как скрыть все неактивные/отключенные шаги на странице оформления заказа magento
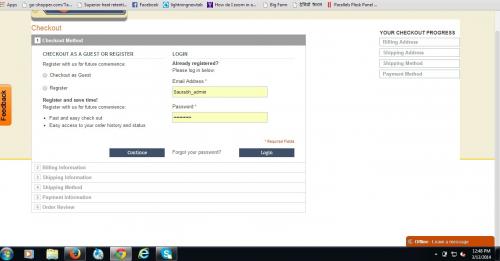
Я хочу показывать только один шаг за раз на странице оформления заказа magento, и когда клиент нажмет кнопку "Продолжить", должен появиться следующий шаг, а остальные все шаги должны быть скрыты. Как вы можете видеть на картинке, здесь метод проверки активен, а остальные шаги просто отключены, поэтому здесь я хочу, чтобы все шаги отключения были скрыты, а не просто оставались отключенными. также были включены два файла js accordion.js и opcheckout.js . Я очень старался добиться того же вещь, но я не мог не достичь, Поэтому, пожалуйста, кто-нибудь, помогите мне, пожалуйста!!

1 answers
В checkout/onepage.phtml у вас есть строка, которая генерирует li с разными классами, учитывая, что они являются разделами, которые разрешены или нет.
Я не профессионал в CSS, но я предлагаю вам display:none класс section (который есть во всех вкладках) и display:block вкладки, на которых есть классы section и allow. Не уверен, как это будет работать в CSS, но вы видите идею.