–Ъ–∞–Ї –і–Њ–±–∞–≤–Є—В—М –љ–µ—Б–Ї–Њ–ї—М–Ї–Њ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є–є –≤ –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—М—Б–Ї–Є–є —В–Є–њ –њ—Г–±–ї–Є–Ї–∞—Ж–Є–Є?
–ѓ —Е–Њ—В–µ–ї –±—Л —Б–Њ–Ј–і–∞—В—М –њ—А–Њ—Б—В–Њ–є –њ–ї–∞–≥–Є–љ –і–ї—П –і–Њ–±–∞–≤–ї–µ–љ–Є—П –љ–µ—Б–Ї–Њ–ї—М–Ї–Є—Е –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є–є –≤ –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—М—Б–Ї–Є–є —В–Є–њ –њ—Г–±–ї–Є–Ї–∞—Ж–Є–Є. –ѓ —Б–Њ–Ј–і–∞–ї –њ–ї–∞–≥–Є–љ –і–ї—П –і–Њ–±–∞–≤–ї–µ–љ–Є—П –Њ–і–љ–Њ–≥–Њ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є—П –≤ –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—М—Б–Ї–Є–є —В–Є–њ –њ—Г–±–ї–Є–Ї–∞—Ж–Є–Є, –љ–Њ —П –љ–µ –Љ–Њ–≥—Г –њ–Њ–љ—П—В—М, –Ї–∞–Ї –і–Њ–±–∞–≤–Є—В—М –љ–µ—Б–Ї–Њ–ї—М–Ї–Њ.  –≤–Њ—В –≥–і–µ —П –љ–∞—Е–Њ–ґ—Г—Б—М.
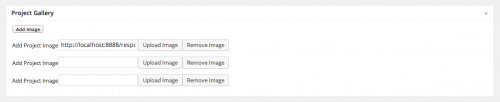
–≤–Њ—В –≥–і–µ —П –љ–∞—Е–Њ–ґ—Г—Б—М.
–§–∞–є–ї Js-
jQuery(document).ready(function($) {
// add image uploader functionality
var meta_image_frame;
$('.meta-image-button').live('click', function(e){
e.preventDefault();
if( meta_image_frame ){
wp.media.editor.open();
return;
}
meta_image_frame = wp.media.frames.file_frame = wp.media({
title: 'Portfolio Image Gallery Selection Window',
button: {text: 'Add to Gallery'},
library: { type: 'image'},
multiple: false
});
meta_image_frame.on('select', function(){
var media_attachment = meta_image_frame.state().get('selection').first().toJSON();
var url = '';
$('#meta-image').val(media_attachment.url);
});
meta_image_frame.open();
});
$('#add-input').click(function(event){
add_input()
});
function add_input(){
var input = "<p><label for='meta-image' class=''>Add Project Image</label>"
+"<input type='text' name='meta-image' id='meta-image' value='' />"
+"<input type='button' class='meta-image-button button' value='Upload Image' />"
+"<input type='button' class='meta-image-button button remove-button' value='Remove Image' /></p>";
$('#images-container').append(input);
}
}); //end main jquery function
–≠—В–Њ –Љ–Њ–є php-—Д–∞–є–ї -
<?php
/*----------------------------------------------------------
Create Post Type
------------------------------------------------------------*/
function portfolio_create_post_type(){
$labels = array(
'name' => __('Portfolio', 'portfolio'),
'singular_name' => __('Project', 'portfolio'),
'add_new' => __('New project', 'portfolio'),
'add_new_item' => __('Add new project', 'portfolio'),
'edit_item' => __('Edit project', 'portfolio'),
'new_item' => __('New project', 'portfolio'),
'view_item' => __('View project', 'portfolio'),
'search_item' => __('Search project', 'portfolio'),
'not_found' => __('No products Found', 'portfolio'),
'not_found_in_trash' => __('No products found in trash', 'portfolio')
);
$args = array(
'labels' => $labels,
'public' => true,
'supports' => array(
'title',
'thumbnail',
'editor',
),
'taxonomies' => array('post_tag', 'category')
);
register_post_type('Portfolio', $args);
}
add_action('init', 'portfolio_create_post_type' );
/*----------------------------------------------------------
Create Meta Box
------------------------------------------------------------*/
function portfolio_meta_box(){
add_meta_box( 'portfolio_gallery', 'Project Gallery', 'project_meta_box_cb','Portfolio', 'normal', 'high' );
}//portfolio_meta_box
add_action( 'add_meta_boxes', 'portfolio_meta_box' );
/*----------------------------------------------------------
Meta Box Fields
------------------------------------------------------------*/
function project_meta_box_cb(){
wp_nonce_field( basename( __FILE__ ), 'prfx_nonce' );
$prfx_stored_meta = get_post_meta( $post->ID );
?>
<div class="wrap">
<input type="button" id="add-input" value="Add Image">
<div id="images-container">
</div><!-- end images container -->
</div>
<?php
}
/*----------------------------------------------------------
Save the Data
------------------------------------------------------------*/
function project_meta_save( $post_id ) {
// Checks save status
$is_autosave = wp_is_post_autosave( $post_id );
$is_revision = wp_is_post_revision( $post_id );
$is_valid_nonce = ( isset( $_POST[ 'prfx_nonce' ] ) && wp_verify_nonce( $_POST[ 'prfx_nonce' ], basename( __FILE__ ) ) ) ? 'true' : 'false';
// Exits script depending on save status
if ( $is_autosave || $is_revision || !$is_valid_nonce ) {
return;
}
// Checks for input and sanitizes/saves if needed
if( isset( $_POST[ 'meta-image' ] ) ) {
update_post_meta( $post_id, 'meta-image', $_POST[ 'meta-image' ] );
}
}
add_action( 'save_post', 'project_meta_save' );
/*----------------------------------------------------------
Load Javascript File
------------------------------------------------------------*/
function project_image_enqueue() {
global $typenow;
if( $typenow == 'portfolio' ) {
wp_enqueue_media();
// Registers and enqueues the required javascript.
wp_register_script( 'meta-box-image', plugin_dir_url( __FILE__ ) . 'meta-box-image.js', array( 'jquery' ) );
wp_localize_script( 'meta-box-image', 'meta_image');
wp_enqueue_script( 'meta-box-image' );
}
}
add_action( 'admin_enqueue_scripts', 'project_image_enqueue' );
?>
2 answers
–≠—В–Њ –Љ–Њ–ґ–µ—В –±—Л—В—М –∞–ї—М—В–µ—А–љ–∞—В–Є–≤–Њ–є –і–ї—П –≤–∞—Б. –Я–ї–∞–≥–Є–љ –†–∞—Б—И–Є—А–µ–љ–љ—Л–µ –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—М—Б–Ї–Є–µ –њ–Њ–ї—П —Б–Њ–і–µ—А–ґ–Є—В –њ–Њ–ї–µ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є—П, –Ї–Њ—В–Њ—А–Њ–µ –њ–Њ–Ј–≤–Њ–ї—П–µ—В –Ј–∞–≥—А—Г–ґ–∞—В—М –Є –≤—Л–±–Є—А–∞—В—М –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є—П. –Т—Л –Љ–Њ–ґ–µ—В–µ –љ–∞—Б—В—А–Њ–Є—В—М –Њ—В–Њ–±—А–∞–ґ–µ–љ–Є–µ –њ–Њ–ї—П –љ–∞ —Б—В—А–∞–љ–Є—Ж–∞—Е –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—М—Б–Ї–Є—Е —В–Є–њ–Њ–≤ –Ј–∞–њ–Є—Б–µ–є, –∞ —В–∞–Ї–ґ–µ –Є–љ—В–µ–≥—А–Є—А–Њ–≤–∞—В—М —Б—В—А–Њ–Ї—Г –Ї–Њ–і–∞ –≤ —Д–∞–є–ї —И–∞–±–ї–Њ–љ–∞. –Т—Л –Љ–Њ–ґ–µ—В–µ —Б–Њ–Ј–і–∞—В—М —Б—В–Њ–ї—М–Ї–Њ –њ–Њ–ї–µ–є –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є—П, —Б–Ї–Њ–ї—М–Ї–Њ –љ–µ–Њ–±—Е–Њ–і–Є–Љ–Њ. –£–Ј–љ–∞–є—В–µ –±–Њ–ї—М—И–µ –Њ –њ–Њ–ї–µ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є—П –Ј–і–µ—Б—М.
–Т—Л –Љ–Њ–ґ–µ—В–µ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М –њ–ї–∞–≥–Є–љ Meta Box , –Ї–Њ—В–Њ—А—Л–є –њ–Њ–і–і–µ—А–ґ–Є–≤–∞–µ—В —А–∞–Ј–ї–Є—З–љ—Л–µ –њ–Њ–ї—П –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є–є (–≤—Л –Љ–Њ–ґ–µ—В–µ –≤—Л–±—А–∞—В—М –Є–Ј –Љ–µ–і–Є–∞—В–µ–Ї–Є –Є–ї–Є –Ј–∞–≥—А—Г–Ј–Є—В—М –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є–µ, —В–Њ—З–љ–Њ —В–∞–Ї –ґ–µ, –Ї–∞–Ї –≤—Б—В–∞–≤–ї—П—В—М –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є—П –≤ —А–µ–і–∞–Ї—В–Њ—А —Б–Њ–Њ–±—Й–µ–љ–Є–є. –Т—Л –Љ–Њ–ґ–µ—В–µ –≤—Л–±—А–∞—В—М –ї–Є–±–Њ:
-
image_advanced–њ–Њ–ї–µ, –Ї–Њ—В–Њ—А–Њ–µ –і–µ–є—Б—В–≤—Г–µ—В –Ї–∞–Ї –Ї–љ–Њ–њ–Ї–∞ –Ф–Њ–±–∞–≤–Є—В—М –Љ–µ–і–Є–∞ WordPress -
file_input, –Ї–Њ—В–Њ—А—Л–є –њ–Њ–Ј–≤–Њ–ї—П–µ—В –≤—Л–±—А–∞—В—М —Б—Г—Й–µ—Б—В–≤—Г—О—Й–µ–µ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є–µ –Є–ї–Є –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М –≤–љ–µ—И–љ–Є–є URL-–∞–і—А–µ—Б –і–ї—П –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є—П -
plupload_image, –Ї–Њ—В–Њ—А—Л–µ –њ–Њ–Ї–∞–Ј—Л–≤–∞—О—В –Ј–∞–њ–Њ–ї–љ–Є—В–µ–ї—М –і–ї—П –њ–µ—А–µ—В–∞—Б–Ї–Є–≤–∞–љ–Є—П —Д–∞–є–ї—Л
–Ъ—А–Њ–Љ–µ —В–Њ–≥–Њ, —Н—В–Њ—В –њ–ї–∞–≥–Є–љ –њ–Њ–Ј–≤–Њ–ї—П–µ—В –Ї–ї–Њ–љ–Є—А–Њ–≤–∞—В—М –њ–Њ–ї—П, –µ—Б–ї–Є –≤—Л —Е–Њ—В–Є—В–µ, —З—В–Њ–±—Л –≤–∞–Љ –±—Л–ї–Њ –њ—А–Њ—Й–µ —Б–Њ–Ј–і–∞–≤–∞—В—М –≥–∞–ї–µ—А–µ—О.
–Т—Л –Љ–Њ–ґ–µ—В–µ –Є–љ—В–µ–≥—А–Є—А–Њ–≤–∞—В—М –њ–ї–∞–≥–Є–љ —Б –ї—О–±—Л–Љ –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—М—Б–Ї–Є–Љ —В–Є–њ–Њ–Љ –Ј–∞–њ–Є—Б–Є –Є —Б–Њ–Ј–і–∞—В—М —Б—В–Њ–ї—М–Ї–Њ –њ–Њ–ї–µ–є, —Б–Ї–Њ–ї—М–Ї–Њ –Ј–∞—Е–Њ—В–Є—В–µ. –Т–Њ—В —Б–њ–Є—Б–Њ–Ї –њ–Њ–і–і–µ—А–ґ–Є–≤–∞–µ–Љ—Л—Е –њ–Њ–ї–µ–є.