обновление макета
В своем проекте я пытаюсь изменить позиции двух шаблонов на домашней странице темы "современный", обновив макет в файле local.xml. Имена файлов шаблонов следующие:
1) frontend\base\default\template\page/switch/languages.phtml
2) frontend\base\default\template\page/template/links.phtml
Вышеуказанные файлы шаблонов ссылаются на приведенные ниже имена блоков в папке макета "база/по умолчанию".
1) store_language
2) top.links
Оба блока находятся в одном родительском блоке, который является "заголовком". Итак, я написал local.xml как это в папке "по умолчанию/современный/макет".
<?xml version="1.0"?>
<layout>
<default>
<reference name="header">
<remove name="top.links"/>
<block type="page/template_links" name="top.linked" as="topLinked" template="page/template/links.phtml" before="store_language"/>
</reference>
</default>
</layout>
Приведенное выше обновление макет успешно удалил блок "top.links", но не добавил новый блок "top.linked" снова перед блоком "store_language". что я здесь делаю не так?
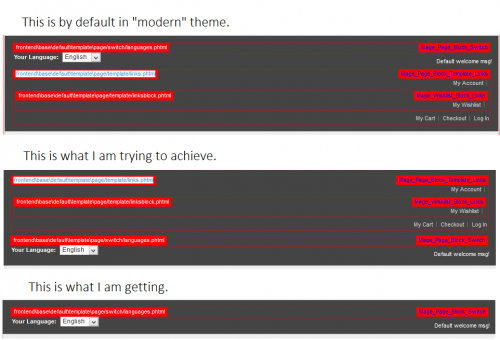
Для лучшего понимания, пожалуйста, обратитесь к приведенному ниже скриншоту.

У меня есть также некоторые другие вопросы, такие как:
- Следует ли обновлять макет с помощью"local.xml "только файл?
2 answers
<remove .. /> директива полностью удаляет блок. Даже если вы добавите его впоследствии с тем же именем, он все равно будет удален.
Если вы хотите удалить блок из одного места и вставить его в другое, вам нужно сделать вместо этого unsetChild сначала и insert везде, где вы хотите.
Однако в вашем случае это не поможет. Эти два блока явно повторяются внутри header.phtml, поэтому было бы намного проще просто поменять их местами там.
Если вы проверите файл template/page/html/header.phtml, вы заметите, что все блоки вызываются с помощью функции getChildHtml. Это означает, что для получения вашего блока topLinked вам придется добавить некоторый код в файл header.phtml.
[...]
<div class="quick-access">
<?php echo $this->getChildHtml('topSearch') ?>
<p class="welcome-msg"><?php echo $this->getWelcome() ?> <?php echo $this->getAdditionalHtml() ?></p>
<?php echo $this->getChildHtml('topLinked') ?>
<?php echo $this->getChildHtml('store_language') ?>
</div>
<?php echo $this->getChildHtml('topContainer'); ?>
[...]
В строке 5 я добавил ваш блок topLinked. Это будет включать блок перед store_language в заголовке.
По-прежнему удаление старого top.links и добавление нового не потребуется. Просто переместите вызовы getChildHtml в header.phtml, и вы сможете расположить их так, как хотите хочу.