Восклицательный знак в HTML-письме
Мне трудно форматировать таблицу в HTML-письме. Кажется, всегда есть одна ячейка, у которой нет цвета фона или странных пробелов.
Вот код (на php) -
$subject.="<br/><br/><table style=\"width:585px;\" ><tr><td style=\"padding:10px;background-color:#113797;color:white;\">New & Used Vehicles</td><td style=\"padding:10px;background-color:#113797;color:white;\">Term in Months</td><td style=\"padding:10px;background-color:#113797;color:white;\">APR* As Low As</td><td style=\"padding:10px;background-color:#113797;color:white;\">Monthly Payment Per $1000 Borrowed</td></tr>";
$result = mysql_query("SELECT * FROM rates WHERE ID>='32' AND ID <='39'");
while($row = mysql_fetch_array($result))
{
$subject.= "<tr><td BGCOLOR=\"#e5f1ff\" style=\"padding:10px;color:black;\">" . $row['name'] . "</td>";
$subject.= "<td BGCOLOR=\"#e5f1ff\" style=\"padding:10px;\">" . $row['term'] . "</td>";
$subject.= "<td BGCOLOR=\"#e5f1ff\" style=\"padding:10px;\">" . $row['apr'] . "</td>";
$subject.= "<td BGCOLOR=\"#e5f1ff\" style=\"padding:10px;\">" . $row['per_1000'] . "</td></tr>";
}
$subject.= "</table>";
Итак, я попробовал как css-фон, так и html, и оба создали что-то, что выглядит плохо. Я также пробовал Доктипы.
Вот как выглядит мой почтовый код.
mail( "[email protected]", "$title2", "$subject" , "Content-type: text/html;\r\nFrom: [email protected]" );
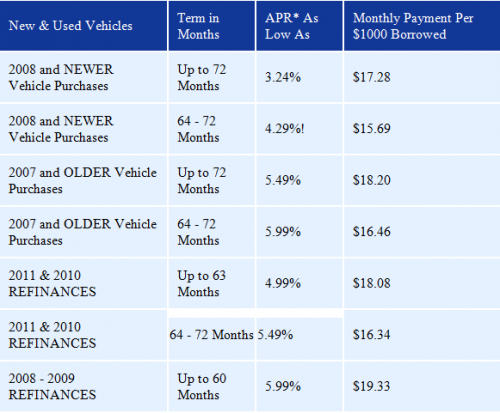
Вот как это выглядит. Видишь бродячее пространство?

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"><head></head><body>Check out the low rates.<table style="width:585px;" ><tr><td style="padding:10px;background-color:#113797;color:white;">New & Used Vehicles</td><td style="padding:10px;background-color:#113797;color:white;">Term in Months</td><td style="padding:10px;background-color:#113797;color:white;">APR* As Low As</td><td style="padding:10px;background-color:#113797;color:white;">Monthly Payment Per $1000 Borrowed</td></tr><tr><td bgcolor="#e5f1ff" style="padding:10px;color:black;height:100%;">2008 and NEWER Vehicle Purchases</td><td bgcolor="#e5f1ff" style="padding:10px;height:100%;">Up to 72 Months</td><td bgcolor="#e5f1ff" style="padding:10px;height:100%;">3.24%</td><td bgcolor="#e5f1ff" style="padding:10px;height:100%;">$17.28</td></tr><tr><td bgcolor="#e5f1ff" style="padding:10px;color:black;height:100%;">2008 and NEWER Vehicle!
Purchases</td><td bgcolor="#e5f1ff" style="padding:10px;height:100%;">64 - 72 Months</td><td bgcolor="#e5f1ff" style="padding:10px;height:100%;">4.29%</td><td bgcolor="#e5f1ff" style="padding:10px;height:100%;">$15.69</td></tr><tr><td bgcolor="#e5f1ff" style="padding:10px;color:black;height:100%;">2007 and OLDER Vehicle Purchases</td><td bgcolor="#e5f1ff" style="padding:10px;height:100%;">Up to 72 Months</td><td bgcolor="#e5f1ff" style="padding:10px;height:100%;">5.49%</td><td bgcolor="#e5f1ff" style="padding:10px;height:100%;">$18.20</td></tr><tr><td bgcolor="#e5f1ff" style="padding:10px;color:black;height:100%;">2007 and OLDER Vehicle Purchases</td><td bgcolor="#e5f1ff" style="padding:10px;height:100%;">64 - 72 Months</td><td bgcolor="#e5f1ff" style="padding:10px;height:100%;">5.99%</td><td bgcolor="#e5f1ff" style="padding:10px;height:100%;">$16.46</td></tr><tr><td bgcolor="#e5f1ff" style="padding:10px;color:black;height:100%;">2011 & 2010 REFINANCES</td><td bgcolor=!
"#e5f1ff" style="padding:10px;height:100%;">Up to 63 Months</t!
d><td bg
color="#e5f1ff" style="padding:10px;height:100%;">4.99%</td><td bgcolor="#e5f1ff" style="padding:10px;height:100%;">$18.08</td></tr><tr><td bgcolor="#e5f1ff" style="padding:10px;color:black;height:100%;">2011 & 2010 REFINANCES</td><td bgcolor="#e5f1ff" style="padding:10px;height:100%;">64 - 72 Months</td><td bgcolor="#e5f1ff" style="padding:10px;height:100%;">5.49%</td><td bgcolor="#e5f1ff" style="padding:10px;height:100%;">$16.34</td></tr><tr><td bgcolor="#e5f1ff" style="padding:10px;color:black;height:100%;">2008 - 2009 REFINANCES</td><td bgcolor="#e5f1ff" style="padding:10px;height:100%;">Up to 60 Months</td><td bgcolor="#e5f1ff" style="padding:10px;height:100%;">5.99%</td><td bgcolor="#e5f1ff" style="padding:10px;height:100%;">$19.33</td></tr><tr><td bgcolor="#e5f1ff" style="padding:10px;color:black;height:100%;">2007 & older Vehicle REFINANCE</td><td bgcolor="#e5f1ff" style="padding:10px;height:100%;">Up to 60 Months</td><td bgcolor="#e5f1ff" style="padding:10px!
;height:100%;">6.99%</td><td bgcolor="#e5f1ff" style="padding:10px;height:100%;">$19.80</td></tr></table></body></html>
4 answers
Мне неприятно отвечать на свой собственный вопрос, но я нашел решение этой проблемы, и, надеюсь, кто-то сможет использовать это решение, чтобы избавиться от головной боли, которую это вызывает.
Проблема вызвана использованием функции mail(). Когда я пытаюсь отправить электронное письмо, у меня появляется длинная строка html-кода. НА САМОМ ДЕЛЕ, СЛИШКОМ ДОЛГО! Когда я прохожу мимо 78 символов, появляется БАХ!, а затем подключается к моему html или css. документе RFC 2822
Решение состоит в том, чтобы изменить его на база-64 кодирует данные или добавляет \r\n в мои длинные строки html-кода. В любом случае проблема решается.
Спасибо всем за помощь!
Похоже, что нет возврата к нарушающим ячейкам Поэтому попробуйте добавить к ним высоту: 100%, чтобы они были полностью заполнены. Вы могли бы исправить это, изменив этот код
<td style=\"padding:10px;background-color:#113797;color:white;\">
До
<td style=\"padding:10px;background-color:#113797;color:white;height:100%;\">
Это должно решить вашу проблему.
Удалите все стили CSS, из-за этого многие механизмы рендеринга электронной почты выходят из строя. Используйте простой старый дизайн стола.
Используйте <font color="black">blah</font> вместо стиля color, используйте <table cellpadding="10"> вместо стиля padding, используйте bgcolor вместо стиля background-color.
Установите значение bgcolor для всей ТАБЛИЦЫ, а не для TDS.
Вот пример того, как создать электронное письмо в кодировке Base64:
<?php
$html = "<p>The <b>quick</b> <em>brown</em> <u>fox</u> jumped right over the lazy dog.</p><hr />";
$to = "[email protected]";
$cc = "[email protected]";
$bcc = "[email protected]";
$from = "[email protected]";
$subject = "This is a MIME encoded email";
$boundary = str_replace(" ", "", date('l jS \of F Y h i s A'));
$newline = "\r\n";
$headers = "From: $from$newline".
"Cc: $cc$newline".
"Bcc: $bcc$newline".
"MIME-Version: 1.0$newline".
"Content-Type: multipart/alternative;".
"boundary = \"$boundary\"$newline$newline".
"--$boundary$newline".
"Content-Type: text/html; charset=ISO-8859-1$newline".
"Content-Transfer-Encoding: base64$newline$newline";
$headers .= rtrim(chunk_split(base64_encode($html)));
mail($to,$subject,"",$headers);
?>
Я нашел этот код на следующем сайте:
Https://ctrlq.org/code/19840-base64-encoded-email
Настройка ваших электронных писем в кодировке Based64 приведет к удалению случайного "!", добавляемого в электронные письма.