_album);
while (($file = readdir($handle)) !== FALSE)
{
if ($file != "." && $file != "..")
{
echo "<table style='display:inline;'><tr><td><a href='$base/$get_album/$file' rel='lightbox'><img src='$base/$get_album/$file' height='150' width='100'></a></td></tr></table>";
$x++;
}
if ($x==$column)
{
echo "<br />";
$x = 0;
}
}
}
closedir($handle);
echo "<p /><a href='$page'>Terug Naar Albums</a>";
}
?>
</body>
</html>
1 answers
Измените строку с
$dst_r = ImageCreateTrueColor( $targ_w, $targ_h );
До
$dst_r = imagecreatetruecolor($_POST['w'], $_POST['h']);
=> это создаст новое изображение с выделенной областью, вы можете удалить переменные $targ_w и $targ_h.
И измените строку с
imagecopyresampled($dst_r,$img_r,0,0,$_POST['x'],$_POST['y'],
$targ_w,$targ_h,$_POST['w'],$_POST['h']);
До
imagecopy(
$dst_r, $img_r,
0, 0, $_POST['x'], $_POST['y'],
$_POST['w'], $_POST['h']
);