Миниатюра (рекомендуемое изображение) следующего и предыдущего сообщения отображается неправильно!
Я использую этот код для отображения миниатюры (рекомендуемого изображения) предыдущего и следующего сообщения (пользовательский тип сообщения, называемый блоками).
(Пользовательский цикл)
<?php // Create and run custom loop
$custom_posts = new WP_Query();
$custom_posts->query('post_type=blocks&location=Front Page§ion=Mainbar');
while ($custom_posts->have_posts()) : $custom_posts->the_post();
?> <div class="block-2 border-top">
<h2><a href="<?php the_permalink(); ?>" title="<?php printf( esc_attr__( 'Permalink to %s', 'twentyten' ), the_title_attribute( 'echo=0' ) ); ?>" rel="bookmark"><?php the_title(); ?></a></h2>
<?php endwhile; ?>
<?php // Display previous and next posts thumbnails
?> <div class="float-left"> <?php
$prevPost = get_previous_post();
$prevthumbnail = get_the_post_thumbnail($prevPost->ID);
previous_post_link('%link', $prevthumbnail);
?> </div>
<?php // Get thumbnail of next post
?> <div class="float-right"> <?php
$nextPost = get_next_post();
$nextthumbnail = get_the_post_thumbnail($nextPost->ID);
next_post_link('%link', $nextthumbnail);
?> </div>
</div>
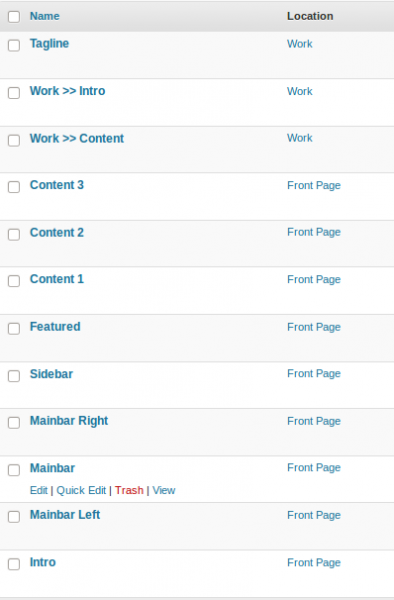
Вот хронология:

И вот результат:
<div class="block-2 border-top">
<h2><a href="http://localhost/wpac/?blocks=mainbar" title="Permalink to Mainbar" rel="bookmark">Mainbar</a></h2>
<div class="float-left"> <a href="http://localhost/wpac/?blocks=mainbar-left" rel="prev"><img width="160" height="150" src="http://localhost/wpac/wp-content/uploads/2011/02/showcase2.png" class="attachment-post-thumbnail wp-post-image" alt="showcase2" title="showcase2" /></a> </div>
<div class="float-right"> <a href="http://localhost/wpac/?blocks=mainbar-right" rel="next"><img width="160" height="150" src="http://localhost/wpac/wp-content/uploads/2011/02/2974999772_7085da4d347.jpg" class="attachment-post-thumbnail wp-post-image" alt="2974999772_7085da4d347" title="2974999772_7085da4d347" /></a> </div>
</div>
<div class="block-3 border-top">
<h2><a href="http://localhost/wpac/?blocks=sidebar" title="Permalink to Sidebar" rel="bookmark">Sidebar</a></h2>
<a href="http://localhost/wpac/?blocks=sidebar" title="Permalink to Sidebar" rel="bookmark"><img width="160" height="150" src="http://localhost/wpac/wp-content/uploads/2011/02/2974999772_7085da4d3410.jpg" class="attachment-post-thumbnail wp-post-image" alt="2974999772_7085da4d3410" title="2974999772_7085da4d3410" /></a>
<p></p>
<p></p>
</div>
Не имеет значения, в каком отдельном посте я нахожусь. Эскизы Mainbar Left и Mainbar Right всегда отображаются)
Есть какие-нибудь предложения?
РЕДАКТИРОВАТЬ:
Полный код:
<?php
/**
* The Template for displaying all single posts.
*
* @package WordPress
* @subpackage Starkers
* @since Starkers 3.0
*/
get_header(); ?>
<?php get_sidebar(); ?>
<div id="content">
<?php // Create and run custom loop
$custom_posts = new WP_Query();
$custom_posts->query('post_type=blocks&location=Work§ion=Intro');
while ($custom_posts->have_posts()) : $custom_posts->the_post();
?> <div class="block-1">
<?php the_post_thumbnail('large'); ?>
</div>
<?php endwhile; ?>
<?php // Create and run custom loop
$custom_posts = new WP_Query();
$custom_posts->query('post_type=blocks&location=Work§ion=Tagline');
while ($custom_posts->have_posts()) : $custom_posts->the_post();
?> <div class="block-2 padding-top">
<?php the_content(); ?>
</div>
<?php endwhile; ?>
<?php wp_reset_query(); ?>
<?php // Create and run custom loop ?>
<div class="block-2 border-top">
<?php // Display the thumbnail of the previous post ?>
<div class="float-left"> <?php
$prevPost = get_previous_post();
$prevthumbnail = get_the_post_thumbnail($prevPost->ID); ?>
<h2><?php previous_post_link('%link', 'Previous'); ?></h2>
<?php previous_post_link('%link', $prevthumbnail); ?>
</div>
<?php // Display the thumbnail of the next post ?>
<div class="float-right"> <?php
$nextPost = get_next_post();
$nextthumbnail = get_the_post_thumbnail($nextPost->ID); ?>
<h2><?php next_post_link('%link', 'Next'); ?></h2>
<?php next_post_link('%link', $nextthumbnail); ?>
</div>
</div>
<?php // Create and run custom loop
$custom_posts = new WP_Query();
$custom_posts->query('post_type=blocks&location=Front Page§ion=Sidebar');
while ($custom_posts->have_posts()) : $custom_posts->the_post();
?> <div class="block-3 border-top">
<h2><a href="<?php the_permalink(); ?>" title="<?php printf( esc_attr__( 'Permalink to %s', 'twentyten' ), the_title_attribute( 'echo=0' ) ); ?>" rel="bookmark"><?php the_title(); ?></a></h2>
<a href="<?php the_permalink(); ?>" title="<?php printf( esc_attr__( 'Permalink to %s', 'twentyten' ), the_title_attribute( 'echo=0' ) ); ?>" rel="bookmark"><?php the_post_thumbnail(); ?></a>
<p><?php the_excerpt(); ?></p>
<p><?php echo get_post_meta($post->ID, "Other_Work", true); ?></p>
</div>
<?php endwhile; ?>
<?php // Start the main loop
if ( have_posts() ) while ( have_posts() ) : the_post();
?> <div class="block-4 border-top">
<?php the_content(); ?>
</div><!-- .entry-content -->
<?php endwhile; // end of the loop. ?>
<?php get_sidebar('secondary'); ?>
</div><!-- #content -->
<?php get_footer(); ?>
3 answers
Обновление: ОК. Если вы продолжите менять вопрос, я удалю то, что написал раньше, и начну все сначала.
Честно говоря, я немного смущен тем, что вы пытаетесь сделать. Поскольку этот , по-видимому, предназначен для одного сообщения (на основе комментария в верхней части вашего шаблона), мне неясно, для чего предназначены ваши первые 2 пользовательских цикла. Это выглядит так, как будто вы распечатываете эскизы и содержимое все blocks сообщения, которые имеют местоположение Work, независимо от того, на каком отдельном посте вы находитесь. Если вы просто хотите показать миниатюру и содержимое текущего отдельного поста, просто сделайте это.
Примечание: поскольку пользовательский цикл для сообщений Front Page вызывает the_post(), он изменяет глобальный $post. Я не знаю, зависит ли ваш код боковой панели от того, является ли это оригинальным сообщением или нет, но я на всякий случай позвонил wp_reset_query().
Ниже приведено то, что я думаю о вас пытались выполнить, но я мог ошибаться:
<?php
/**
* The Template for displaying all single posts.
*
* @package WordPress
* @subpackage Starkers
* @since Starkers 3.0
*/
get_header(); ?>
<?php get_sidebar(); ?>
<div id="content">
<?php if ( have_posts() ) while ( have_posts() ) : the_post(); ?>
<div class="block-1">
<?php the_post_thumbnail('large'); ?>
</div>
<div class="block-2 padding-top">
<?php the_content(); ?>
</div>
<div class="block-2 border-top">
<?php // Display the thumbnail of the previous post ?>
<div class="float-left"> <?php
$prevPost = get_previous_post();
$prevthumbnail = get_the_post_thumbnail($prevPost->ID); ?>
<h2><?php previous_post_link('%link', 'Previous'); ?></h2>
<?php previous_post_link('%link', $prevthumbnail); ?>
</div>
<?php // Display the thumbnail of the next post ?>
<div class="float-right"> <?php
$nextPost = get_next_post();
$nextthumbnail = get_the_post_thumbnail($nextPost->ID); ?>
<h2><?php next_post_link('%link', 'Next'); ?></h2>
<?php next_post_link('%link', $nextthumbnail); ?>
</div>
</div>
<?php endif; ?>
<?php // Create and run custom loop
$custom_posts = new WP_Query();
$custom_posts->query('post_type=blocks&location=Front Page&section=Sidebar');
while ($custom_posts->have_posts()) : $custom_posts->the_post();
?> <div class="block-3 border-top">
<h2><a href="<?php the_permalink(); ?>" title="<?php printf( esc_attr__( 'Permalink to %s', 'twentyten' ), the_title_attribute( 'echo=0' ) ); ?>" rel="bookmark"><?php the_title(); ?></a></h2>
<a href="<?php the_permalink(); ?>" title="<?php printf( esc_attr__( 'Permalink to %s', 'twentyten' ), the_title_attribute( 'echo=0' ) ); ?>" rel="bookmark"><?php the_post_thumbnail(); ?></a>
<p><?php the_excerpt(); ?></p>
<p><?php echo get_post_meta($post->ID, "Other_Work", true); ?></p>
</div>
<?php endwhile; ?>
<?php wp_reset_query(); // I don't know if this is needed by the sidebar code. If not, you can delete this. ?>
<?php get_sidebar('secondary'); ?>
</div><!-- #content -->
<?php get_footer(); ?>
Похоже, что вы настраиваете 2 цикла, когда вам это не нужно. Если вы находитесь в шаблоне, в котором отображается сообщение "блоки" (например, single-blocks.php), затем просто используйте функции get_previous_post и get_next_post.
Что-то вроде:
<?php
the_post();
?><div class="float-left"> <?php
$prevPost = get_previous_post();
$prevthumbnail = get_the_post_thumbnail($prevPost->ID);
previous_post_link('%link',''.$prevthumbnail.'');
?> </div>
<div class="float-right"> <?php
$nextPost = get_next_post();
$nextthumbnail = get_the_post_thumbnail($nextPost->ID);
next_post_link('%link',''.$nextthumbnail.'');
?> </div>
Только что заметил, что вы находитесь вне цикла, и в этом случае настройте свой запрос так, чтобы он возвращал только одну запись. Добавление идентификатора записи в аргументы WP_Query.
Мне это было нужно:
<?php wp_reset_query(); ?>
Размещено здесь:
<?php endwhile; ?>
<?php wp_reset_query(); ?>
<?php // Display post thumbnail