Как создать кнопку редактирования мультимедиа для плагина слайд-шоу?
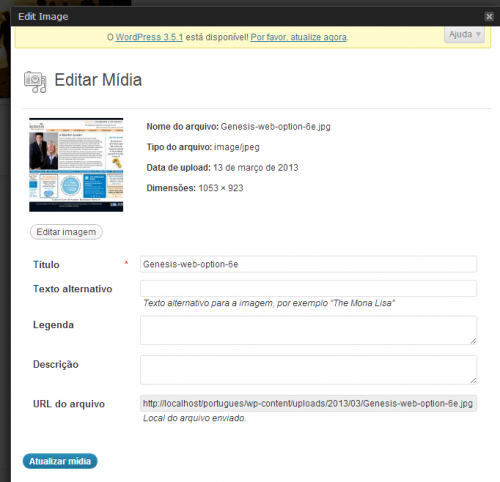
Я хочу создать кнопку редактирования мультимедиа для своего плагина, прямо сейчас вы можете легко загружать изображения с помощью загрузчика мультимедиа WordPress 3.5, но я хочу, чтобы пользователь мог редактировать загруженные изображения, примерно так:

Есть идеи о том, как этого можно достичь?
Вот код, который я использую, чтобы открыть загрузчик мультимедиа прямо сейчас:
var file_frame;
jQuery('#asp_slides_upload').live('click', function(event){
event.preventDefault();
if (file_frame) {
file_frame.open();
return;
}
file_frame = wp.media.frames.file_frame = wp.media({
title: jQuery(this).data('uploader_title'),
button: {
text: jQuery( this ).data('uploader_button_text'),
},
multiple: true
});
file_frame.on('select', function() {
var selection = file_frame.state().get('selection');
var postID = jQuery('#asp_gallery_id').attr('value');
attachments = selection.toJSON();
printableAttachment = JSON.stringify(attachments, null, 2);
jQuery.ajax({
type: "POST",
dataType: "JSON",
url: aspAdminUrls.ajaxurl,
data: {
action: 'asp_save_slides',
content: attachments,
postID: postID
},
success: function(data) {
jQuery('#asp_slides_holder').append(data);
}
});
});
file_frame.open();
});
3
1 answers
Я думаю, что вы с нами в одной лодке: http://wordpress.org/extend/ideas/topic/custom-attachment-type
В данный момент это нелегко сделать. Если вы и другие поддержите мою идею, возможно, мы увидим ее для wordpress 3.7
1
Author: Ünsal Korkmaz, 2013-03-19 21:33:50