Как я могу показать/добавить/сохранить пользовательские метабоксы в виде массива значений?
Что я пытаюсь сделать, так это создать пользовательский тип записи, пользовательское мета-поле, которое вставляет его значения в массив "цветов" или "p_clrs".
У меня есть скрипт jQuery, который работает, позволяя вам щелкнуть ссылку "Добавить другой цвет", которая добавляет другое поле ввода ниже того, которое всегда отображается по умолчанию (должно отображаться не менее 1 метабокса цветов). Добавленные поля ввода jQuery должны хранить значения каждого добавляемого поля в виде другого "цвета" в массиве из "цветов", которые я пытаюсь создать.
Когда на странице "Новый пост" или странице редактирования существующих сообщений, метабокс "цвета" должен выполнить цикл "для каждого", чтобы создать метабокс "для каждого "цвета", который существует в переменной "p_clrs".
Я совсем не разбираюсь в массивах и мульти-массивах, и особенно в циклах foreach. Я ненавижу циклы foreach, лол.
Я так близко подошел к работе, что не хочу делать это снова и снова, используя таксономии, и как только я получу это для каждого цикла цвет массива, который я пытаюсь создать здесь, я смогу справиться с чем-либо еще, что мне нужно с этим материалом. Я просто не могу преодолеть горб массива/каждого, на котором я застрял здесь.
Это мой класс продукта для моего пользовательского типа публикации.
Вот что у меня есть все значения для информации о сообщениях (включая мои другие метабоксы, коды которых здесь не указаны).
class TypeProducts {
public $prod_meta_fields = array(
'title', 'description', 'product_type', 'post_tag',
'p_sku', 'p_price', 'p_discnt_price',
'p_weight', 'p_size_w', 'p_size_h',
'p_clrs'
);
Вот метод, который также имеет мои коды register_post_type() и register_taxonomy(), но это на самом деле не нужно для этого, поэтому я оставил это без внимания. После вызова функций register_ptype и _tax() я добавляю действия для вещей, которые необходимо добавить в инициализацию и материалы.
public function TypeProducts() {
add_action( 'admin_init', array( &$this, 'product_meta_boxes' ));
add_action( 'wp_insert_post', array( &$this, 'wp_insert_post' ), 10, 2 );
}
Этот метод выполняет всю вставку информации для каждого из полей формы post. Это работает и для всех моих пользовательских метабоксов, *За исключением дополнительных полей ввода, которые добавляет jQuery, когда вы нажимаете ссылку/кнопку "Добавить другой цвет".
public function wp_insert_post($post_id, $post = null) {
if ($post->post_type == 'product') { // my custom post type is 'product'
foreach ($this->prod_meta_fields as $key) { // loops over the $prod_meta_fields
$value = @$_POST[$key];
if (empty($value)) {
delete_post_meta($post_id, $key);
continue;
}
if (!is_array($value)) {
if (!update_post_meta($post_id, $key, $value)) {
add_post_meta($post_id, $key, $value);
}
} else {
delete_post_meta($post_id, $key);
foreach ($value as $entry) add_post_meta($post_id, $key, $entry);
}
}
}
}
Вот способ добавления моего метабокс(ы). Не уверен, могу ли я/должен ли я выполнить foreach в этом, зацикливаясь на массиве значений $p_clrs, чтобы добавить существующий цвет metabox foreach, если их несколько. В противном случае должен отображаться только один метабокс (всегда должно быть не менее 1).
function product_meta_boxes() {
add_meta_box( 'products-price', 'Product SKU# & Price', array( &$this, 'prod_price_box' ), 'product', 'side', 'high' );
add_meta_box( 'products-colors', 'Product Colors', array( &$this, 'prod_colors_box' ), 'product', 'normal', 'high' );
}
Вот мой метод вывода самого метабокса(ов), а также сценария jQuery, который добавляет и удаляет дополнительные поля ввода, которые "могут" потенциально стать метабоксами при сохранении сообщения, если добавленные поля не пусты.
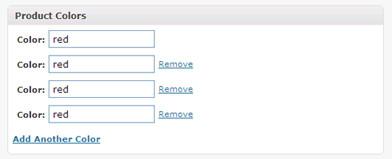
Вот изображение того, что я имею в виду, чтобы дать вам представление о том, о чем я говорю.

В настоящее время первый ввод отображается при загрузке страницы с любым сохраненным значением, если таковое имеется. При нажатии на ссылку Добавить еще одну ссылку добавляется другой ввод с тем же значением, но при сохранении другого значения в любом поле ввода сохраняется значение последнего ввода, имеющего значение. И показывает только один ввод при перезагрузке страницы, когда вы ее тоже сохраняете. Мне нужно показать входные данные для каждого добавленного значения, которое было там, которое также необходимо вставить в переменную/массив "p_clrs", чтобы сделать это для каждого существующего значения "p_clrs". Еще не потерялся?
public function prod_colors_box() {
global $post, $p_clr;
$p_clr = array();
$p_clrs = get_post_meta( $post->ID, 'p_clr', true );
?>
<div id="p_colors">
<p>
<label for="p_clr_1">
<strong>Color:</strong> <input id="p_clr_1" name="p_clr" value="<?php echo $p_clrs; ?>" />
</label>
</p>
</div>
<h4><a href="#" id="addClr">Add Another Color</a></h4>
<script src="http://code.jquery.com/jquery-1.4.3.min.js"></script>
<script type="text/javascript">
$(function() {
var clrDiv = $('#p_colors');
var j = $('#p_colors p').size() + 1;
$('#addClr').live('click', function() {
$('<p><label for="p_clr_' + j + '"><strong>Color:</strong> <input id="p_clr_' + j + '" name="p_clr" size="20" value="<?php echo $p_clrs; ?>" /></label> <a href="#" id="remClr">Remove</a></p>').appendTo(clrDiv);
j++;
return false;
});
$('#remClr').live('click', function() {
if( j > 2 ) {
$(this).parents('p').remove();
j--;
} return false;
});
});
</script>
<?php
}
} // end of TypeProducts{} Class
Спасибо за любую помощь, которую кто-либо может мне оказать, и извините, если это немного безумный пост. Мне было трудно вырезать/вставить код в эту текстовую область. Для меня это было странно.
Дайте мне знать, если мое объяснение того, что я пытаюсь/что мне нужно сделать, тоже не совсем понятно. Это своего рода трудно легко описать без какого-либо визуального представления об этом в первую очередь.
1 answers
Вам просто нужно изменить атрибут name сгенерированных полей ввода с p_clr на p_clr[]. $_POST['p_clr'] затем будет массивом со значениями всех полей ввода.
public function prod_colors_box() {
global $post, $p_clr;
$p_clr = array();
$p_clrs = get_post_meta( $post->ID, 'p_clr' );
?>
<div id="p_colors">
<?php foreach( $p_clrs as $key => $p_clr ) { ?>
<p>
<label for="p_clr_<?php echo $key; ?>">
<strong>Color:</strong> <input id="p_clr_<?php echo $key; ?>" name="p_clr[]" value="<?php echo $p_clr; ?>" />
</label>
</p>
<?php } ?>
</div>
<h4><a href="#" id="addClr">Add Another Color</a></h4>
<script src="http://code.jquery.com/jquery-1.4.3.min.js"></script>
<script type="text/javascript">
$(function() {
var clrDiv = $('#p_colors');
var j = $('#p_colors p').size() + 1;
$('#addClr').live('click', function() {
$('<p><label for="p_clr_' + j + '"><strong>Color:</strong> <input id="p_clr_' + j + '" name="p_clr[]" size="20" value="<?php echo $p_clrs; ?>" /></label> <a href="#" id="remClr">Remove</a></p>').appendTo(clrDiv);
j++;
return false;
});
$('#remClr').live('click', function() {
if( j > 2 ) {
$(this).parents('p').remove();
j--;
} return false;
});
});
</script>