Выделите строку, если флажок установлен верно
Может ли кто-нибудь мне помочь, у меня есть jqgrid, и я хочу выделить строку, если флажок установлен, спасибо!!

Это то, что я хочу сделать в этом проекте...
function loadjqGrid(jsonGridData){
var xaxis=1300
var yaxis = $(document).height();
yaxis = yaxis-500;
getGrids();
$("#maingrid").jqGrid({
url:'models/mod.quoservicetypedetails.php?ACTION=view',
mtype: 'POST',
datatype: 'xml',
colNames:getColumnNames(jsonGridData),
colModel :[
{name:'TypeID', index:'TypeID', width:350,hidden:true, align:'center',sortable:false,editable:true,
edittype:"select",editoptions:{value:getTypeID()},editrules: { edithidden: true}},
{name:'Order1', index:'Order1', width:80, align:'center',sortable:false,editable:true,edittype:"textarea",editoptions:{size:"30",maxlength:"30"}},
{name:'Order2', index:'Order2', width:80, align:'center',sortable:false,editable:true,edittype:"textarea",editoptions:{size:"30",maxlength:"30"}},
{name:'Order3', index:'Order3', width:80, align:'center',sortable:false,editable:true,edittype:"textarea",editoptions:{size:"30",maxlength:"30"}},
{name:'Description', index:'Description', width:140, align:'center',sortable:false,editable:true,
edittype:"textarea",editoptions:{size:"30",maxlength:"30"}},
{name:'Notes', index:'Notes', width:120, align:'center',sortable:false,editable:true,edittype:"textarea",editoptions:{size:"30",maxlength:"30"}},
{name:'Measure', index:'Measure', width:80, align:'center',sortable:false,editable:true, edittype:"textarea", editoptions:{size:"30",maxlength:"30"}},
{name:'UnitPrice', index:'UnitPrice', width:100, align:'center',sortable:false,editable:false,edittype:"textarea",editoptions:{size:"30",maxlength:"30"}},
{name:'Remarks', index:'Remarks', width:140, align:'center',sortable:false,editable:true,edittype:"textarea",editoptions:{size:"30",maxlength:"30"}},
{name:'UnitCost', index:'UnitCost', width:100, align:'center',sortable:false,editable:true,edittype:"textarea",editoptions:{size:"30",maxlength:"30"}},
{name:'Service', index:'Service', width:120, align:'center',sortable:false,editable:true,edittype:"textarea",editoptions:{size:"30",maxlength:"30"}},
//If the GroupHeader is true the row background is yellow
{name:'GroupHeader', index:'GroupHeader', width:100, align:'center',sortable:false,editable:true,formatter:'checkbox', edittype:'checkbox', type:'select', editoptions:{value:"1:0"}},
{name:'IsGroup', index:'IsGroup', width:80, align:'center',sortable:false,editable:true,formatter:'checkbox', edittype:'checkbox', type:'select', editoptions:{value:"1:0"}},
],
viewrecords: true,
rowNum:20,
sortname: 'id',
viewrecords: true,
sortorder: "desc",
height: yaxis,
pager : '#gridpager',
recordtext: "View {0} - {1} of {2}",
emptyrecords: "No records to view",
loadtext: "Loading...",
pgtext : "Page {0} of {1}",
height: yaxis,
width: xaxis,
shrinkToFit: false,
multiselect: true,
editurl:'models/mod.quoservicetypedetails.php?ACTION=edit'
});
}
Как я мог это сделать? Кто-нибудь может мне помочь?
1 answers
Я описал в ответ один хороший способ, как вы можете реализовать выделение.
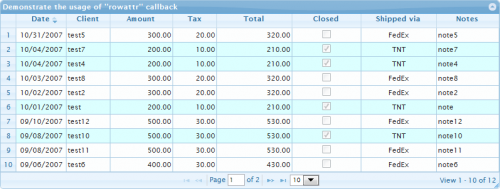
Версия 4.3.2 jqGrid имеет новую функцию - rowattr обратный вызов (см. мое первоначальное предложение), которая была введена специально для таких случаев, как ваш. Это позволяет выделить некоторые строки сетки во время заполнения сетки. Чтобы получить максимальное преимущество в производительности, вам следует дополнительно использовать gridview: true. Кстати Я рекомендую вам использовать gridview: true во всех jqГриды.
Использование rowattr обратного вызова очень просто:
gridview: true,
rowattr: function (rd) {
if (rd.GroupHeader === "1") { // verify that the testing is correct in your case
return {"class": "myAltRowClass"};
}
}
Класс CSS myAltRowClass должен определять цвет фона выделенных строк.
Соответствующую демонстрационную версию вы можете найти здесь:

Потому что в вашей демо-версии вам нужно просто выделить, а не выбирать строки, которые я не использовал multiselect: true в своей демо-версии. В случае multiselect: true это работает точно так же.
В конце своего ответа я хотел бы порекомендовать вам использовать шаблоны столбцов . Эта функция сделает ваш код короче, более читабельным и простым в обслуживании. Что вам нужно сделать, так это следующее:
- вы можете включить общие или наиболее часто используемые параметры из определений столбцов в
cmTemplete. В вашем случае это может быть
cmTemplate: {align: 'center', sortable: false, editable: true, width: 80}
- затем вы можете определить некоторые переменные, описывающие общие свойства, которые вы часто используете в некоторых столбцах. Например:
var myCheckboxTemplate = {formatter: 'checkbox', edittype: 'checkbox', type: 'select',
editoptions: {value: "1:0"}},
myTextareaTemplate = {edittype: "textarea",
editoptions: {size: "30", maxlength: "30"}};
- после этого вы можете использовать
myCheckboxTemplateиmyTextareaTemplateвнутриcolModel, которые в вашем случае будут сведены к следующему
colModel: [
{name: 'TypeID', index: 'TypeID', width: 350, hidden: true, edittype: "select",
editoptions: {value: getTypeID()}, editrules: { edithidden: true}},
{name: 'Order1', index: 'Order1', template: myTextareaTemplate},
{name: 'Order2', index: 'Order2', template: myTextareaTemplate},
{name: 'Order3', index: 'Order3', template: myTextareaTemplate},
{name: 'Description', index: 'Description', width: 140, template: myTextareaTemplate},
{name: 'Notes', index: 'Notes', width: 120, template: myTextareaTemplate},
{name: 'Measure', index: 'Measure', template: myTextareaTemplate},
{name: 'UnitPrice', index: 'UnitPrice', width: 100, editable: false, template: myTextareaTemplate},
{name: 'Remarks', index: 'Remarks', width: 140, template: myTextareaTemplate},
{name: 'UnitCost', index: 'UnitCost', width: 100, template: myTextareaTemplate},
{name: 'Service', index: 'Service', width: 120, template: myTextareaTemplate},
//If the GroupHeader is true the row background is yellow
{name: 'GroupHeader', index: 'GroupHeader', width: 100, template: myCheckboxTemplate},
{name: 'IsGroup', index: 'IsGroup', template: myCheckboxTemplate}
],
cmTemplate: {align: 'center', sortable: false, editable: true, width: 80},