–Х—Б—В—М –ї–Є –њ—А–Њ—Б—В–Њ–є —Б–њ–Њ—Б–Њ–± —Г–≤–Є–і–µ—В—М —Б—В–µ–њ–µ–љ—М —Б–ґ–∞—В–Є—П –≤ Chrome?
–ѓ –Ј–∞–љ—П—В –њ—А–Њ–≤–µ—А–Ї–Њ–є —В–Њ–≥–Њ, –Ї–∞–Ї –Љ–Њ–є –≤–µ–±-—Б–µ—А–≤–µ—А –≤—Л–њ–Њ–ї–љ—П–µ—В gzip. –Ґ–µ–њ–µ—А—М —П —Г–≤–µ—А–µ–љ, —З—В–Њ gzip –≤–Ї–ї—О—З–µ–љ, —В–∞–Ї –Ї–∞–Ї chrome –њ–Њ–Ї–∞–Ј—Л–≤–∞–µ—В –Ј–∞–≥–Њ–ї–Њ–≤–Њ–Ї content-encoding: gzip.
–Х—Б—В—М –ї–Є –њ—А–Њ—Б—В–Њ–є —Б–њ–Њ—Б–Њ–± —Г–Ј–љ–∞—В—М, –љ–∞—Б–Ї–Њ–ї—М–Ї–Њ —Б–Є–ї—М–љ–Њ –±—Л–ї —Б–ґ–∞—В —Д–∞–є–ї –≤ –Є–љ—Б—В—А—Г–Љ–µ–љ—В–∞—Е —А–∞–Ј—А–∞–±–Њ—В—З–Є–Ї–∞ Chrome?
7 answers
–Ю–±–љ–Њ–≤–ї–µ–љ–љ—Л–є –Њ—В–≤–µ—В –і–ї—П 2017: –Ф–∞.
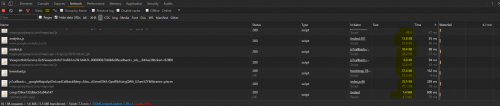
–°—В–Њ–ї–±–µ—Ж —А–∞–Ј–Љ–µ—А –љ–∞ –≤–Ї–ї–∞–і–Ї–µ –°–µ—В—М –≤ –Ш–љ—Б—В—А—Г–Љ–µ–љ—В–∞—Е —А–∞–Ј—А–∞–±–Њ—В—З–Є–Ї–∞ Chrome —Б–Њ–і–µ—А–ґ–Є—В –Ї–∞–Ї —Б–ґ–∞—В—Л–є, —В–∞–Ї –Є –љ–µ—Б–ґ–∞—В—Л–є —А–∞–Ј–Љ–µ—А –і–ї—П gzip, brotli –Є –≤—Б–µ–≥–Њ, —З—В–Њ –њ–Њ—П–≤–Є—В—Б—П –≤ –±—Г–і—Г—Й–µ–Љ. –Э–∞–њ—А–Є–Љ–µ—А:
–Ч–і–µ—Б—М —Б–ґ–∞—В—Л–є —А–∞–Ј–Љ–µ—А —Б–Њ—Б—В–∞–≤–ї—П–µ—В 242 –Ъ–С, –љ–µ—Б–ґ–∞—В—Л–є —А–∞–Ј–Љ–µ—А —Б–Њ—Б—В–∞–≤–ї—П–µ—В 1,1 –Ь–С
–І—В–Њ–±—Л —Г–≤–Є–і–µ—В—М –Њ–±–∞, —Г–±–µ–і–Є—В–µ—Б—М, —З—В–Њ —Г –≤–∞—Б –µ—Б—В—М Devtools, –њ–Њ–Ї–∞–Ј—Л–≤–∞—О—Й–Є–µ –±–Њ–ї—М—И–Є–µ —Б—В—А–Њ–Ї–Є –Ј–∞–њ—А–Њ—Б–Њ–≤. –Т—Л –Љ–Њ–ґ–µ—В–µ –љ–∞–є—В–Є —Д–ї–∞–ґ–Њ–Ї —А—П–і–Њ–Љ —Б–Њ –Ј–љ–∞—З–Ї–Њ–Љ —И–µ—Б—В–µ—А–µ–љ–Ї–Є "–Э–∞—Б—В—А–Њ–є–Ї–Є —Б–µ—В–Є" –≤ –Я–∞–љ–µ–ї—М –Є–љ—Б—В—А—Г–Љ–µ–љ—В–Њ–≤ –і–ї—П –Ї–Њ–љ–Ї—А–µ—В–љ—Л—Е —Б–µ—В–µ–є.
–С–µ–Ј—Г—Б–ї–Њ–≤–љ–Њ, —Б–∞–Љ—Л–є –њ—А–Њ—Б—В–Њ–є —Б–њ–Њ—Б–Њ–± - —Н—В–Њ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М –Њ–љ–ї–∞–є–љ-–Є–љ—Б—В—А—Г–Љ–µ–љ—В. Gidziptest –њ–Њ–Ї–∞–Ј—Л–≤–∞–µ—В –≤–∞–Љ –Љ–љ–Њ–ґ–µ—Б—В–≤–Њ –і–µ—В–∞–ї–µ–є: –Є—Б—Е–Њ–і–љ—Л–є —А–∞–Ј–Љ–µ—А, —Б–ґ–∞—В—Л–є —А–∞–Ј–Љ–µ—А –Є –њ—А–Њ—Ж–µ–љ—В —Б–ґ–∞—В–Є—П.
–Ю–і–љ–∞–Ї–Њ —Н—В–Њ –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ –≤ Chrome —Б –љ–µ–±–Њ–ї—М—И–Є–Љ–Є —Г—Б–Є–ї–Є—П–Љ–Є. (–Ю–±–љ–Њ–≤–ї–µ–љ–Њ –і–ї—П –њ–Њ—Б–ї–µ–і–љ–µ–є –≤–µ—А—Б–Є–Є Chrome, —Б–µ–љ—В—П–±—А—М 2011.)
–Т –Ш–љ—Б—В—А—Г–Љ–µ–љ—В–∞—Е —А–∞–Ј—А–∞–±–Њ—В—З–Є–Ї–∞ –њ–µ—А–µ–є–і–Є—В–µ –љ–∞ –≤–Ї–ї–∞–і–Ї—Г "–°–µ—В—М" –Є –њ–µ—А–µ–Ј–∞–≥—А—Г–Ј–Є—В–µ —Б—В—А–∞–љ–Є—Ж—Г. –Т—Л —Г–≤–Є–і–Є—В–µ —Б–њ–Є—Б–Њ–Ї –≤—Б–µ—Е –Є–Ј–≤–ї–µ—З–µ–љ–љ—Л—Е —Д–∞–є–ї–Њ–≤ –≤ –ї–µ–≤–Њ–Љ —Б—В–Њ–ї–±—Ж–µ. –©–µ–ї–Ї–љ–Є—В–µ —Б–Њ–Њ—В–≤–µ—В—Б—В–≤—Г—О—Й—Г—О —Б—В—А–∞–љ–Є—Ж—Г/—Д–∞–є–ї —Б–ї–µ–≤–∞, –Ј–∞—В–µ–Љ –Т–Ї–ї–∞–і–Ї–∞ "–Ч–∞–≥–Њ–ї–Њ–≤–Ї–Є" –љ–∞ –њ—А–∞–≤–Њ–є –њ–∞–љ–µ–ї–Є.
–Т —А–∞–Ј–і–µ–ї–µ "–Ч–∞–≥–Њ–ї–Њ–≤–Ї–Є –Њ—В–≤–µ—В–Њ–≤" –≤—Л –і–Њ–ї–ґ–љ—Л —Г–≤–Є–і–µ—В—М "–Ъ–Њ–і–Є—А–Њ–≤–Ї–∞ —Б–Њ–і–µ—А–ґ–Є–Љ–Њ–≥–Њ: gzip", –Ј–∞ –Ї–Њ—В–Њ—А—Л–Љ —Б–ї–µ–і—Г–µ—В –Ј–∞–≥–Њ–ї–Њ–≤–Њ–Ї "–Ф–ї–Є–љ–∞ —Б–Њ–і–µ—А–ґ–Є–Љ–Њ–≥–Њ". –≠—В–Њ —А–∞–Ј–Љ–µ—А —Б–ґ–∞—В–Њ–≥–Њ —Б–Њ–і–µ—А–ґ–Є–Љ–Њ–≥–Њ.
–Э–∞–є—В–Є –љ–µ—Б–ґ–∞—В—Л–є —А–∞–Ј–Љ–µ—А —Б–ї–Њ–ґ–љ–µ–µ. –Х—Б–ї–Є –≤—Л –Њ–±—Б–ї—Г–ґ–Є–≤–∞–µ—В–µ —Б—В–∞—В–Є—З–µ—Б–Ї–Є–µ —Д–∞–є–ї—Л, –≤—Л –Љ–Њ–ґ–µ—В–µ –њ—А–Њ—Б—В–Њ –њ—А–Њ–≤–µ—А–Є—В—М –Є—Е —А–∞–Ј–Љ–µ—А. –Ф–ї—П –і–Є–љ–∞–Љ–Є—З–µ—Б–Ї–Њ–≥–Њ –Ї–Њ–љ—В–µ–љ—В–∞ –≤–∞–Љ –њ—А–Є–і–µ—В—Б—П —Б–Ї–Њ–њ–Є—А–Њ–≤–∞—В—М –Є –≤—Б—В–∞–≤–Є—В—М HTML-–Ї–Њ–і –≤ —В–µ–Ї—Б—В–Њ–≤—Л–є —А–µ–і–∞–Ї—В–Њ—А –Є —Б–Њ—Е—А–∞–љ–Є—В—М –µ–≥–Њ, —З—В–Њ–±—Л –њ—А–Њ–≤–µ—А–Є—В—М —В–Њ—З–љ—Л–є —А–∞–Ј–Љ–µ—А.
–Ю–±–љ–Њ–≤–ї–µ–љ–Є–µ –Ј–∞ 2017 –≥–Њ–і
–Я—А–Є –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є–Є –±–Њ–ї—М—И–Є—Е –Ј–љ–∞—З–Ї–Њ–≤ –Є–љ—Б—В—А—Г–Љ–µ–љ—В—Л —А–∞–Ј—А–∞–±–Њ—В–Ї–Є Chrome –Њ—В–Њ–±—А–∞–ґ–∞—О—В —А–∞–Ј–Љ–µ—А —Б–ґ–∞—В–Є—П –і–Њ –Є –њ–Њ—Б–ї–µ –љ–∞ –≤–Ї–ї–∞–і–Ї–∞—Е "–°–µ—В—М".
–ѓ –њ–Њ–і—В–≤–µ—А–і–Є–ї, –≤—Л–Ї–ї—О—З–Є–≤ –Є –≤–Ї–ї—О—З–Є–≤ gzip –љ–∞ —Б–≤–Њ–µ–Љ –≤–µ–±-—Б–µ—А–≤–µ—А–µ.
–Ф—А—Г–≥–Њ–є —Б–њ–Њ—Б–Њ–± –і–Њ–±–Є—В—М—Б—П —Н—В–Њ–≥–Њ - —Б –њ–Њ–Љ–Њ—Й—М—О cURL:
curl -i -H "Accept-Encoding: gzip" http://someurl.com | wc -c
–Я—А–Њ—В–Є–≤
curl -i http://someurl.com | wc -c
–І–Є—Б–ї–Њ, –њ–Њ–Ї–∞–Ј–∞–љ–љ–Њ–µ –њ–Њ—Б–ї–µ –Ї–∞–ґ–і–Њ–є –Ї–Њ–Љ–∞–љ–і—Л, - —Н—В–Њ –Ї–Њ–ї–Є—З–µ—Б—В–≤–Њ –±–∞–є—В–Њ–≤, –Ї–Њ—В–Њ—А—Л–µ –њ–µ—А–µ—Б–µ–Ї–ї–Є –њ—А–Њ–≤–Њ–і.
–ѓ —Б–ї—Л—И–∞–ї, —З—В–Њ –≤ chrome –µ—Б—В—М –Њ—И–Є–±–Ї–∞ –Є–Ј-–Ј–∞ –Њ—И–Є–±–Ї–Є –≤ webkit.
–Я–ї–∞–≥–Є–љ Y Slow –і–ї—П firefox –Њ—В–ї–Є—З–љ–Њ —Б–њ—А–∞–≤–ї—П–µ—В—Б—П —Б —Н—В–Њ–є –Ј–∞–і–∞—З–µ–є. –Я—А–Є –Ј–∞–њ—Г—Б–Ї–µ –њ–µ—А–µ–є–і–Є—В–µ –љ–∞ –≤–Ї–ї–∞–і–Ї—Г –Ъ–Њ–Љ–њ–Њ–љ–µ–љ—В—Л –Є —А–∞–Ј–≤–µ—А–љ–Є—В–µ —В–Є–њ –Ї–Њ–Љ–њ–Њ–љ–µ–љ—В–∞, –і–ї—П –Ї–Њ—В–Њ—А–Њ–≥–Њ –≤—Л —Е–Њ—В–Є—В–µ –њ–Њ–ї—Г—З–Є—В—М –Ј–љ–∞—З–µ–љ–Є—П. –Ю–љ –њ–Њ–Ї–∞–ґ–µ—В –Є—Б—Е–Њ–і–љ—Л–є —А–∞–Ј–Љ–µ—А –Є —А–∞–Ј–Љ–µ—А gzip.
–≠—В–Њ –љ–µ –Є–љ—Б—В—А—Г–Љ–µ–љ—В —Б–њ–µ—Ж–Є–∞–ї—М–љ–Њ –і–ї—П Chrome, –љ–Њ —П –Є—Б–њ–Њ–ї—М–Ј—Г—О Fiddler –њ—А–Є –њ—А–Њ–≤–µ—А–Ї–µ –Є–љ—Д–Њ—А–Љ–∞—Ж–Є–Є –Њ HTTP-—В—А–∞—Д–Є–Ї–µ/–Ј–∞–≥–Њ–ї–Њ–≤–Ї–µ. –≠—В–Њ –Њ—В–ї–Є—З–љ—Л–є –Є–љ—Б—В—А—Г–Љ–µ–љ—В, —А–∞–±–Њ—В–∞–µ—В –≤ –ї—О–±–Њ–Љ –±—А–∞—Г–Ј–µ—А–µ –Є –Њ–љ –±–µ—Б–њ–ї–∞—В–љ—Л–є!
–Ф–ї—П —В–µ—Е, –Ї—В–Њ –≤—Б–µ –µ—Й–µ –њ—А–Є–±—Л–≤–∞–µ—В —Б—О–і–∞ –Є–Ј –Њ–±—Й–µ–≥–Њ –њ–Њ–Є—Б–Ї–∞ Google (–Ї–∞–Ї –Є —П), –≤ —Б–Њ–≤—А–µ–Љ–µ–љ–љ—Л—Е –≤–µ—А—Б–Є—П—Е Firefox –Љ–Њ–ґ–љ–Њ —Г–≤–Є–і–µ—В—М "–љ–µ–Њ–±—А–∞–±–Њ—В–∞–љ–љ—Л–є" –Є —Б–ґ–∞—В—Л–є —А–∞–Ј–Љ–µ—А –љ–µ–њ–Њ—Б—А–µ–і—Б—В–≤–µ–љ–љ–Њ –Є–Ј –µ–≥–Њ –Є–љ—Б—В—А—Г–Љ–µ–љ—В–Њ–≤ —А–∞–Ј—А–∞–±–Њ—В–Ї–Є, —Б—А–∞–≤–љ–Є–≤ —Б—В–Њ–ї–±–µ—Ж "–Я–µ—А–µ–і–∞–љ–љ—Л–є —А–∞–Ј–Љ–µ—А" –Є —Б—В–Њ–ї–±–µ—Ж "–†–∞–Ј–Љ–µ—А". "–†–∞–Ј–Љ–µ—А" - —Н—В–Њ –љ–µ–Њ–±—А–∞–±–Њ—В–∞–љ–љ—Л–є —А–∞–Ј–Љ–µ—А –Њ—В–≤–µ—В–∞, "–Я–µ—А–µ–і–∞–љ–љ—Л–є —А–∞–Ј–Љ–µ—А" - —Н—В–Њ —Д–∞–Ї—В–Є—З–µ—Б–Ї–Є–є —А–∞–Ј–Љ–µ—А –і–∞–љ–љ—Л—Е, –њ–µ—А–µ–і–∞–љ–љ—Л—Е –і–ї—П –Њ—В–≤–µ—В–∞, –Ї–Њ—В–Њ—А—Л–є –Љ–Њ–ґ–µ—В –±—Л—В—М –Љ–µ–љ—М—И–µ —Д–∞–Ї—В–Є—З–µ—Б–Ї–Њ–≥–Њ —А–∞–Ј–Љ–µ—А–∞ –≤ —Б–ї—Г—З–∞–µ gzip, –Ї–∞–Ї –љ–∞ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є–Є –љ–Є–ґ–µ, –Є–ї–Є –і–∞–ґ–µ 0 –≤ —Б–ї—Г—З–∞–µ, –µ—Б–ї–Є –Њ—В–≤–µ—В –±—Л–ї –Ї—Н—И–Є—А—Г–µ—В—Б—П –≤ –Ї–ї–Є–µ–љ—В–µ.