Пиксели - Призыв к некоторому пониманию
Я довольно новичок в веб-разработке, и мне хотелось бы получить некоторые разъяснения. Хотя я прочитал более одной книги на эту тему, я, похоже, не могу понять концепцию пикселей. Я сталкиваюсь с проблемами с этой проблемой при попытке использовать CSS и пиксельные единицы для дизайна, подходящего для разных размеров экрана.
Насколько я понимаю, пиксель - это самая основная единица измерения, используемая монитором для создания изображения на экране. Так что, если мое разрешение 800 на 600, все на мой экран визуализируется с использованием этих базовых строительных блоков 800*600. Если бы я увеличил разрешение экрана, то произошло бы 3 вещи:
А. Базовый строительный блок изображения (пиксель) уменьшится в размере B. Пиксели будут приближаться друг к другу C. Что ж, теперь будет доступно больше пикселей
Все это в совокупности приводит к более четкому (в зависимости от расстояния просмотра) и более детальному изображению.
Ну, пока все хорошо. Вот если бы я начал теряться:
К моему знание пиксель не является физическим, реальным объектом. Мониторы не имеют встроенных нескольких тысяч пикселей. Я пришел к такому выводу, потому что любой может изменить разрешение своего экрана, увеличив или уменьшив пиксель на экране и добавив или вычтя общее количество пикселей на экране.
Добавляя к этому, я обнаружил, что разные мониторы имеют разную плотность пикселей. Например, мониторы retina от Apple.
Принимая все вышеперечисленное в качестве моей базы знаний, это мои вопросы:
Если пиксель не имеет постоянного размера в реальном мире, какое значение имеет сравнение различных плотностей пикселей? Каждая компания-производитель экранов может определить свою собственную концепцию пикселей и объявить более высокую плотность.
Что означает большая плотность пикселей? Допустим, мы берем два экрана с одинаковыми физическими размерами, но с разной плотностью пикселей, могу ли я утверждать, что основное отличие будет заключаться в том, что экран с большей плотностью сможет отображать более высокий макс разрешение? Или я должен утверждать, что при одинаковом разрешении на обоих мониторах более высокая плотность будет отображать более четкое изображение меньшего размера?
Если пиксель не имеет фиксированного размера на одном мониторе, является ли он фиксированным размером между одинаковым разрешением на двух разных мониторах? Например, будут ли два разных монитора, настроенных на одно и то же разрешение, состоять из одного и того же размера, одного и того же количества пикселей?
Я был бы рад некоторой помощи (:
2 answers
Ваша путаница заключается в том, что вы ошибаетесь, утверждая, что пиксели не являются физическими. Физически на вашем мониторе есть светодиоды 3 разных цветов (красный, зеленый, синий). Каждый набор из этих трех цветных светодиодов представляет собой пиксель (то, как они расположены, может значительно усложнить даже эту концепцию, но давайте представим, что все они идеально квадратные и все в одном устройстве, как те, которые использует ваша видеокарта).
Чтобы усложнить это, ваша видеокарта может отправлять видеосигнал на ваш монитор в очень широкий диапазон разрешений и частот, и ваш монитор может выбирать из множества способов отображения этого сигнала. Это разные методы перевода абстрактной концепции разрешения в концепцию пикселей реального мира. Термин "разрешение" может относиться либо к видеосигналу, либо к физическим пикселям на дисплее (чаще всего называемым "разрешением дисплея"). При использовании в одиночку это чаще всего относится к разрешению видео. Видеосигнал может передаваться в широком диапазоне разрешения дисплея, но разрешение дисплея фиксируется физическим количеством пикселей.
Ответы:
Пиксель ДЕЙСТВИТЕЛЬНО имеет постоянный размер в реальном мире. Но если изображение, отправленное на дисплей, не имеет того же размера, что и дисплей, любой из них может масштабировать его по размеру (в порядке приоритета): библиотека exe программного обеспечения (например. DirectX, OpenGL), ОС (обычно только для рабочего стола), исходное оборудование (например, видеокарта), дисплей. Обычно, по крайней мере, один из них позаботится об этом. Если вы поиграете с настройками для каждого из них, вы можете заметить небольшие различия в том, как они выполняют это масштабирование. Как правило, лучшим будет тот, у кого самый высокий приоритет; самый быстрый будет иметь самый низкий приоритет.
Плотность пикселей - это ссылка либо на физическую плотность (например, 100 пикселей на дюйм [физические пиксели на дюйм]), либо на относительный термин, описывающий, насколько большим будет печатное изображение (например: нормальная плотность [объекты на экране примерно такого же размера, как они были бы напечатаны], высокая плотность [объекты на экране будут увеличиваться при печати]).
Пиксель - это фиксированный размер. Разрешение может изменяться, хотя бы потому, что оно обычно относится к разрешению сигнала (которое не всегда совпадает с разрешением дисплея). Если разрешение вашего сигнала ниже разрешения дисплея, оно, как правило, будет увеличено. Когда он выше, он может быть либо обрезан, либо распределен по дисплеям, либо уменьшен.
ДОБАВЛЕНИЕ:
А. Нет, дисплей может только физически отображать то, что он должен отображать в пикселях. НО вы можете отправить на дисплей сигнал большего размера, и, в зависимости от того, как он настроен, он либо обрезает, либо масштабирует этот сигнал. Одна вещь, которую следует иметь в виду при масштабировании, заключается в том, что оно не обязательно должно быть четным; 4x4 физических пикселя могут представлять собой площадь 8x8 или 2,5x3,25 или любую вариацию виртуального пространства. Когда масштабирование не будет равномерным, это будет выглядеть не так хорошо. Вот почему вы, вероятно, заметили, что некоторые разрешения выглядят намного лучше, чем другие на ваши дисплеи, даже если они имеют более низкое разрешение. Это связано с тем, что эти разрешения могут равномерно масштабироваться как по вертикальной, так и по горизонтальной оси. Для равномерного масштабирования 1 физический пиксель должен равняться целому числу виртуальных пикселей (например: 1:1, 1:2, 1:3, ...)
Б. Нет, пиксели варьируются от дисплея к дисплею. Вот почему ppi (количество пикселей на дюйм имеет значение). дисплеи retina в настоящее время, по сути, являются дисплеями с самой высокой плотностью. Сравните это с типичным телевизором со светодиодной подсветкой и вы увидите, что, хотя они могут иметь одинаковое разрешение дисплея, физический размер СИЛЬНО отличается.
С. Предположим, у вас было два экрана, на которых вы хотели сыграть в простую игру в крестики-нолики. Один дисплей был смартфоном, а другой - телевизором. У них обоих одинаковое разрешение. Для этого примера предположим, что они оба имеют разрешение 5x5 (это может помочь открыть программу рисования и нарисовать сетку крестиков-ноликов 5x5). Если вы хотите указать эту форму на смартфоне, используя мм для пример может быть, вы хотите провести две вертикальные линии на расстоянии 10 мм друг от друга. Проблема в том, что на телевизоре эта же сетка потребует, чтобы вы разнесли линии на 80 мм или дальше друг от друга. Чтобы знать, как далеко можно провести эти линии друг от друга, вам понадобится информация о физическом размере пикселя. Эта информация часто недоступна (или неверна) во многих средах. Даже если это так, его гораздо сложнее использовать, чем пиксели, и вы захотите избежать попыток масштабирования с использованием этой информации, если только вы у вас есть на то веская причина. Размер экранов - не самая важная вещь для дизайнера. Они действительно просто хотят, чтобы информация отображалась; физический размер этого дисплея по большей части не имеет значения, но виртуальное пространство очень важно. Чтобы еще больше помочь в этом отношении, в наши дни у нас довольно распространенное разрешение 1080p, которое поддерживает большинство дисплеев. Благодаря этому мы даже можем получить хорошее представление о том, какой процент экрана заполнен изображением шириной 800 пикселей в большинстве систем (но хороший дизайн не будет полагаться на этот факт, потому что есть системы, в которых это очень не так).
Why is it right to use pixel measurements and expect the layout to look exactly the same on all screens using a certain common res?
Это не совсем так. Мы используем пиксели, потому что они лучше масштабируются, а не потому, что они точно такие же. Мы выбираем пиксели, когда хотим, чтобы наш макет выглядел правильно на разных дисплеях; не для того, чтобы они выглядели одинаково на разных дисплеях. Это одна из проблем с английским языком, он опять недостаточно точен. Люди часто говорят, что это означает они выглядят "одинаково", но на самом деле мы имеем в виду, что они "правильно масштабируются" на разных дисплеях. Представьте, что вы создали сайт, который заполнил весь экран телевизора. Вы бы действительно хотели, чтобы он выглядел "одинаково" на вашем смартфоне? Если это так, то вам нужно прокрутить его на 5 футов или около того, чтобы увидеть правый край.
При печати реальный размер часто гораздо важнее, но видеоустройства обычно имеют пиксели, соответствующие размеру их дисплея. То есть более крупные устройства имеют большие пиксели. В конце концов, в наши дни они в основном 1080p или близки к этому. Конечно, всегда есть устройства, которые имеют значительно более высокое или низкое разрешение, но когда они это делают, обычно задача операционной системы устройства состоит в том, чтобы позволить им работать с объектами "нормального" размера на экране.
Хотя, поскольку мы говорим о веб-сайтах, следует отметить, что большинство людей не оставляют браузер на весь экран, если они не используют мобильное устройство. Для веб-сайтов лучше всего, чтобы ваш сайт выглядит правильно, независимо от размера окна. Это называется адаптивным дизайном, и когда ваш сайт является адаптивным, он автоматически будет хорошо работать на любом экране.
Операционная система должна иметь возможность изменять разрешение, поскольку она должна поддерживать различные дисплеи.
Но каждый ЖК-монитор имеет собственное разрешение, и только при использовании этого разрешения изображение выглядит четким. Если вы используете другое разрешение, например 640*480 на мониторе 1024*728, то сам монитор увеличит масштаб изображения, так что 1 исходный пиксель будет растянут до ~1,6 пикселей на мониторе. Поскольку вы не можете отображать половину пикселей на мониторе, середина точка будет интерполирована, и изображение станет размытым. Это было немного по-другому на более ранних мониторах CRT, у которых не было определенного размера пикселей.
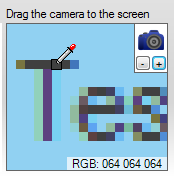
 Сглаживание текста является хорошим примером для демонстрации этой интерполяции, первоначально коричневый цвет шрифта здесь интерполируется с синим цветом фона.
Сглаживание текста является хорошим примером для демонстрации этой интерполяции, первоначально коричневый цвет шрифта здесь интерполируется с синим цветом фона.
Пиксели могут отличаться по размеру, дисплей смартфона с высоким разрешением будет иметь меньшие пиксели, чем у большинства мониторов ПК, поэтому при использовании собственного разрешения на на обоих устройствах изображение на смартфоне будет меньше, чем на мониторе ПК.