Заголовки сообщений под содержимым формата сообщения
Я уже некоторое время пытаюсь разобраться в этой проблеме:
<article class="post">
<div class="entry-header">
<h2 class="entry-title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
</div> <!-- end entry-header -->
<div class="entry-content">
<?php the_content(); ?>
</div> <!-- end entry-content -->
</article>
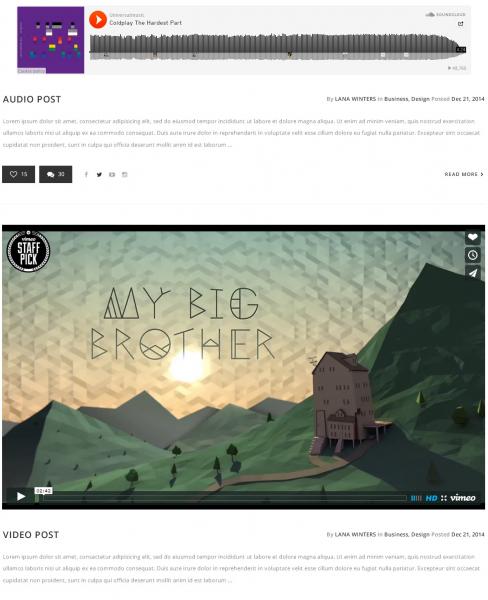
Здесь отображается заголовок, затем изображение (аудио, видео, вставка галереи и т.д.), Затем информация о публикации. Я пытаюсь получить изображение, затем заголовок, а затем информацию о публикации.
Я сделал эту фотографию для того, что я объяснил.

Как мне это сделать?
2 answers
Поэтому, чтобы переместить заголовок ниже содержимого, просто переместите html.
<article>
<div class="entry-content">
<?php the_content(); ?>
</div> <!-- end entry-content -->
<div class="entry-header">
<h2 class="entry-title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
</div>
</article>
Вам нужно немного повернуть свой html-код. Первое, что вам нужно сделать, это добавить функцию wordpress add_theme_support('post-thumbnails') в свой functions.php . Это позволит вам добавлять избранные изображения к каждому сообщению/странице.
Далее в вашем functions.php вам нужно добавить функцию wordpress add_image_size('postimgsize', width, height, true). Последний периметр позволяет обрезать изображение от центра до заданной ширины, которую вы хотите.
Последнее, что вам нужно настройте свой файл темы.
<article class="post">
<?php if(has_postthumbnail()) : ?>
<div class="entry-postthumbnail">
<?php the_post_thumbnail('postimgsize');?>
</div>
<?php endif; ?>
<div class="entry-header">
<h2 class="entry-title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
</div> <!-- end entry-header -->
<div class="entry-content">
<?php the_content(); ?>
</div> <!-- end entry-content -->
</article>
the_post_thumbnail() функция вызывает показанное изображение и, указав имя функции add_image_size внутри круглых скобок, изображение будет обрезано до нужного вам размера.
Надеюсь, это поможет.
Я нашел такой способ решить свою проблему. Просто получите формат сообщения, а затем получите контент с помощью get_post_meta($post->ID, 'variable_name', true);
Пример:
<article class="post post-<?php echo $postformat; ?>">
<?php
if( $postformat == "video" ){
$embed_video_code = get_post_meta($post->ID, 'video_embed_code', true);
if ($embed_video_code) {
echo '<div class="ajax-video-wrapper">';
echo '<div class="ajax-video-container">';
echo $embed_video_code;
echo '</div>';
echo '</div>';
}
}
?>
</article>