Загружать только thumbnail Youtube видео
у Меня есть страница, что в вашем макете есть 20 Youtube видео список.
Как не хочу, чтобы эта страница на самом деле загрузить все эти видео, чтобы не compremeter производительность веб-сайта, потому что iframe весит много. Хотел бы узнать, если у вас, как загрузить только thumbnail видео, ai, когда я нажимаю открывает colorbox, или что-то подобное.
3 answers
Через URL-адрес
YouTube имеет определенный URL-адрес, чтобы собирать thumbnails видео:
http://img.youtube.com/vi/VIDEO_ID/#.jpg
# может быть 0, 1, 2 или 3, которые соответствуют thumbnails , YouTube генерирует видео:
Via номер:
0 = 480×360 pixeis (Tamanho normal)
1 = 120×90 pixeis (captura 01)
2 = 120×90 pixeis (captura 02)
3 = 120×90 pixeis (captura 03)
Via Качество:
default = 120x90 pixeis (normal)
mqdefault = 320x180 pixels (qualidade média)
hqdefault = 480x360 pixels (qualidade elevada)
Чтобы видео HD мы также должны:
sddefault = 640x480 pixels (normal)
maxresdefault = 1920x1080 pixels (máxima resolução)
Использование прост:
http://img.youtube.com/vi/wDP2Q11Dc5k/1.jpg
http://img.youtube.com/vi/wDP2Q11Dc5k/default.jpg

Через API v2.0
Использование API является крайне рекомендуется, так как коллекция эскизов из URL-адрес не находится, описанное делает его невозможным.
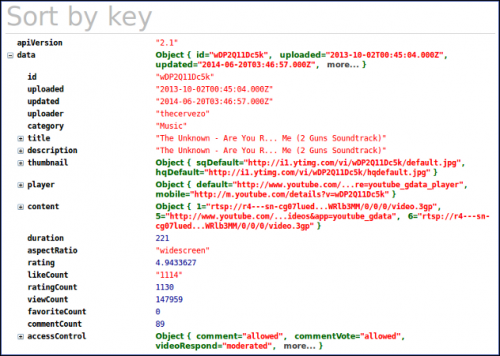
" Например, чтобы использовать API, чтобы собрать тот же thumbnail, наверху появляется:
JQuery YouTube API 2.0
$.getJSON("http://gdata.youtube.com/feeds/api/videos/wDP2Q11Dc5k?v=2&alt=jsonc", function(json){
$("<img/>").attr("src", json.data.thumbnail.sqDefault).appendTo("body");
});
Многие другие сведения, предоставляемые с использованием API:

Обычно изображения сохраняются на сервере img.youtube.
Зная этого, мы имеем два решения:
- Поймать изображения из url-адреса жестко https://img.youtube.com/vi/{id_do_video}/0.jpg
- Использовать API youtube, чтобы получить url-адреса изображений.
Сделал так, например, присоединившись к jQuery, чтобы заменить thumbnail YouTube, iFrame с видео - autoplay.
Переменная $yids - это набор Идентификаторов видео, и ее тянут-thumbnails: http://img.youtube.com/vi/$video/0.jpg, iframe, который вводится через jQuery, используя этот же КОД.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>nth-child demo</title>
<style>
ul { list-style-type: none; }
a.y-img { opacity: .5; }
a.y-img:hover { opacity: 1; }
</style>
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
</head>
<body>
<ul>
<?php
$yids = array( '5MnhFmFDLj8', 'Bl4Qne-RpcM', '3zzWoWojYQI', 'ep0_0W0qWsc', 'eORqFaf_QzM', 'WdkT4_OJ2WU' );
foreach( $yids as $video ) {
// http://www.php.net/manual/pt_BR/function.printf.php
printf(
'<li class="y-thumbs"><a data-yt="%s" href="javascript:;" class="y-img"><img src="%s" /></a></li>',
$video,
"http://img.youtube.com/vi/$video/0.jpg"
);
}
?>
</ul>
<script>
$('a.y-img').on( 'click', function(){
// Substitui todo o conteúdo do <li> pelo iframe
$(this).parent().html( '<iframe width="480" height="360" src="http://www.youtube.com/embed/' + $(this).data('yt') + '?autoplay=1" frameborder="0" allowfullscreen></iframe>');
});
</script>
</body>
</html>
Можно извлечь ИДЕНТИФИКАТОР видео из URL-адреса YouTube с помощью этой функции.