как добавить дополнительные классы в поле даты в представлениях?
Я использую Drupal 7. Я создал представление, в котором используется поле даты. Я хотел бы создать дополнительные классы в поле даты для этого конкретного представления.
Например,
<div class="field-content">
<span class="date">10</span>
<span class="month">June</span>
<span class="year">2011</span>
<span class="time"> 8:00 </span>
</div>
Теперь у меня есть код:
<div class="field-content">
<span class="date-display-single">10 June 2011, 8:00</span>
</div>
Как я могу сделать это шаг за шагом?
5 answers
Вам необходимо установить модуль токенов (последняя бета-версия включает полевые токены) и пользовательские форматеры модуль из http://drupal.org/project/custom_formatters.
Затем включите его на странице модулей.
Перейдите в раздел администратор -> структура->форматеры.
Добавьте новый форматер, дайте ему имя, которое вам нравится.
Формат: HTML + токены
Тип поля: Дата
-
Форматирование:
<span class="day">[node:source:field-datefieldname:custom:j]</span> <span class="month">[node:source:field-datefieldname:custom:F]</span> <span class="year">[node:source:field-datefieldname:custom:Y]</span> Сохранить
Теперь вы создали пользовательский форматер даты, который вы можете использовать в своем представлении!
Вы можете сделать это без каких-либо дополнительных модулей.
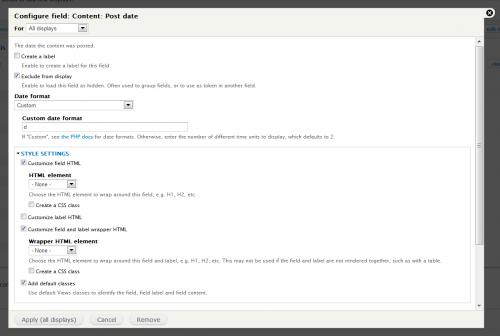
- Добавьте поле даты. Исключите это из отображения. Выберите пользовательский и напишите d в поле (как в php дата за день). Измените "Настройки стиля" - Настройте поле HMTL (установите значение "нет") и настройте HTML-оболочку полей и меток (установите значение "нет").

- Снова добавьте поле даты. Исключите это также из отображения. Выберите пользовательский и напишите M в поле (как в php-дате за месяц). Измените "Стиль Настройки" - Настройка поля HMTL (установлено значение "нет") и настройка HTML-кода оболочки полей и меток (установлено значение "нет").
- Снова добавьте поле даты. Исключите это также из отображения. Выберите пользовательский и напишите Y в поле (как в php дата за год). Измените "Настройки стиля" - Настройте поле HMTL (установите значение "нет") и настройте HTML-оболочку полей и меток (установите значение "нет").
- Добавьте поле даты еще раз (В ПОСЛЕДНИЙ РАЗ!). НЕ ИСКЛЮЧАЙТЕ ЭТО ИЗ ОТОБРАЖЕНИЯ. Выберите пользовательский и напишите G:i (как в php дата для часов и минут). Измените "Настройки стиля" - Настройте поле HMTL (установите значение "нет") и настройте HTML-оболочку полей и меток (установите значение "нет").
-
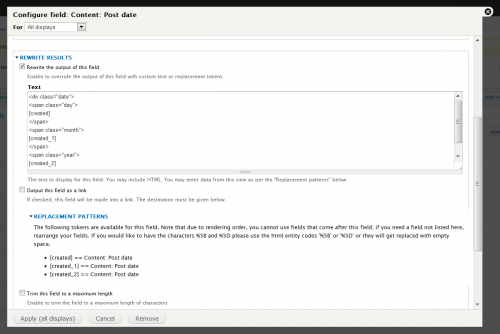
Перепишите результаты этого поля окончательной даты. Используя шаблоны замены, вы можете затем написать что-то вроде этого:
<div class="date"> <span class="day"> [created] </span> <span class="month"> [created_1] </span> <span class="year"> [created_2] </span> </div>

Достаточно быстрым (если вы умеете писать на php), но слегка хакерским решением было бы переопределить шаблон для этого поля (см. Просмотр основ тематизации ), обработать исходное значение даты с помощью php, чтобы извлечь отдельные фрагменты, а затем склеить их вместе с выбранным вами HTML.
В качестве альтернативы, я думаю, вы могли бы написать пользовательский формат поля даты ( здесь - это тот, кто сделал это для D6). Это было бы хорошим решением на случай, если вы захотите повторно использовать пользовательский форматирование в ваших узлах.
Это невозможно с помощью пользовательского интерфейса представлений. Вам понадобится довольно сложный фрагмент кода, и мне было бы любопытно узнать о вашем варианте использования, прежде чем поощрять вас к выяснению этого.
Если бы вы спросили, как добавить классы в поле в целом, ответ был бы примерно таким:
Нажмите на поле в интерфейсе Представлений .
Разверните набор полей "Настройки стиля ".
Проверьте "Настроить поле HTML" флажок, затем Флажок "Создать класс CSS".
Введите желаемый класс.
Возможно, этого решения будет достаточно. В противном случае, я желаю вам удачи.
Это действительно легко, (как только вы узнаете, как)
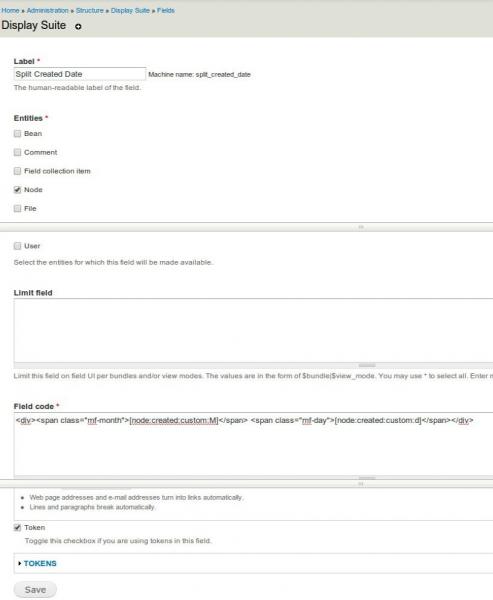
Используйте настраиваемое поле набора дисплеев
Перейдите в раздел администратор/структура/ds/поля
(В меню: Структура - > Набор отображения - > Поля)
Нажмите кнопку добавить поле кода
Для моего варианта использования я ввел следующее
Этикетка
Что угодно
Сущности
Узел
Поле Ограничения
Оставлено пустым
Поле код
<div>
<span class="mf-month">[node:created:custom:M]</span>
<span class="mf-day">[node:created:custom:d]</span>
</div>
Жетон
Проверено
После создания поля перейдите на страницу "Управление отображением" для типа контента и режима просмотра, которые вы настраиваете, и выберите новое настраиваемое поле.
Скриншот настройки выше