Проверка на Странице - Отображение Адреса Выставления Счета/Доставки (Вне Боковой Панели Прогресса)
Каков наилучший способ отображения введенной клиентом информации, такой как информация о выставлении счетов, доставке и оплате, в процессе оформления заказа?
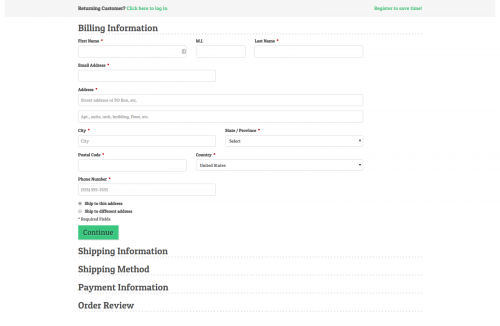
Ниже приведен пример, демонстрирующий, что я имею в виду.
Первым шагом является то, что клиент должен ввести свою платежную информацию:

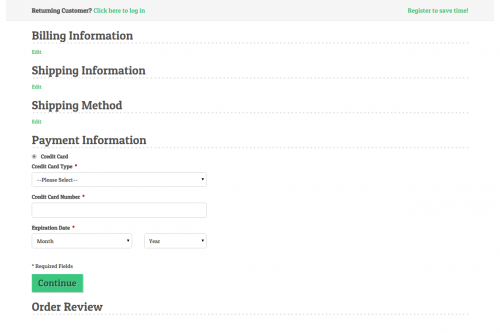
Клиент переходит к информации о доставке, способе доставки и информации об оплате, прежде чем просмотреть заказ:

Я бы нравится отображать ранее введенную информацию в каждом разделе, где находятся ссылки "Редактировать", после того, как клиент прошел каждый шаг. Есть ли способ сделать это?
Некоторая дополнительная информация:
Боковая панель прогресса скрыта через /тема/скин/интерфейс/[пакет]/по умолчанию/css/стили.css:
#checkout-progress-wrapper {display:none;}
Вот мой /приложение/дизайн/интерфейс/[пакет]/по умолчанию/шаблон/оформление заказа/onepage.phtml:
<?php
/**
* Magento
*
* NOTICE OF LICENSE
*
* This source file is subject to the Academic Free License (AFL 3.0)
* that is bundled with this package in the file LICENSE_AFL.txt.
* It is also available through the world-wide-web at this URL:
* http://opensource.org/licenses/afl-3.0.php
* If you did not receive a copy of the license and are unable to
* obtain it through the world-wide-web, please send an email
* to [email protected] so we can send you a copy immediately.
*
* DISCLAIMER
*
* Do not edit or add to this file if you wish to upgrade Magento to newer
* versions in the future. If you wish to customize Magento for your
* needs please refer to http://www.magento.com for more information.
*
* @category design
* @package base_default
* @copyright Copyright (c) 2006-2014 X.commerce, Inc. (http://www.magento.com)
* @license http://opensource.org/licenses/afl-3.0.php Academic Free License (AFL 3.0)
*/
?>
<script type="text/javascript" src="<?php echo $this->getJsUrl('varien/accordion.js') ?>"></script>
<script type="text/javascript" src="<?php echo $this->getSkinUrl('js/opcheckout.js') ?>"></script>
<ol class="opc" id="checkoutSteps">
<?php $i=0; foreach($this->getSteps() as $_stepId => $_stepInfo): ?>
<?php if (!$this->getChild($_stepId) || !$this->getChild($_stepId)->isShow()): continue; endif; $i++ ?>
<li id="opc-<?php echo $_stepId ?>" class="section<?php echo !empty($_stepInfo['allow'])?' allow':'' ?><?php echo !empty($_stepInfo['complete'])?' saved':'' ?>">
<div class="step-title">
<span class="number"><?php echo $i ?></span>
<h2><?php echo $_stepInfo['label'] ?></h2>
<a href="#"><?php echo $this->__('Edit') ?></a>
</div>
<div id="checkout-step-<?php echo $_stepId ?>" class="step a-item" style="display:none;">
<?php echo $this->getChildHtml($_stepId) ?>
</div>
</li>
<?php endforeach ?>
</ol>
<input type="hidden" name="checkout_method" id="login:guest" checked="checked" value="guest"/>
<script type="text/javascript">
//<![CDATA[
var accordion = new Accordion('checkoutSteps', '.head', true);
<?php if($this->getActiveStep()): ?>
accordion.openSection('opc-billing');
<?php endif ?>
var checkout = new Checkout(accordion,{
progress: '<?php echo $this->getUrl('checkout/onepage/progress') ?>',
review: '<?php echo $this->getUrl('checkout/onepage/review') ?>',
saveMethod: '<?php echo $this->getUrl('checkout/onepage/saveMethod') ?>',
failure: '<?php echo $this->getUrl('checkout/cart') ?>'}
);
//IE fix
var cb = $("login:guest");
cb.checked = true;
checkout.setMethod();
//]]>
</script>
Спасибо за любую помощь или предложения!
1 answers
Я не эксперт в Prototype.js , но похоже, что боковая панель прогресса изменена функцией reloadStep скрипта skin/frontend/base/default/js/opcheckout.js.
reloadStep: function(prevStep) {
var updater = new Ajax.Updater(prevStep + '-progress-opcheckout', this.progressUrl, {
method:'get',
onFailure:this.ajaxFailure.bind(this),
onComplete: function(){
this.checkout.resetPreviousSteps();
},
parameters:prevStep ? { prevStep:prevStep } : null
});
},
Где prevStep + '-progress-opcheckout' (предварительный шаг может быть billing, payment и т.д.) определяет, какой блок должен быть отредактирован.
Одним из решений, но явно не лучшим способом, было бы добавить приведенный ниже код сразу после раздела step-title.
<div id="<?php echo $_stepId ?>-progress-opcheckout"></div>
Поскольку id должен быть уникальным, вам придется полностью отключить боковую панель прогресса, чтобы не только скрывать это.